为 visionOS 应用创建应用图标
了解如何为你的 visionOS 应用创建具有深度信息的图标。

应用图标是用户与应用交互的第一印象,在设计应用图标时需要确保其视觉效果和功能性都达到最佳。本文将详细介绍在 visionOS 平台上构建应用图标的最佳实践,包括尺寸要求、设计工具、如何预览以及导入 Xcode 项目。

visionOS 图标简介
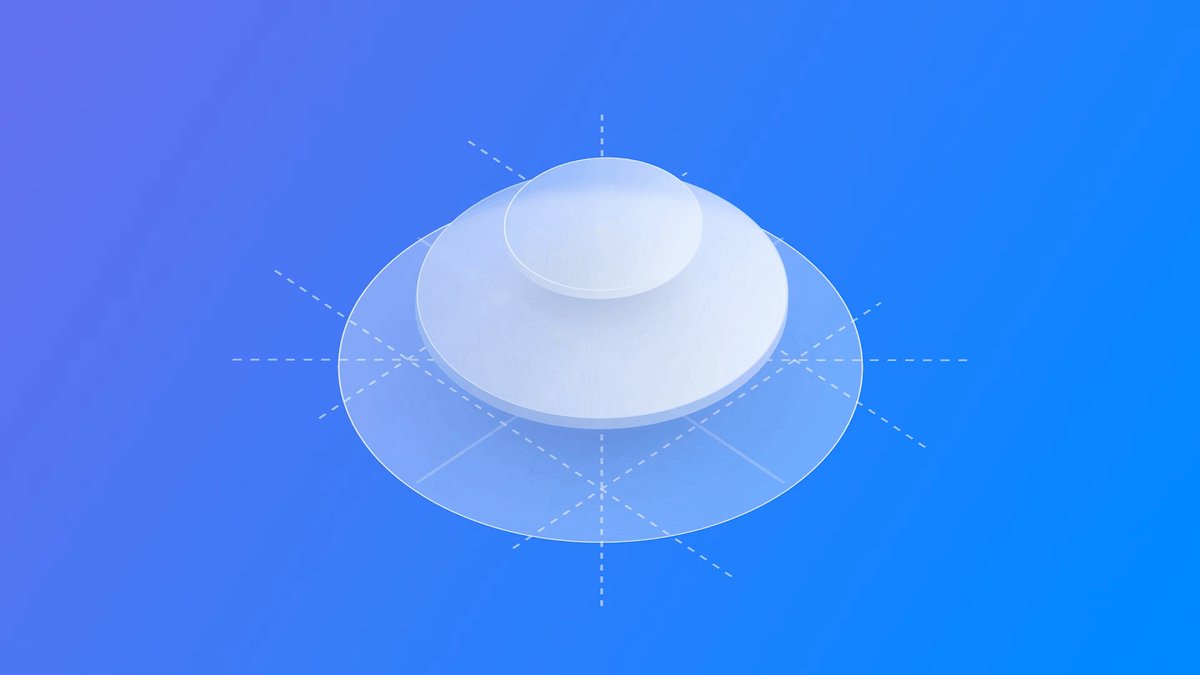
visionOS 应用程序图标采用圆形设计,包括一个背景层和一到两个图标层,从而组合形成一个三维物体,当人们查看它时,它会巧妙地展开,从而产生深度效果:
visionOS 图标设计要求
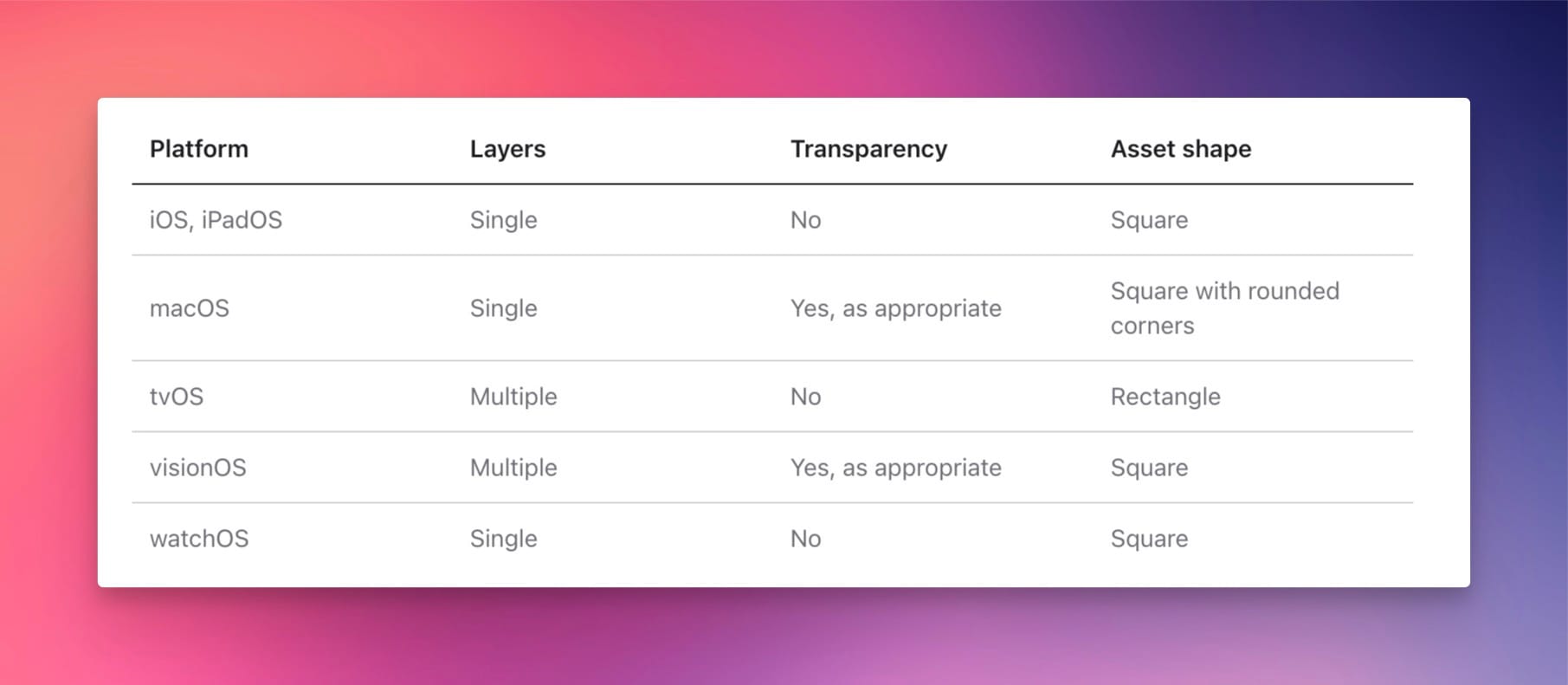
Apple 不同平台的应用图标,具有不同的尺寸、图层、透明度和圆角半径要求。

