Swift Charts|使用 chartPlotStyle 精细修改图表绘图区域外观
了解如何使用 chartPlotStyle 修饰器,更加精细的修改 Swift Chart 的外观样式。

在之前的文章中,我们介绍了如何使用 Swift Chart 框架,为你的 App 添加图表功能:
使用 Swift Charts 框架为 iOS 应用添加图表
了解如何通过使用 Swift 的 Charts 框架,为你的应用添加动态、交互性强的图表,包括条形图、折线图等不同类型的图表。

自定义 Swift Charts 图表外观
了解如何通过使用 chartYAxis、AxisMarks 及其他修饰器,为 Swift Charts 图表添加更多自定义外观和功能。

这篇文章我们了解如何使用.chartPlotStyle —— Swift Chart 提供的一个修饰器,来更加精细的修改图表绘图区域的样式。
为什么使用 chartPlotStyle
Chart 组件区域会被细分为:
- 绘图区域
- 轴标记(Axis Label)区域
- 图例(Legend)区域
- 标题区域
- 等等
Swift Chart 图表视图本身也是 SwiftUI 视图,我们可以直接在 Chart 组件上使用常规的 SwiftUI 视图修改器 —— 但这会影响所有区域。如果你只想调整图表的绘图区域(即 X 和 Y 轴围成的部分)而不影响其他部分,那就需要使用chartPlotStyle 修饰器。
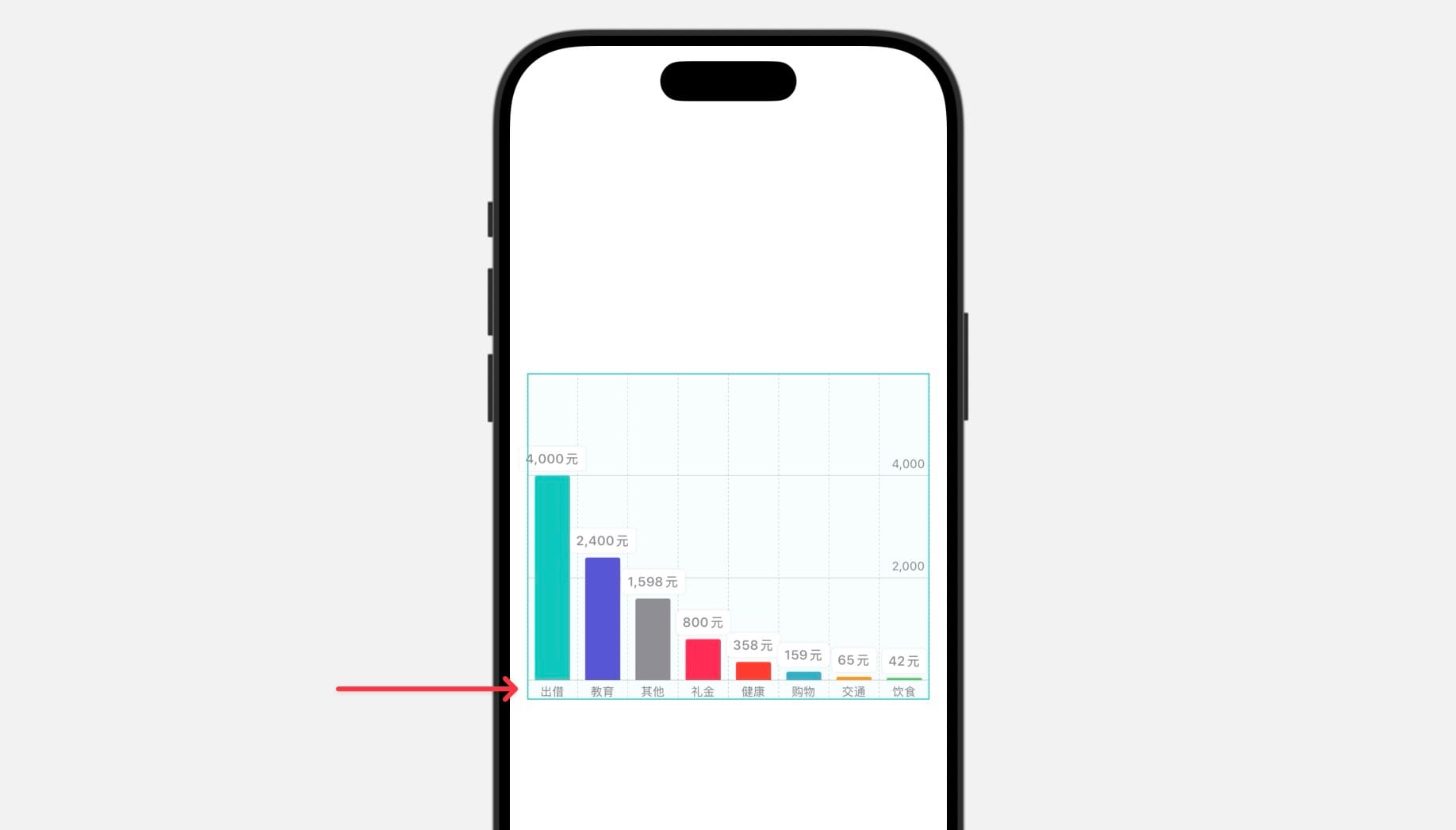
下面这个例子说明了两种方式的区别。
- 直接在 Chart 组件上使用 SwiftUI 修饰器:
Chart(data) {
BarMark()
}
.frame(height: ChartConstants.defaultChartHeight)
.background(.mint.opacity(0.03))
.border(.mint)

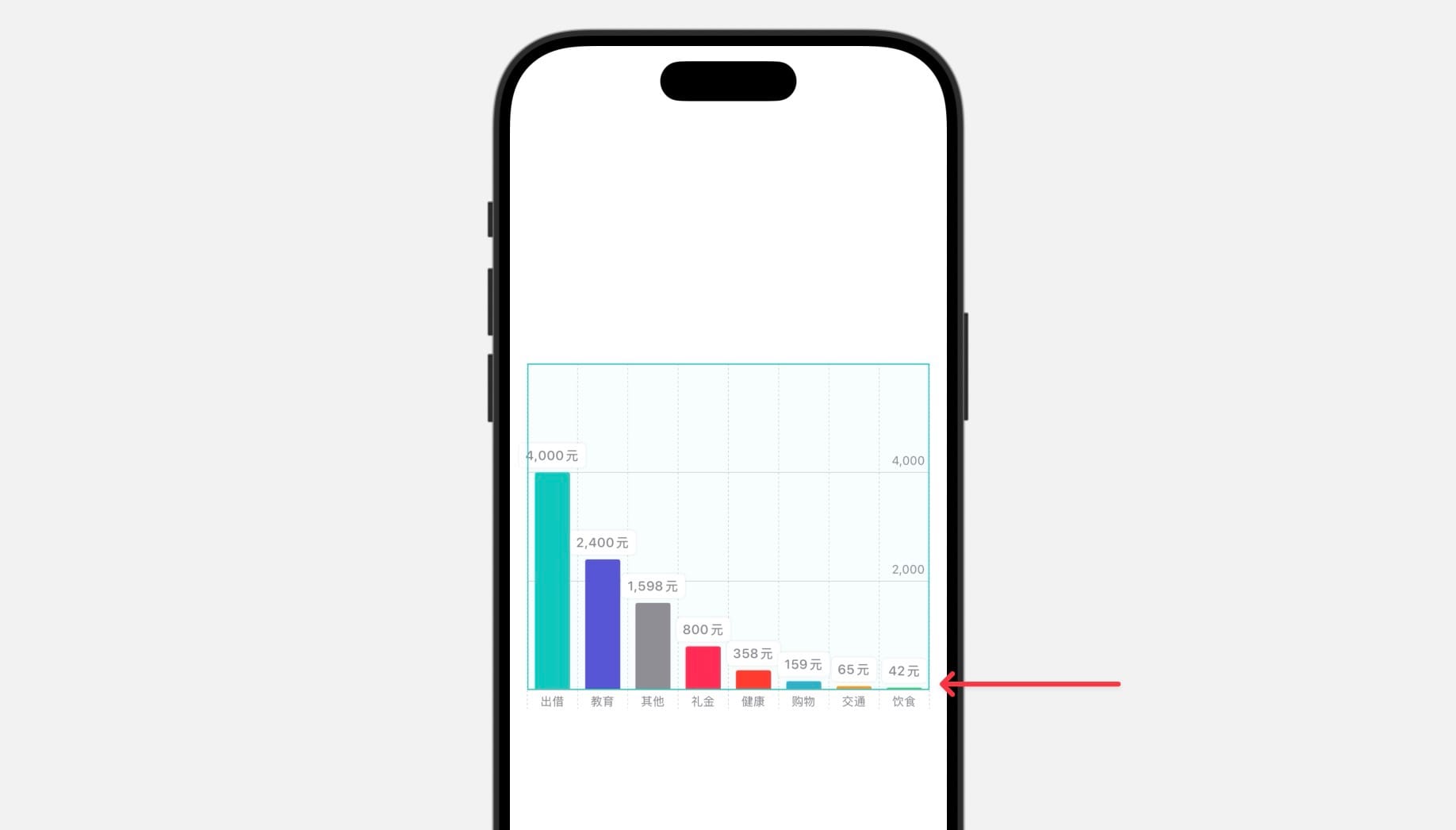
- 在
chartPlotStyle修饰器内部使用 SwiftUI 修饰器:
Chart(data) {
BarMark()
}
.chartPlotStyle { plotArea in
plotArea