在为 visionOS 设计应用图标时,应该创建一个尺寸为 1024x1024 像素的应用图标,并在主屏幕和 Apple Store 中同时使用。
- 文件格式:PNG
- 颜色模式:RGB
- 背景透明:支持透明背景以适应不同的界面
创建应用图标
visionOS 应用图标的设计和常规图标设计流畅别无二致,你可以使用你熟悉的图形设计软件(如 Adobe Illustrator、Sketch 或 Figma)创建图标。
设计参考文件
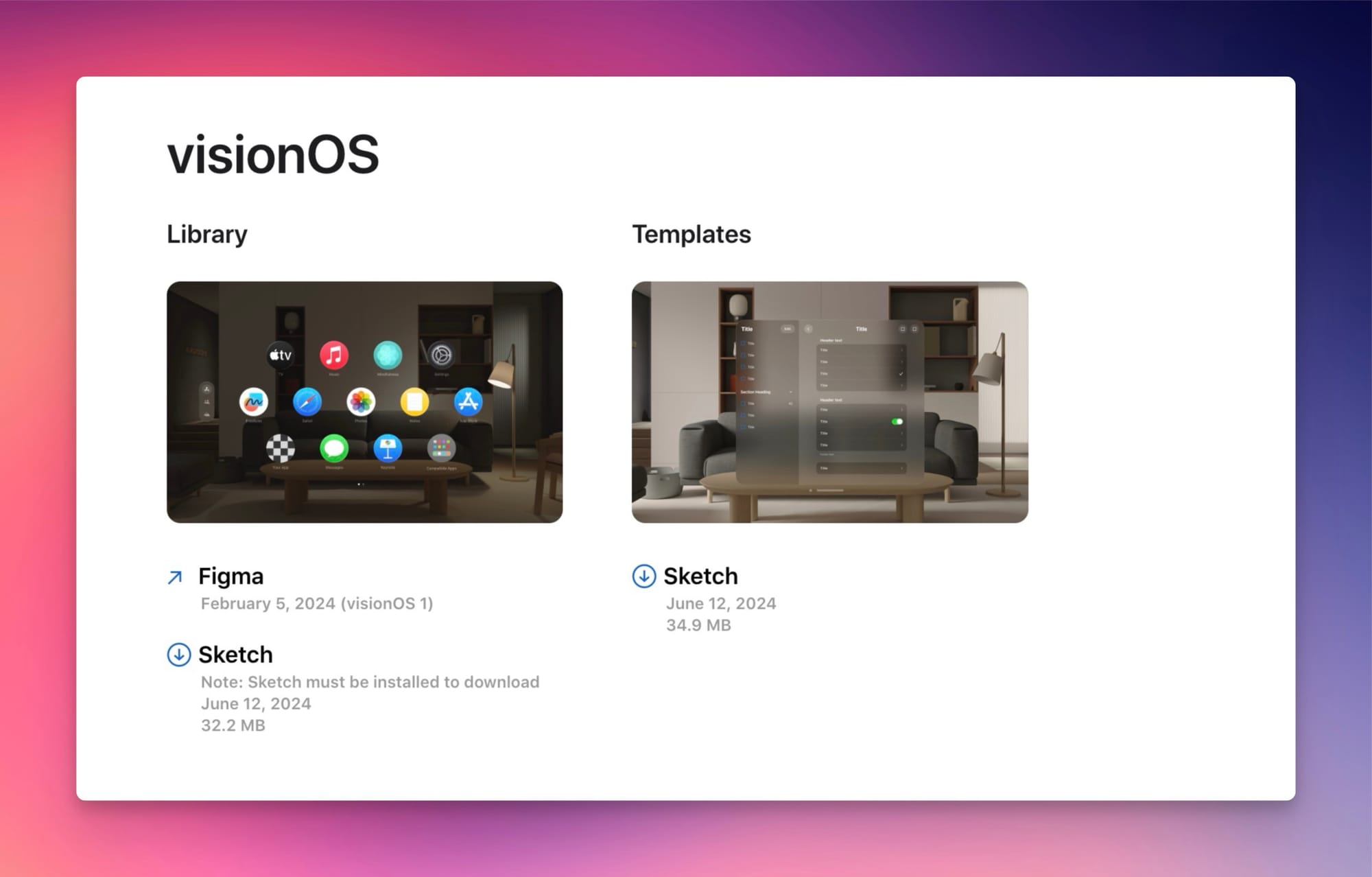
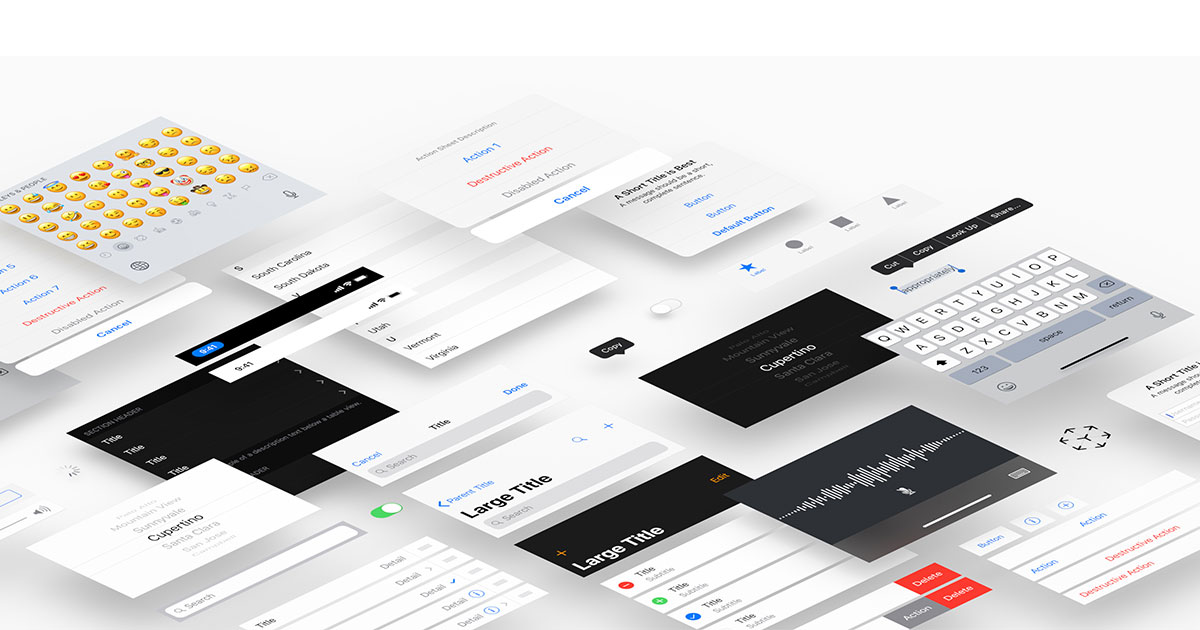
Apple 为 visionOS 提供了一套设计工具包,包含一整套 UI 组件、视图、系统界面、文本样式、颜色样式和材质。这些都是帮助我们快速创建高度逼真的 visionOS 应用程序设计所需的核心要素。

设计工具包包括 Figma 和 Sketch 格式,你可以在这里找到并下载:


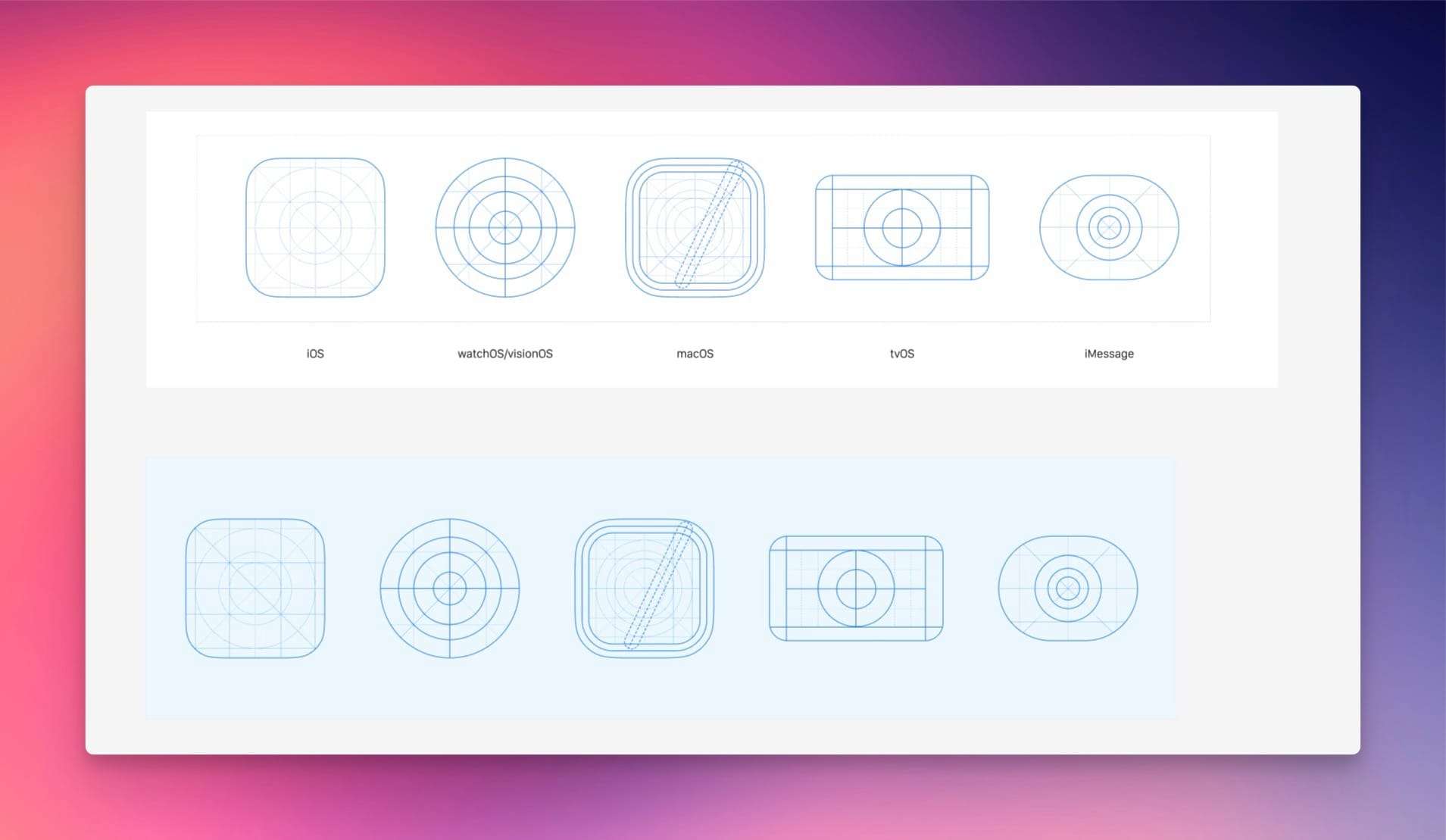
网格系统
网格系统是一种用于布局设计的工具,通过提供一致的对齐和间距规范,帮助设计师创建结构化且美观的界面。
可以借助 Apple 网格系统(Grid System)来帮助你规范设计,如果你使用 Figma 工具,可以在这里找到 Apple 各平台图标的网格系统:
https://www.figma.com/community/file/1313529893693600674

分层创建 visionOS 图标
visionOS 图标应该包含一个背景图层,以及一到两个图标图层。为了实现更好的深度效果,苹果建议使用两个图标图层。
我们不用自己创建阴影效果,visionOS 会自动添加和处理。
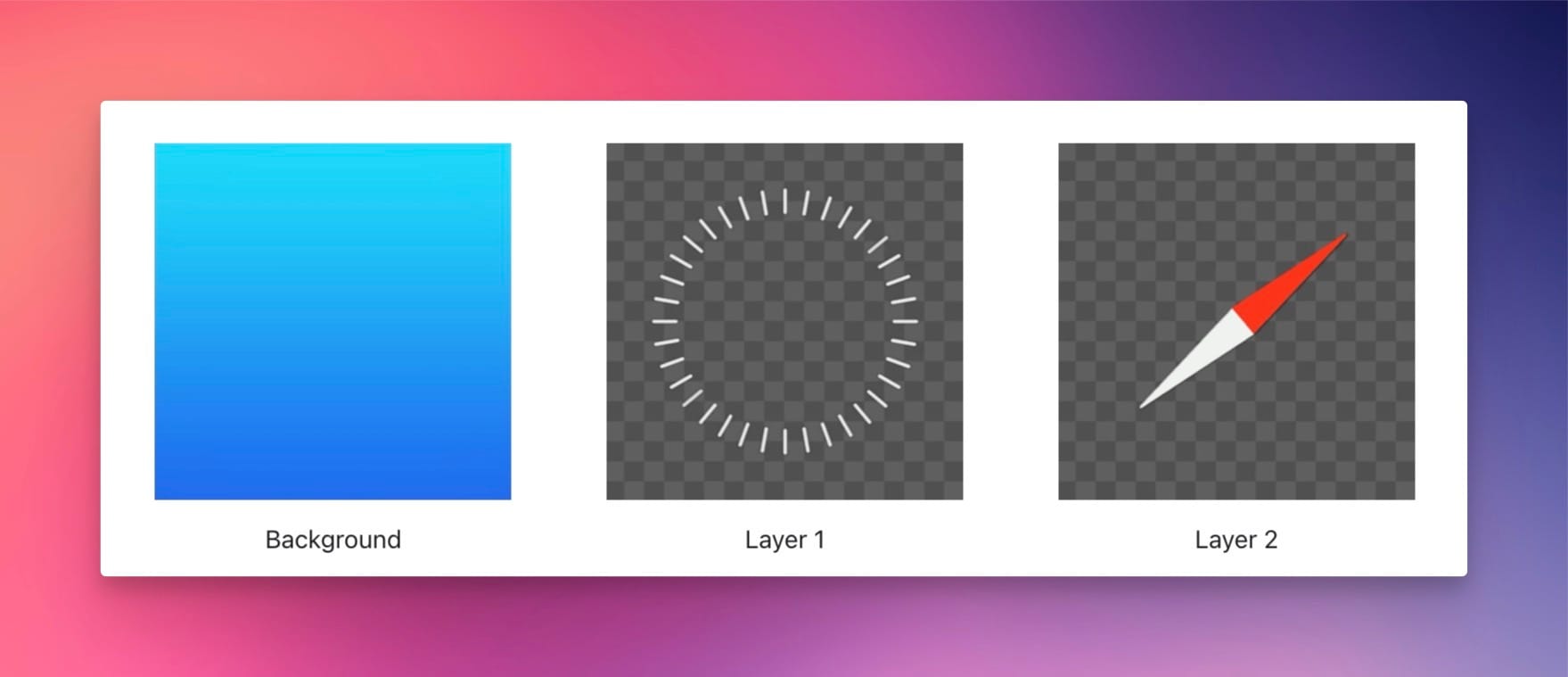
visionOS 上的 Safari 应用图标,包含一个背景层与 2 个图标层:

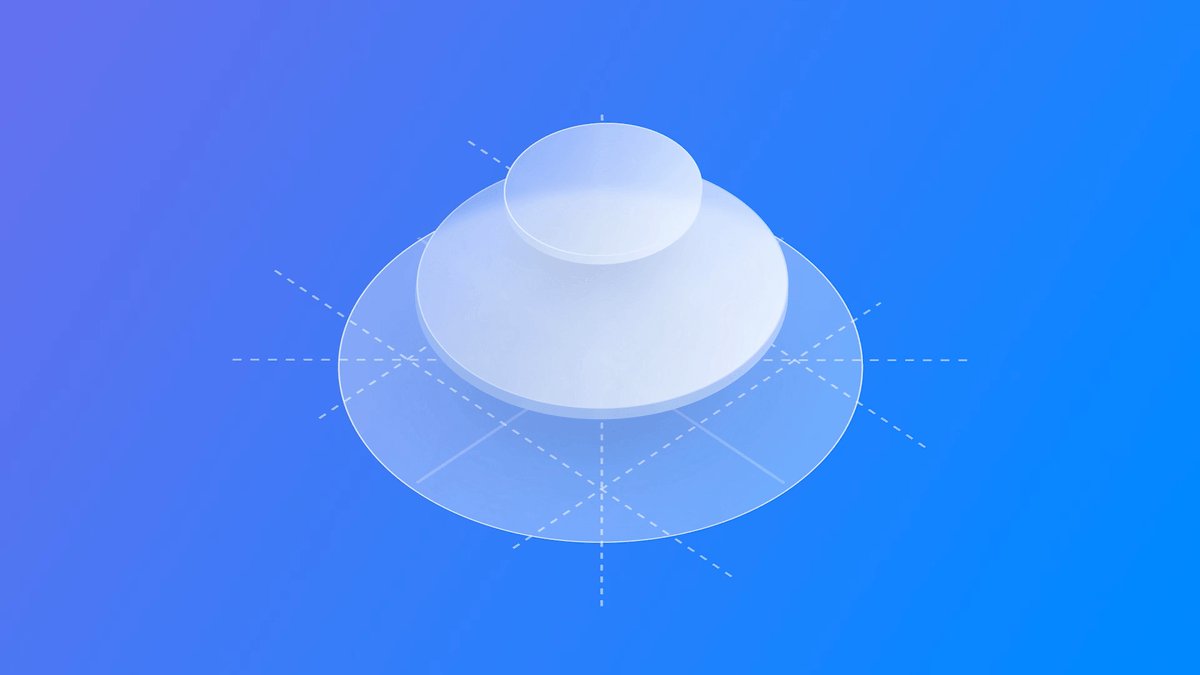
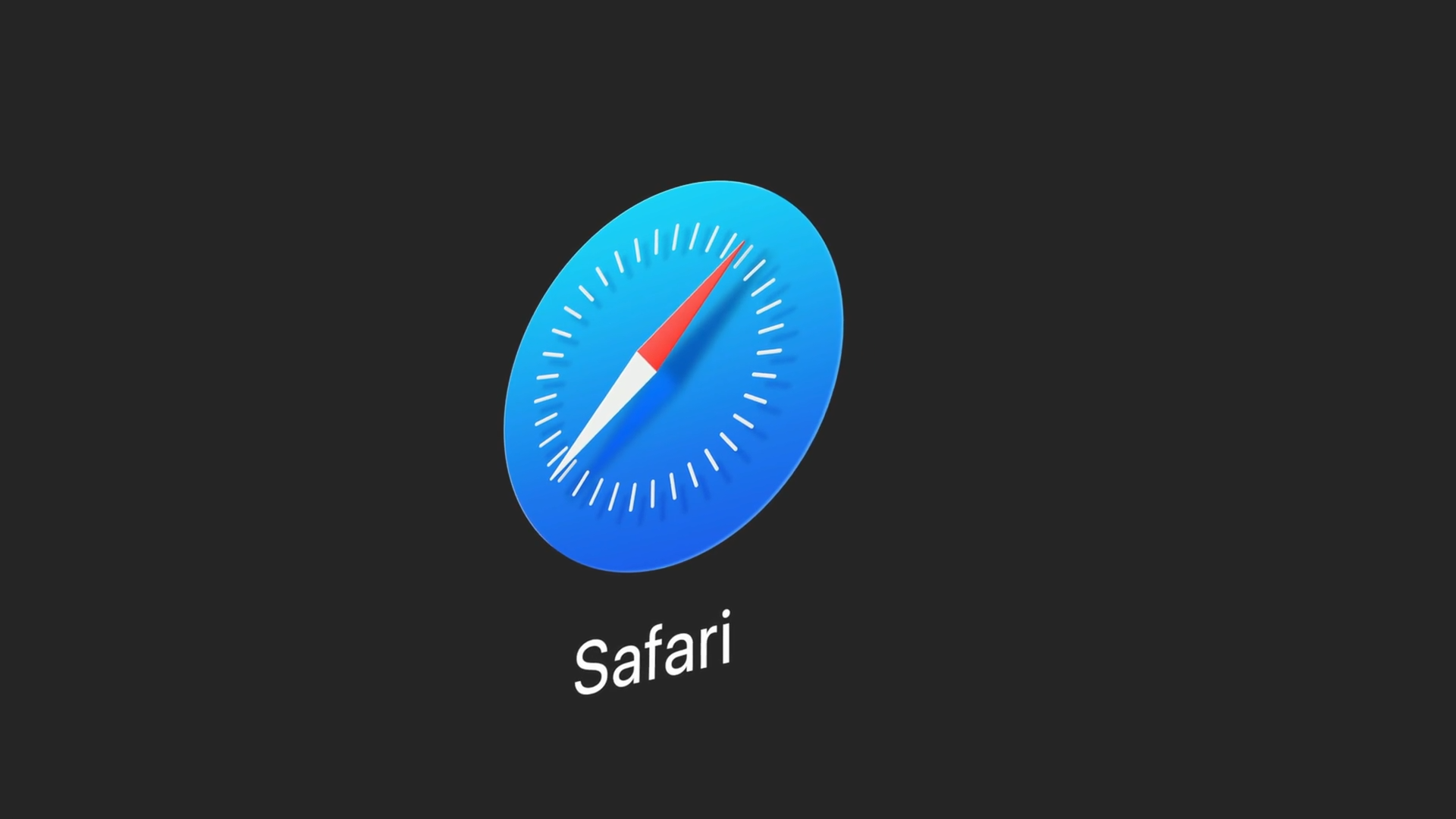
当用户注视 Safari 时,图标会自动展开进而产生 3D 效果:

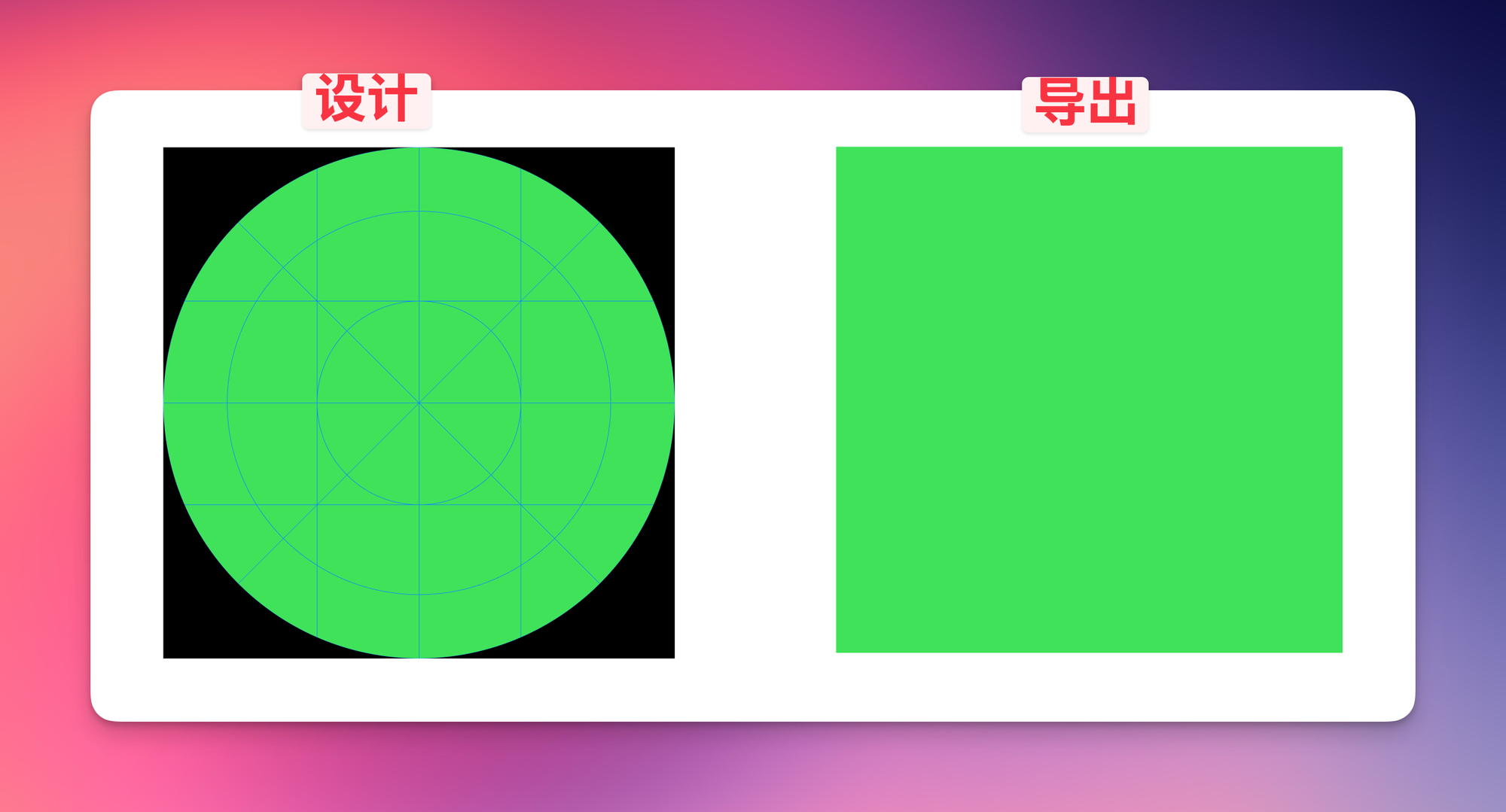
背景图层你应该始终设置为一个 1024x1024 分辨的正方形,visionOS 系统会自动将它处理为圆形。例如,在为我开发的 AnySee 应用设计图标时,背景使用一个纯绿色的1024 x 1024 pt 的正方形:

因为应用图标整体很简单,所以图标层我只设计了一个图层:

制作完成后,将背景层和图标层均导出为 .PNG 格式,以便后续在 Xcode 中导入使用。
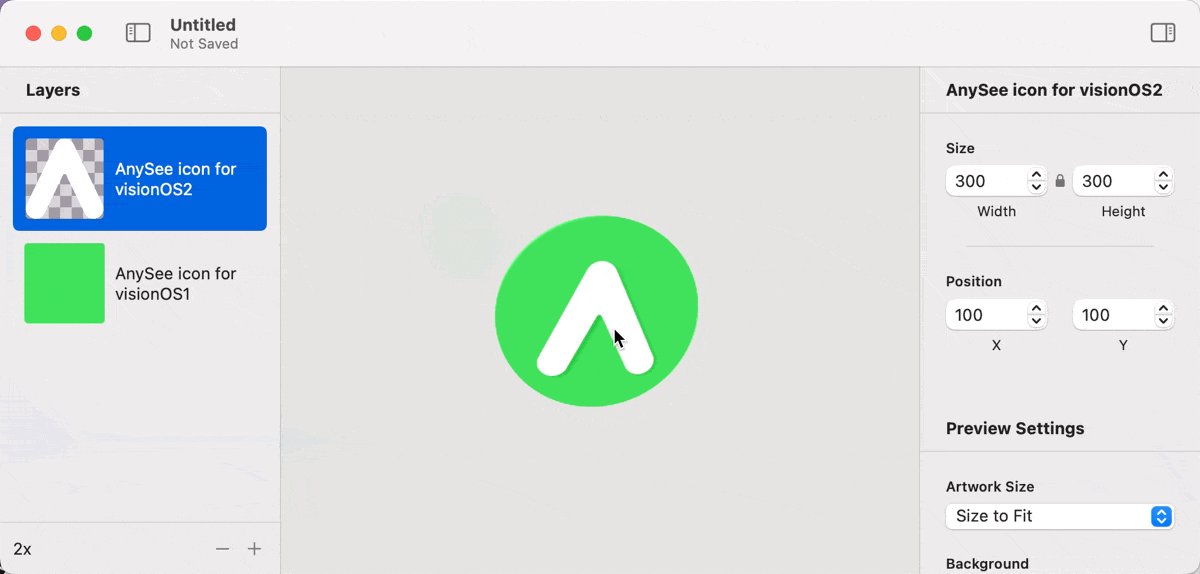
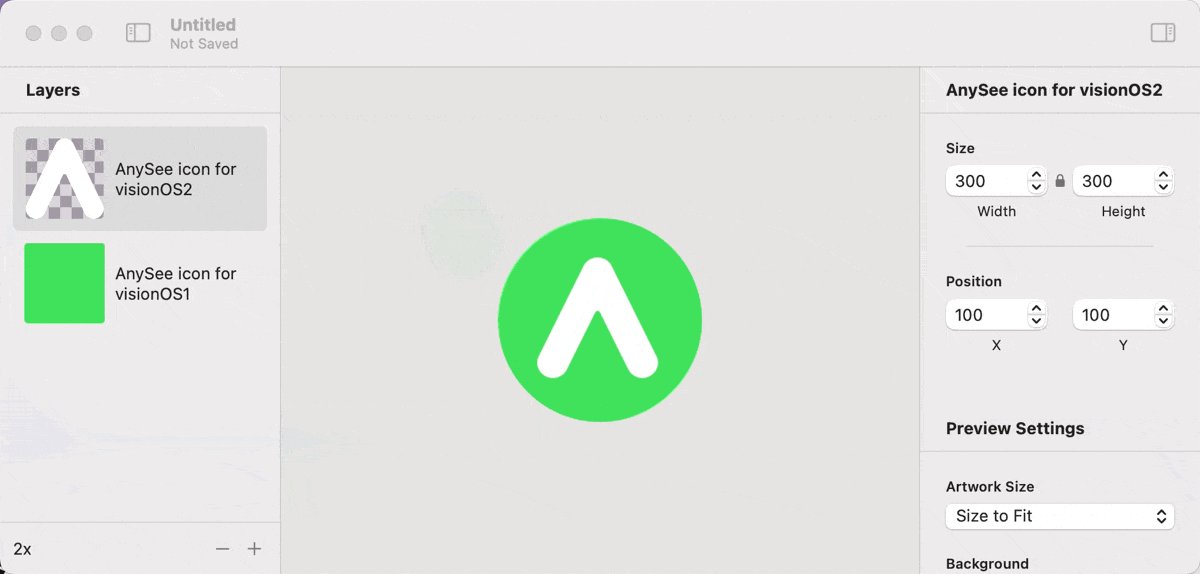
使用 Parallax Previewer 预览效果
Parallax Previewer 是 Apple 提供的一个开发者工具,可以用于预览 visionOS 和 tvOS 上具有视差效果的应用图标,可以提前看到图标在不同视角下的表现,这对于设计者在创建图标时非常有用。
Parallax Previewer 工具下载地址:


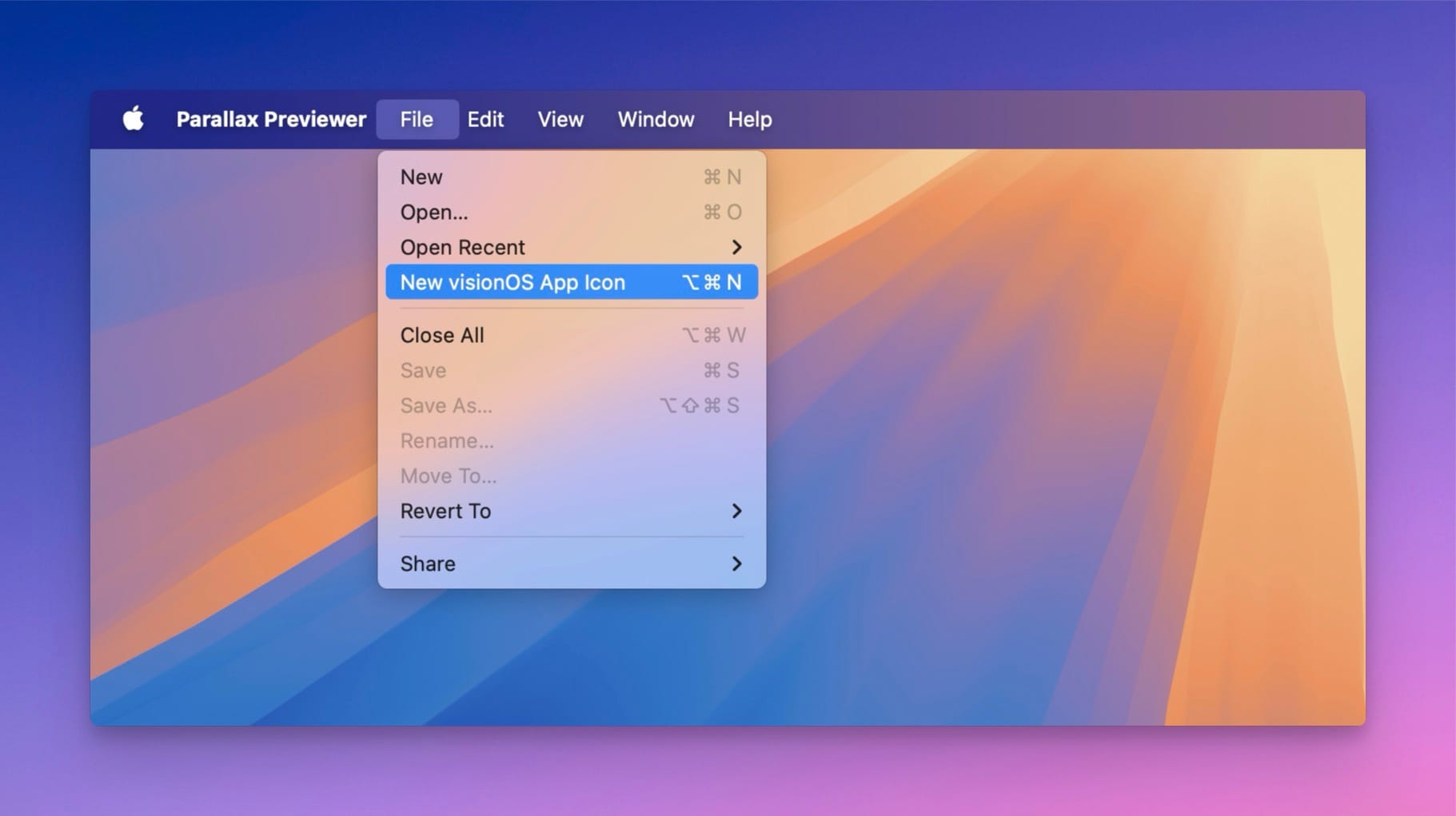
安装好后打开 Parallax Previewer。File -> New 默认创建 tvOS 的应用图标,创建 visionOS 应用图标,一定要选择 File -> New visionOS App Icon :

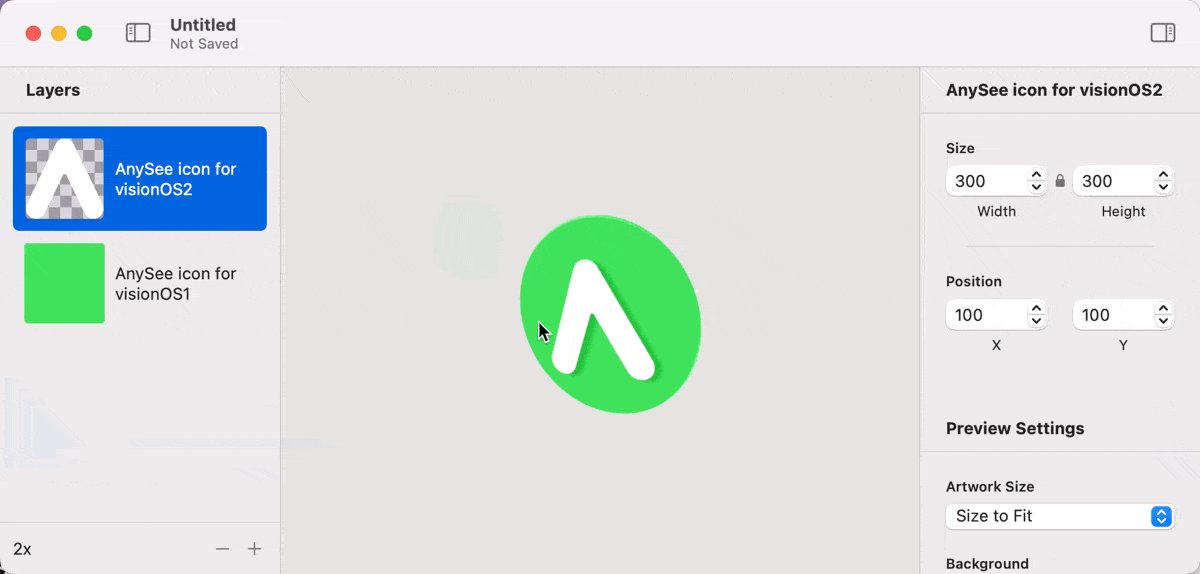
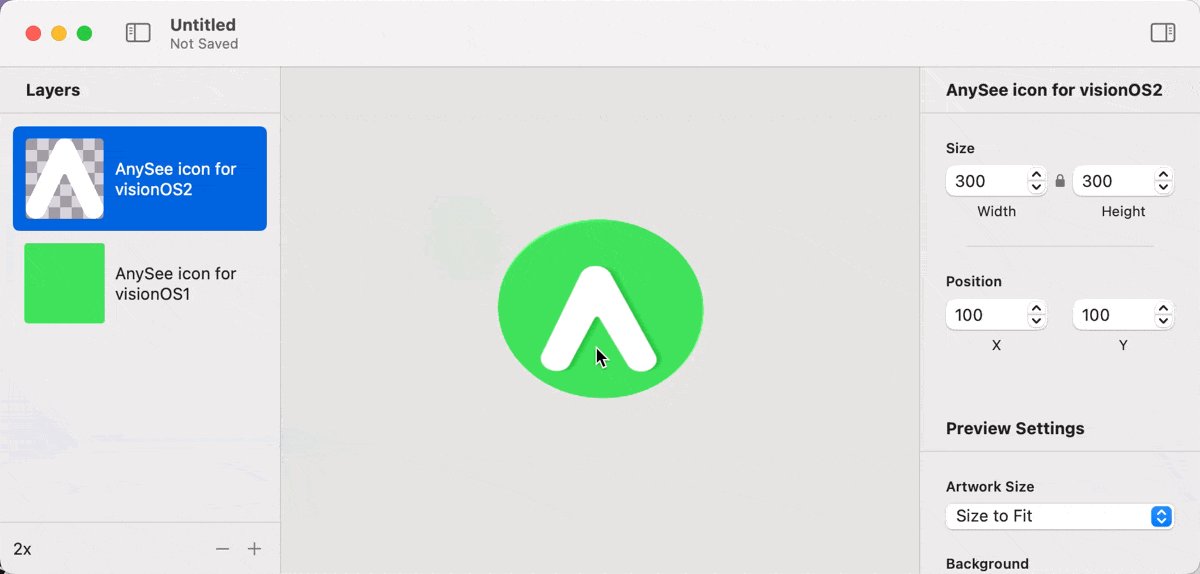
导入刚才创建的图标文件,然后将鼠标放到图标上方,即可预览深度效果。你可以看到,visionOS 会自动帮我们在图层之间添加阴影效果:

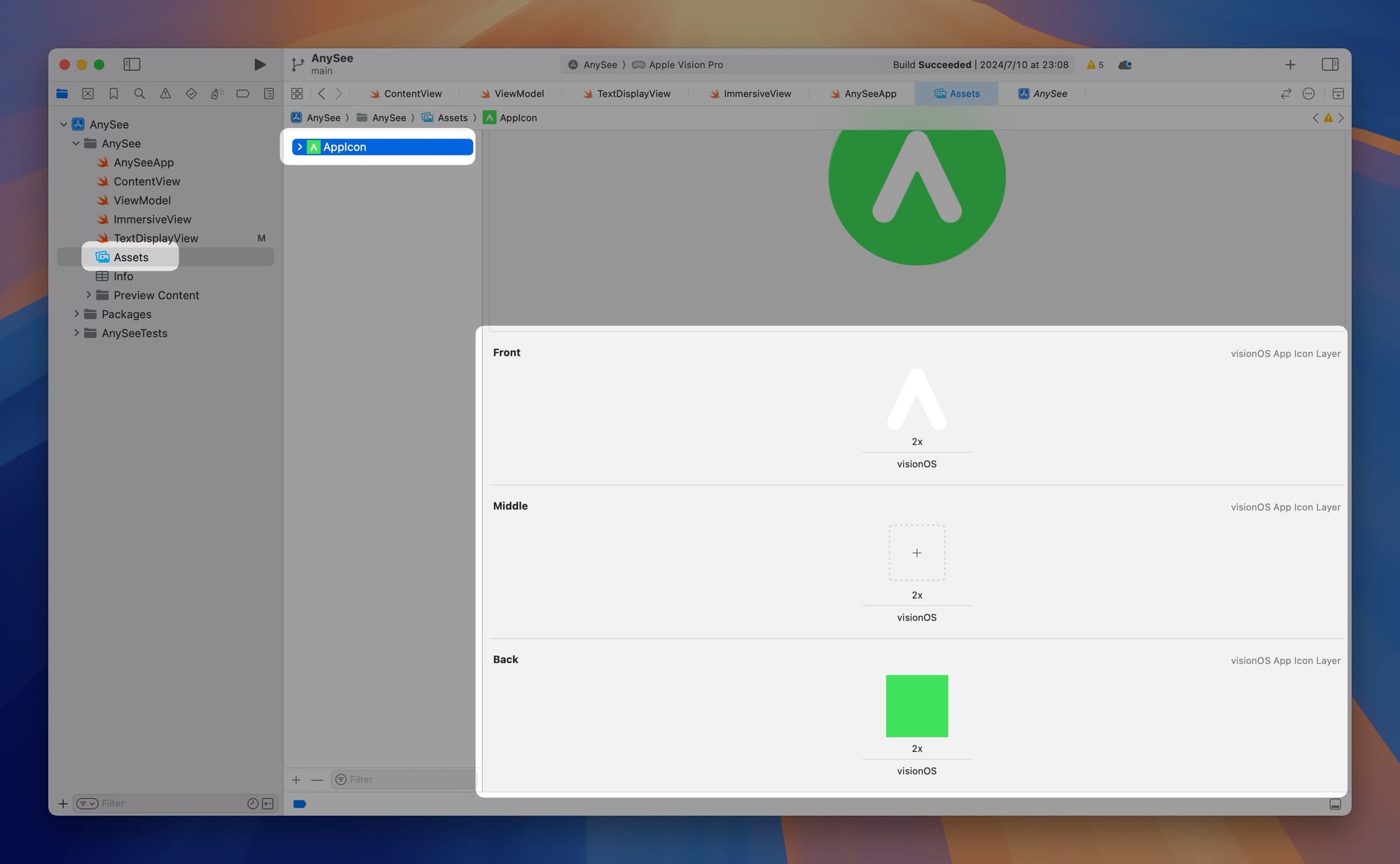
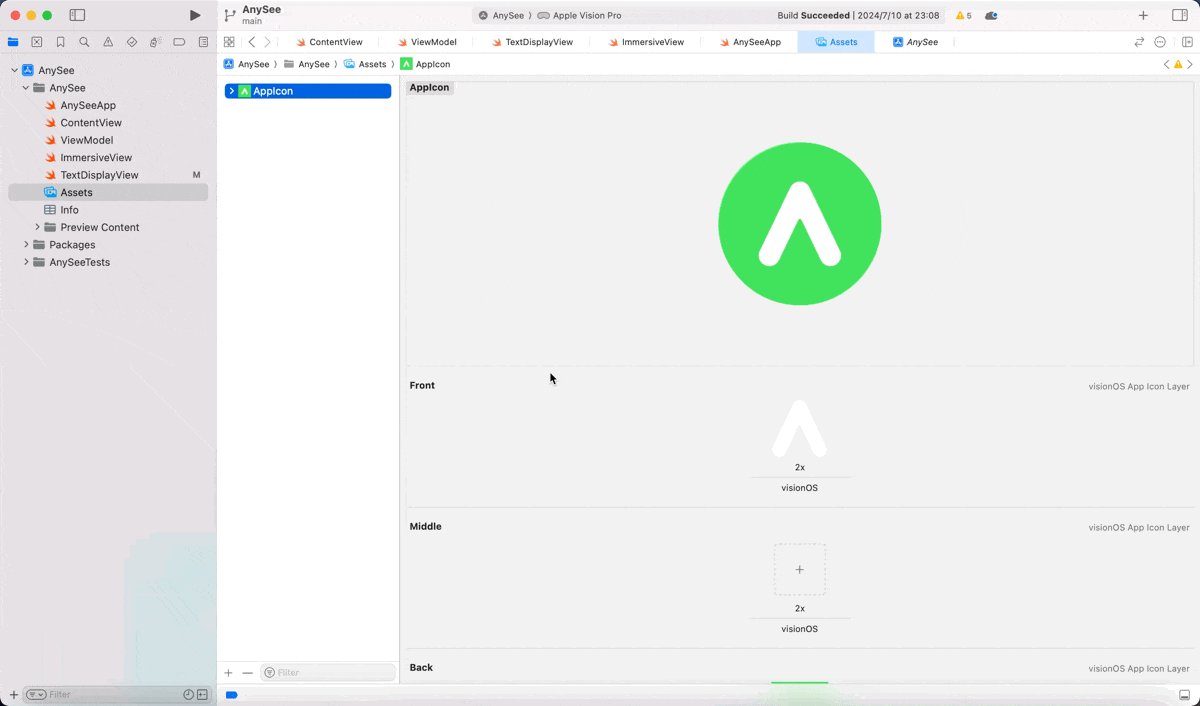
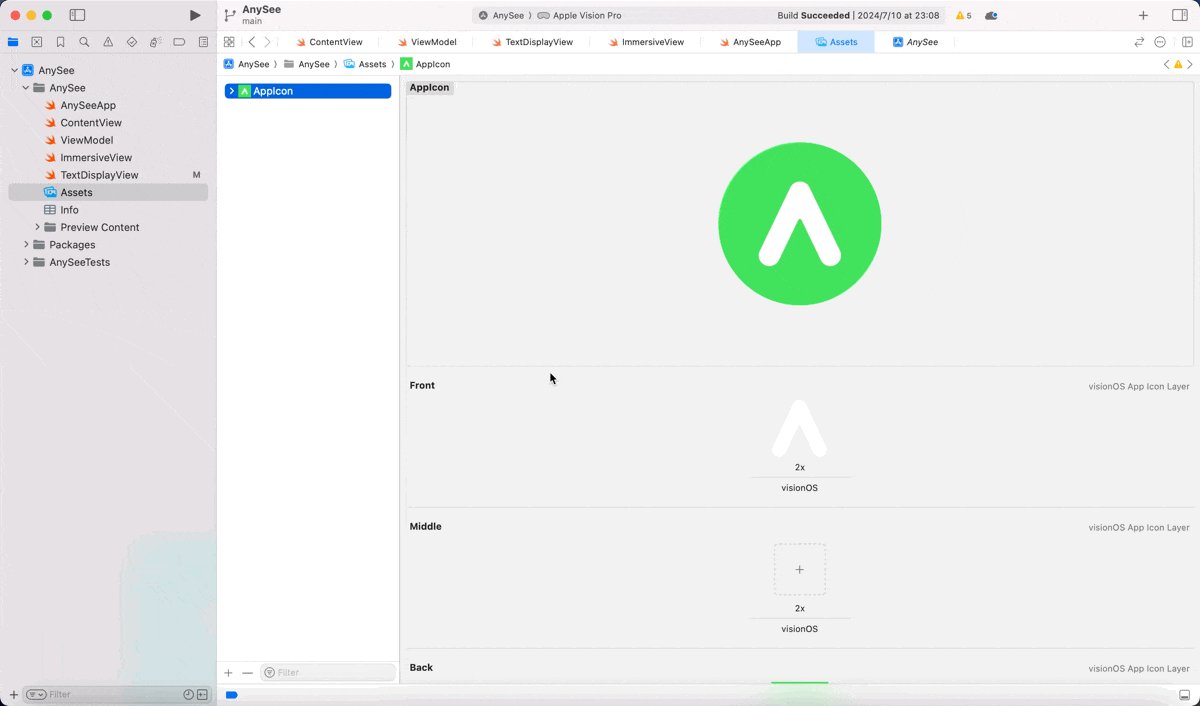
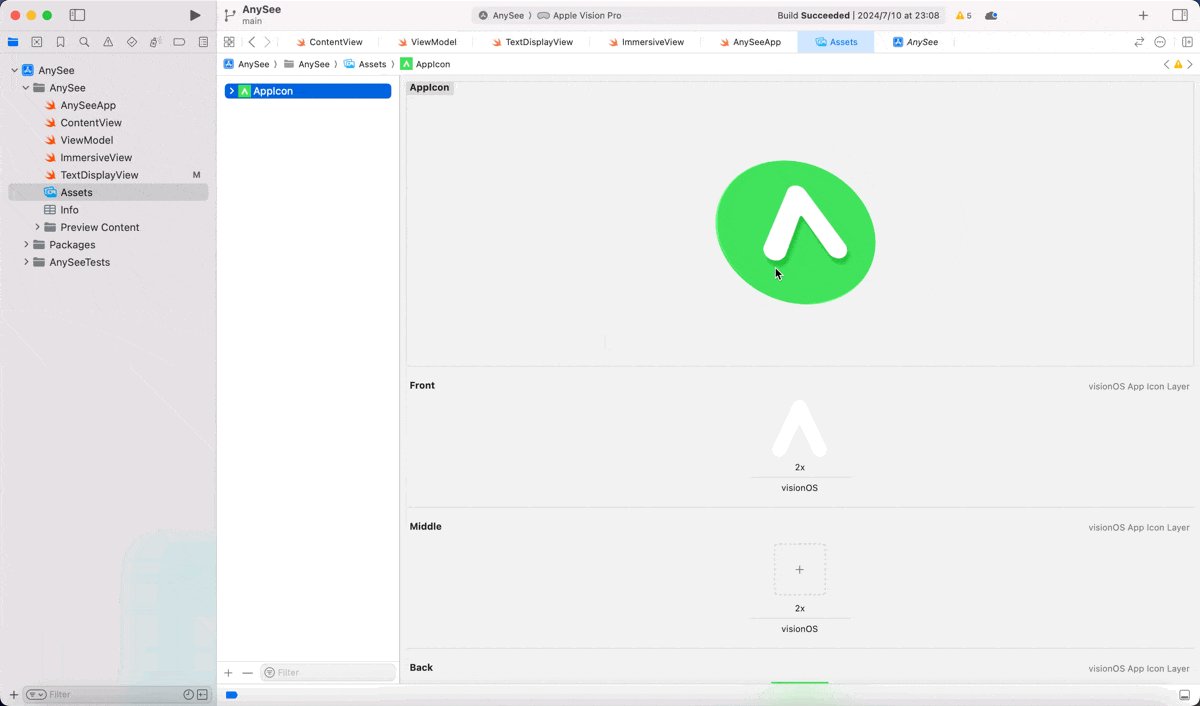
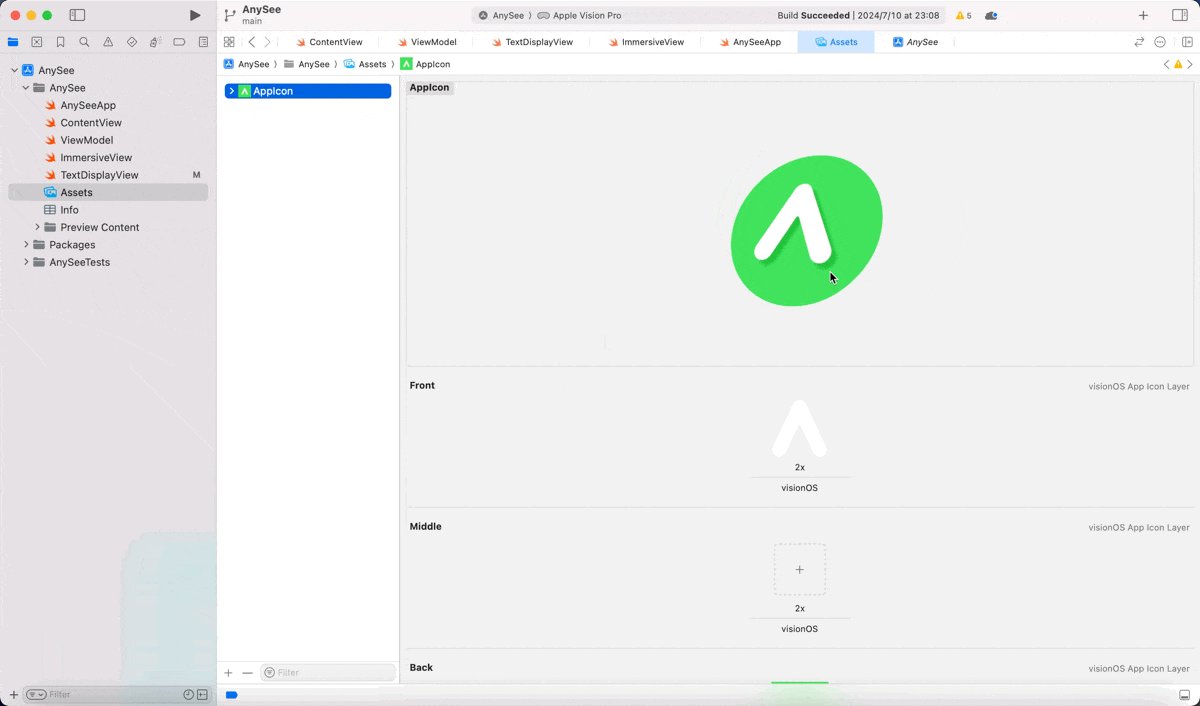
图标导入 Xcode
打开 Xcode,找到项目中的 Assets -> AppIcon。
visionOS 图标文件默认分为 Front、Middle 和 Back 三层,Back 为背景层,Middle 和 Front 为图标层。

将对应的图标图层导入 Xcode 后,上方会自动生成预览效果,和 Parallax Previewer 中类似。

参考资源