.frame(height: ChartConstants.defaultChartHeight)
.background(.mint.opacity(0.03))
.border(.mint)
}
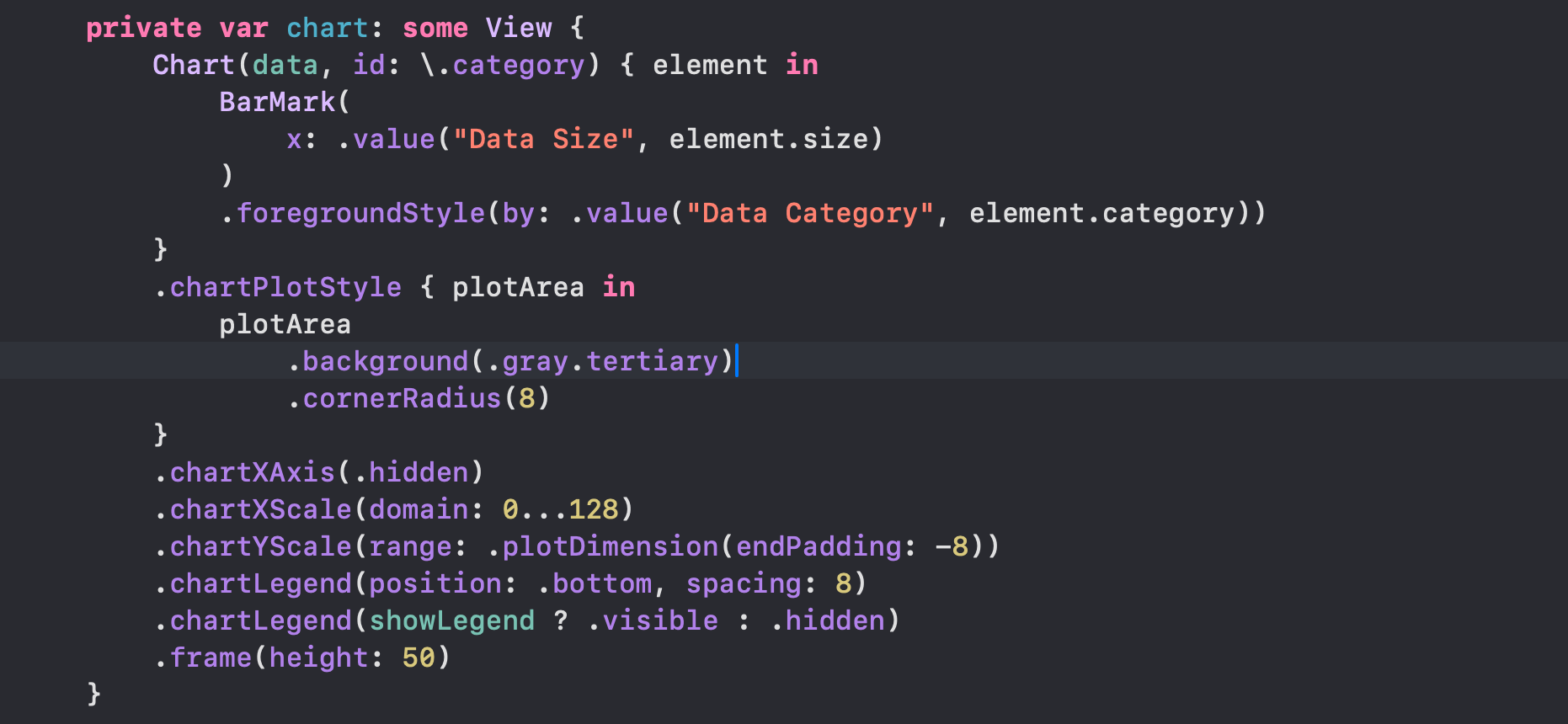
示例:通过 chartPlotStyle 添加圆角
chartPlotStyle必须在 Chart 组件上设置,而不是能在内部Mark()组件上设置。
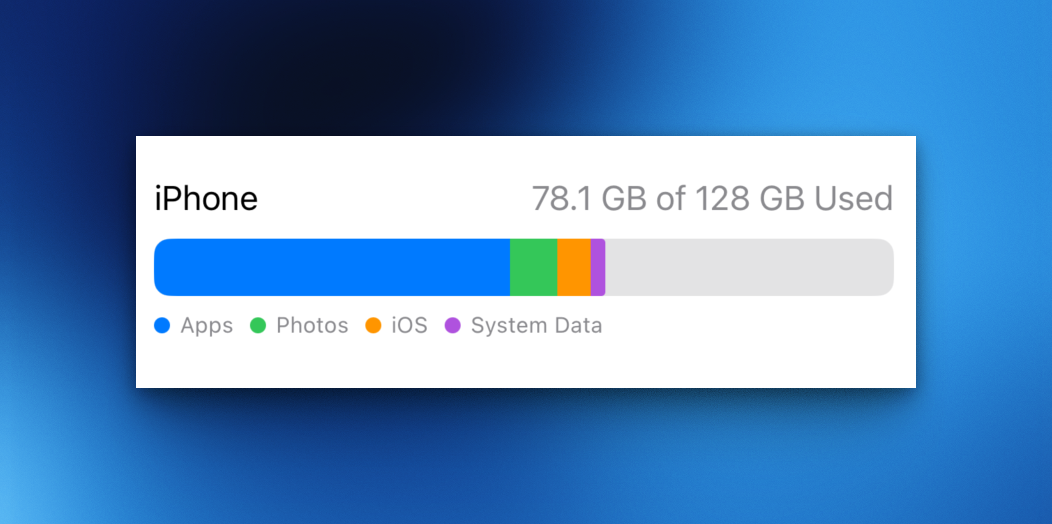
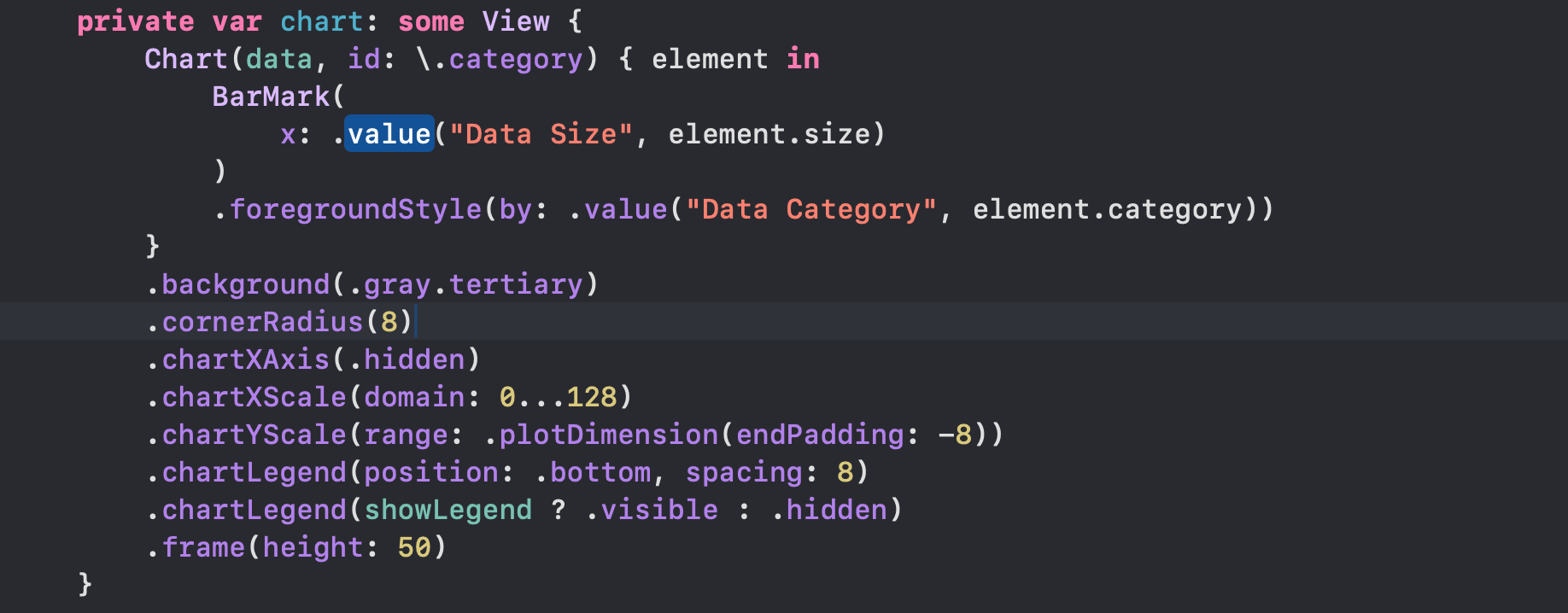
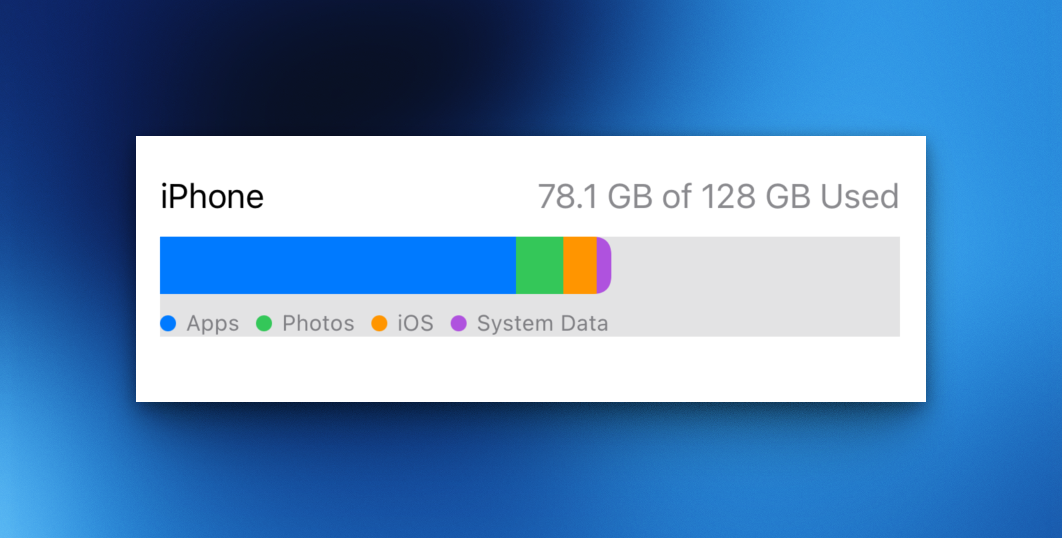
创建如下图所示的 BarMark 图表:


如果不在 .chartPlotStyle 中设置,则圆角会包含标签区域。


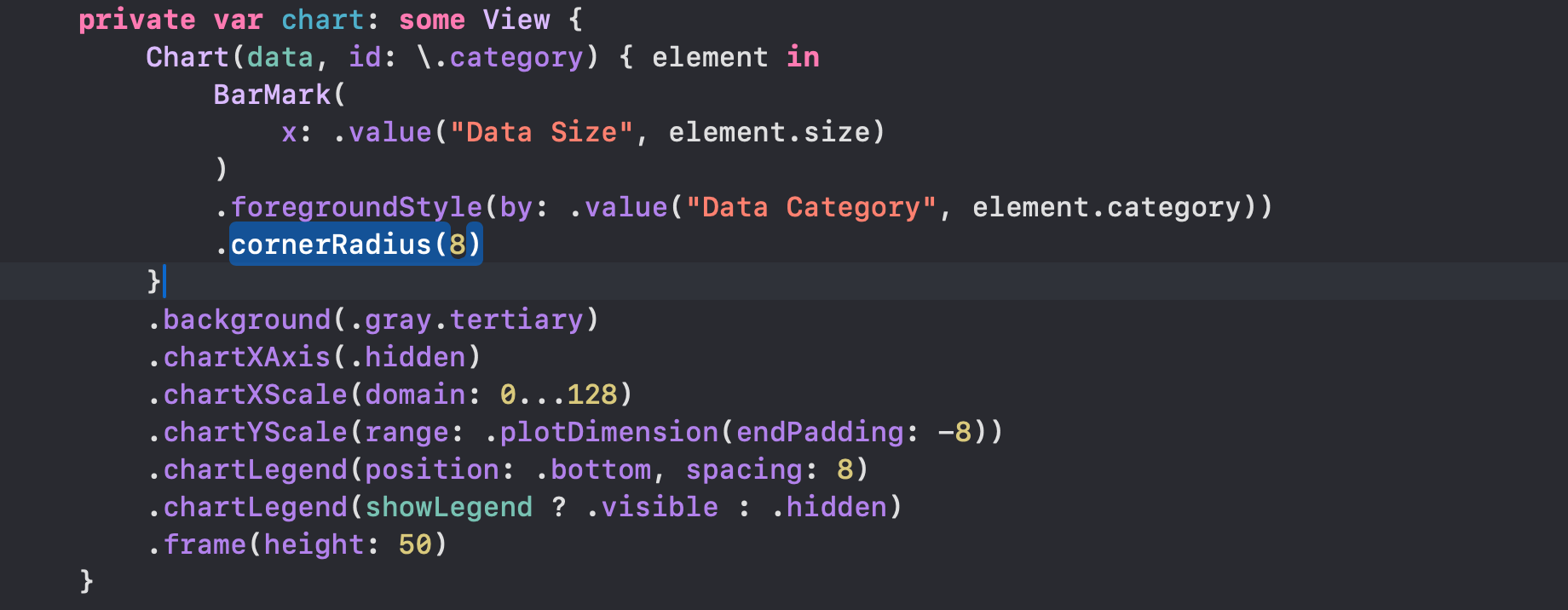
直接在 BarMark 上设置 cornerRadius,则只有右侧会有圆角效果:


对于多行条形图,效果会是这样: