使用 Figma 进行 visionOS App 原型设计(一)
了解原型设计工具 Figma 的基础用法,以及如何使用它来进行 visionOS 应用的原型设计。

Figma 简介
Figma 是一款基于云的界面设计工具,它允许多人实时协作并创建、原型和交付动态的用户界面设计。它提供了强大的设计系统功能、组件化支持和广泛的插件生态系统,适用于个人设计师和大型团队。

Figma 不负责“代码”相关的工作,可以使用 Figma 来做原型设计,但仍然需要一名专业的开发人员来将产品功能实现。不过,Figma 提供 Dev Mode,在这个模式下你可以查看设计的参考代码、CSS 片段等,这种模式能够帮助设计人员与开发人员之间的协作。
Figma 支持的文件类型
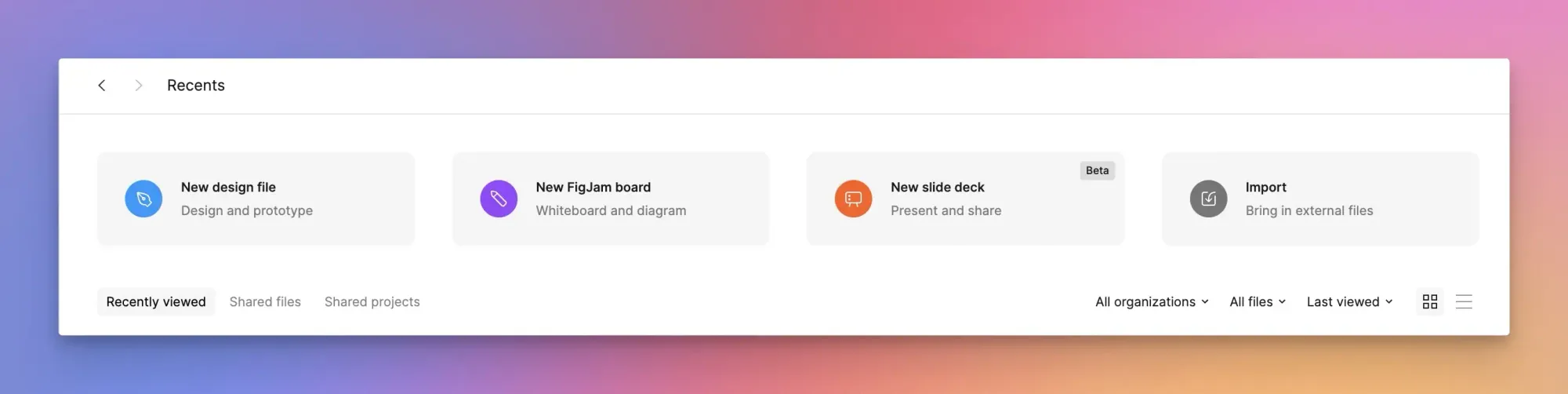
在创建文件时,Figma 目前支持 3 种类型:

FigJam 类似于白板,适合项目前期的头脑风暴和构思。
design file 就是用来创建用户界面的设计文件。
slide 是最近才推出的一种新格式,类似于 PPT,适合用来向客户演示。
Figma 常用快捷键
- shift + 1:缩小画布,以显示所有元素
- shift + 2:放大并显示当前 Frame
- 按住 Alt:拖动元素,快速复制一个
- 按住 Alt:移动鼠标到元素外部,自动显示元素到四周的边距
- 按住 Command:可以快速点击选择 Frame,不按住的时候无法选择呢
- Command + Shilft + K,选择多个图片并批量导入 Canva
- Shift + A:添加 Auto Layout
- Shift + Space:小窗口预览
Component
Component 简介
在 Figma 中,一个 Component 就是一个可重用的设计元素,类似于模板,可以在多个地方复制使用,确保设计的一致性和效率。
比如,你可以创建一个按钮的 Component,然后在任何需要按钮的地方使用它,修改原始 Component 也会自动更新所有复制的实例。这就像是定义了一个标准的元素,让整个设计工作更加有序和高效。
Component 的优点
养成使用 Component 的习惯非常重要,因为它是提升 Figma 使用效率、确保设计一致性和简化维护流程的关键功能。
节省时间
在设计复杂的界面时,创建重复的 UI 元素会耗费大量时间。通过 Component,设计师可以快速拖放已有的组件,减少重复劳动。
保持设计的一致性
在大型设计项目中,保持一致的视觉风格非常重要。通过 Component,设计师可以创建一个组件的主版本,然后在不同的页面中复用该组件。如果需要进行修改,只需在主组件上修改,所有实例都会自动同步更新,确保设计的一致性。
支持组件变体
在设计系统中,某些组件可能需要根据项目的不同阶段、设备类型(如桌面、移动端)或主题(如浅色模式、深色模式)创建不同的版本。Figma 允许设计师在组件中创建多个 Variants,这样可以通过不同的属性切换轻松管理多个版本的组件。
支持模块化设计
Figma 的 Component 支持嵌套,你可以将一个组件嵌套在另一个组件中,这一功能极大地增强了设计的灵活性和可复用性。


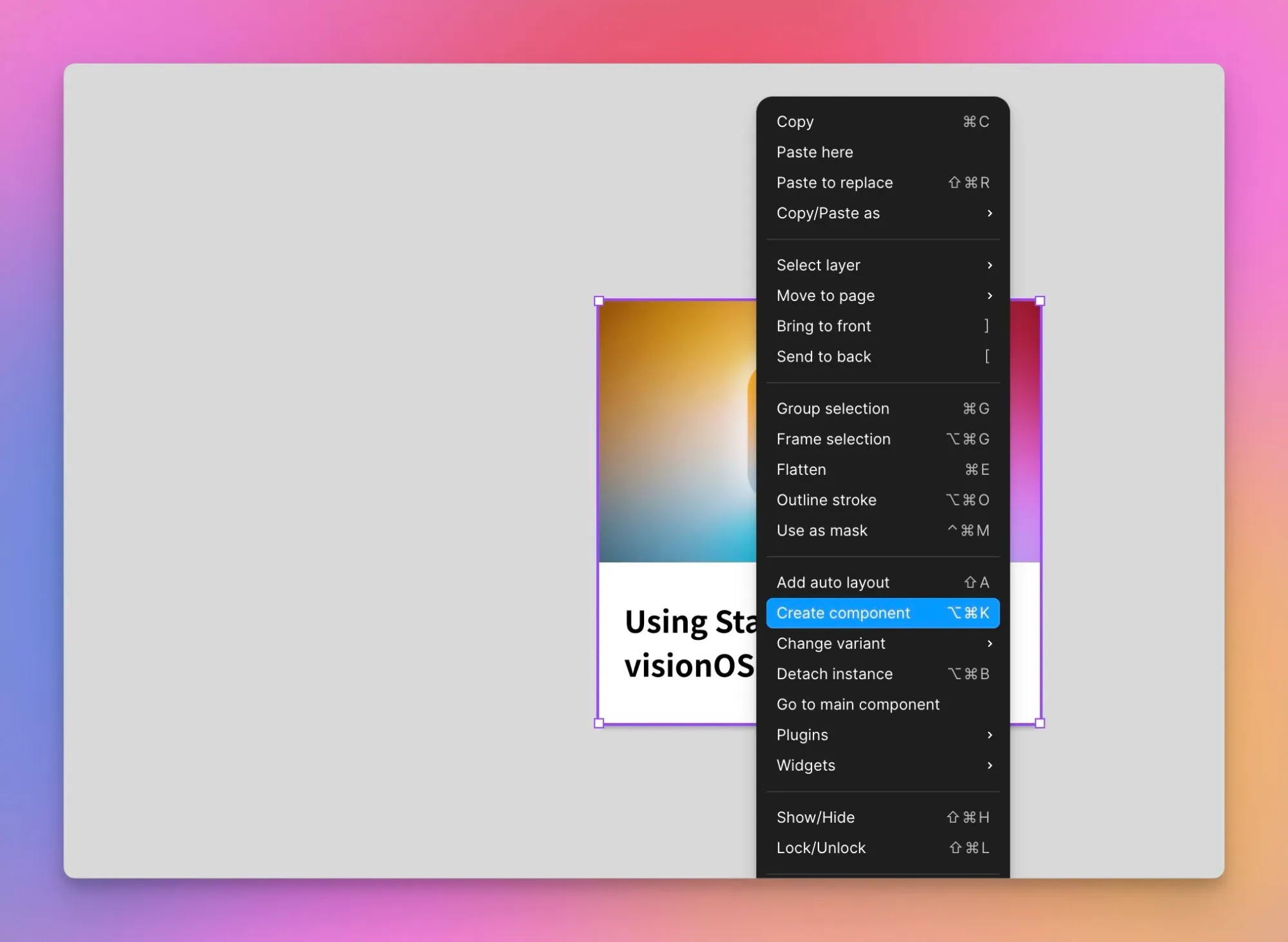
创建 Component 组件
你可以右键 Frame,然后点击 Create Component 来创建一个新的 Component:

记住,创建 Component 的核心原则是:
- 将核心样式和布局的定义集中在 Component 自身中。
- 在 Component 的实例中,专注于内容的修改(例如图片、文字)。
这样做的好处是可以保持界面的一致性和可维护性,同时提供足够的灵活性来适应不同的内容需求。例如,一个按钮的 Component 定义了按钮的大小、颜色和字体样式,而按钮上的文字可以在每个实例中根据需要进行更改,而不影响按钮的基本设计。

如果要为一个组件创建多种样式,例如创建多种 Button,可以使用后面会提到的 Variants 变体来创建。
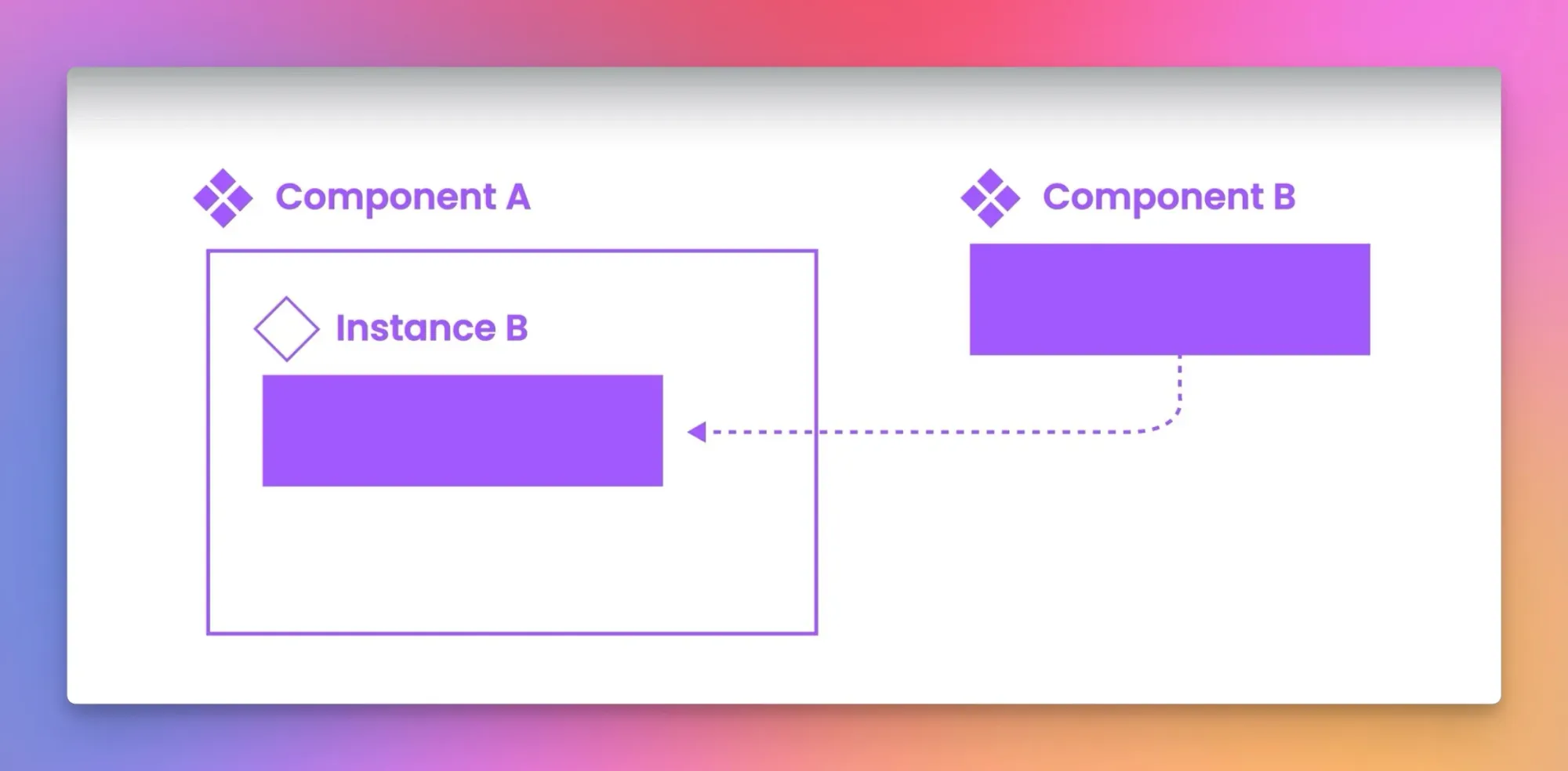
Component 与 Instance 同步更新机制
在 Figma 中,你可以为每个 Component 的实例设置定制化属性(例如文本、颜色、尺寸等),这会自动覆盖 Component 中的默认属性。这非常方便,但当我们修改 Component 的属性时,基于 Component 创建的实例属性是否也会被修改呢?
Figma 提供了一种机制来确保同步更新,同时保留每个实例的定制化部分。当主组件发生更新时,所有实例会自动同步这些更新。然而,Figma 采用的是“层级更新”机制,确保即使主组件更新,实例中的定制化属性(如文本、颜色、尺寸等)仍然保持不变。
- 局部覆盖保护:每个实例可以对某些属性进行自定义(例如按钮中的文本、颜色或图标)。即使主组件被更新,实例中被覆盖的这些属性不会丢失。Figma 通过追踪每个实例的变化,确保在同步更新时,仅更新未覆盖的部分,保持实例的定制化。
- 同步更新:当主组件更新了结构、位置、添加新元素等全局属性时,所有实例会同步该部分更新,但不会影响已覆盖的属性。例如,如果你更改了按钮的边框样式,所有实例都会继承这个变化,但不会影响每个实例中特定的文字或颜色设置。
使用 Page 统一管理 Components
对于中小型的项目,建议将所有 components 存放在一个单独的 page 中,例如就叫做 components。而将所有的设计放在其他 page 中,例如你可以创建一个名为 design 的 page。
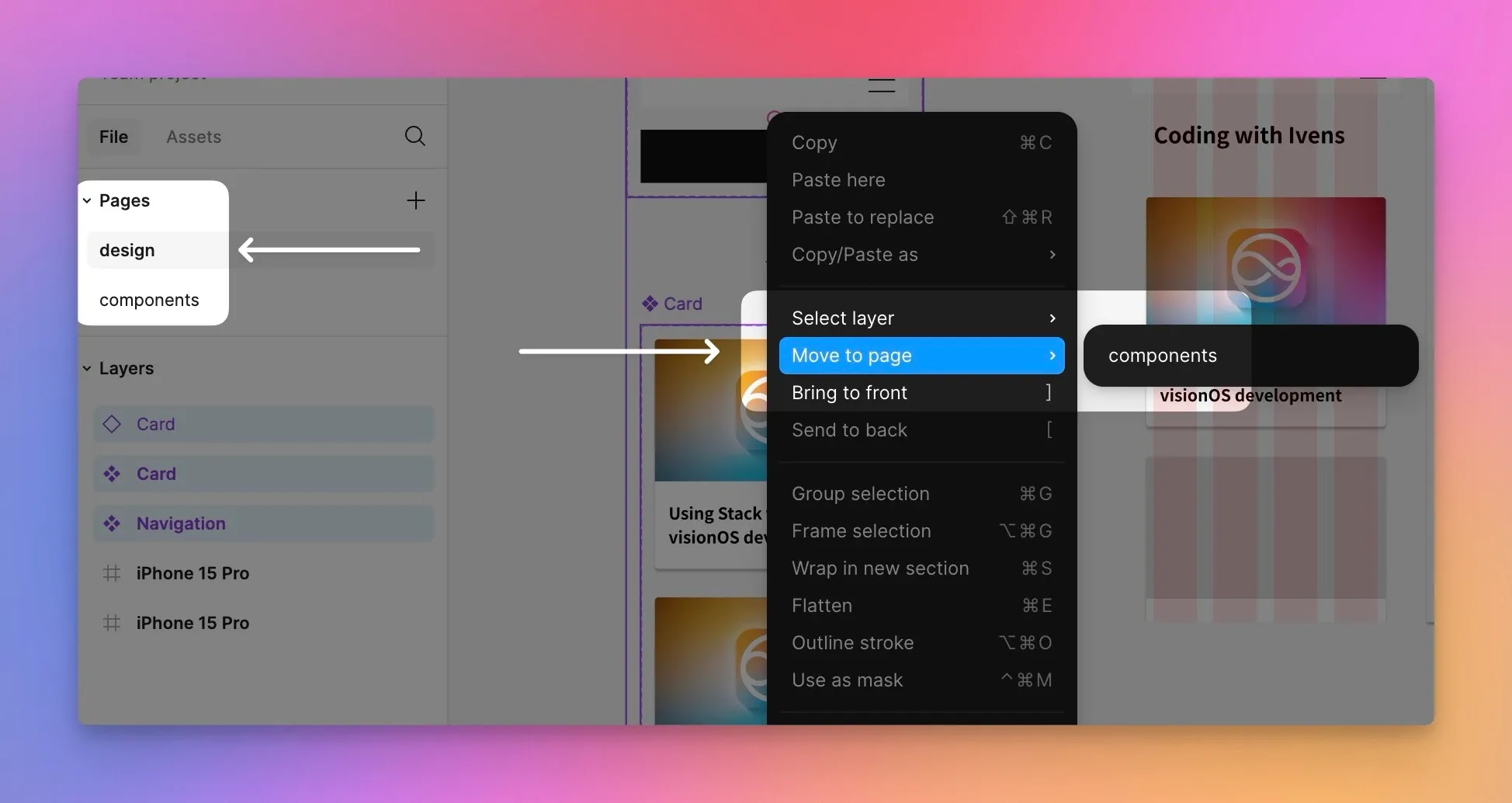
你可以通过选中 component,并右键选择 Move to page 来移动他们:

对于一些大型的项目,可能会将所有 components 存放在专门的外部库中进行统一的管理。
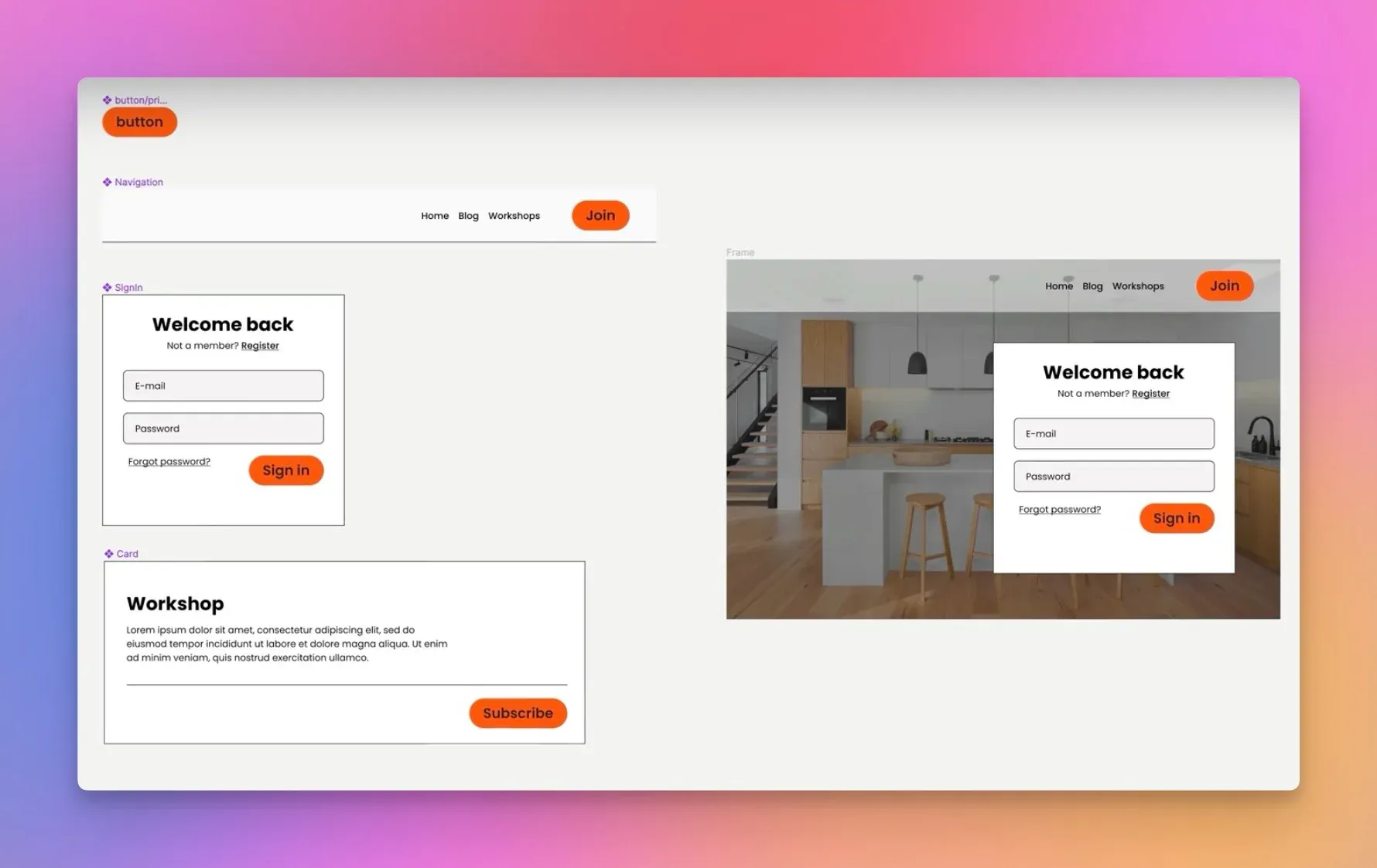
使用 Section 为 Components 创建分类
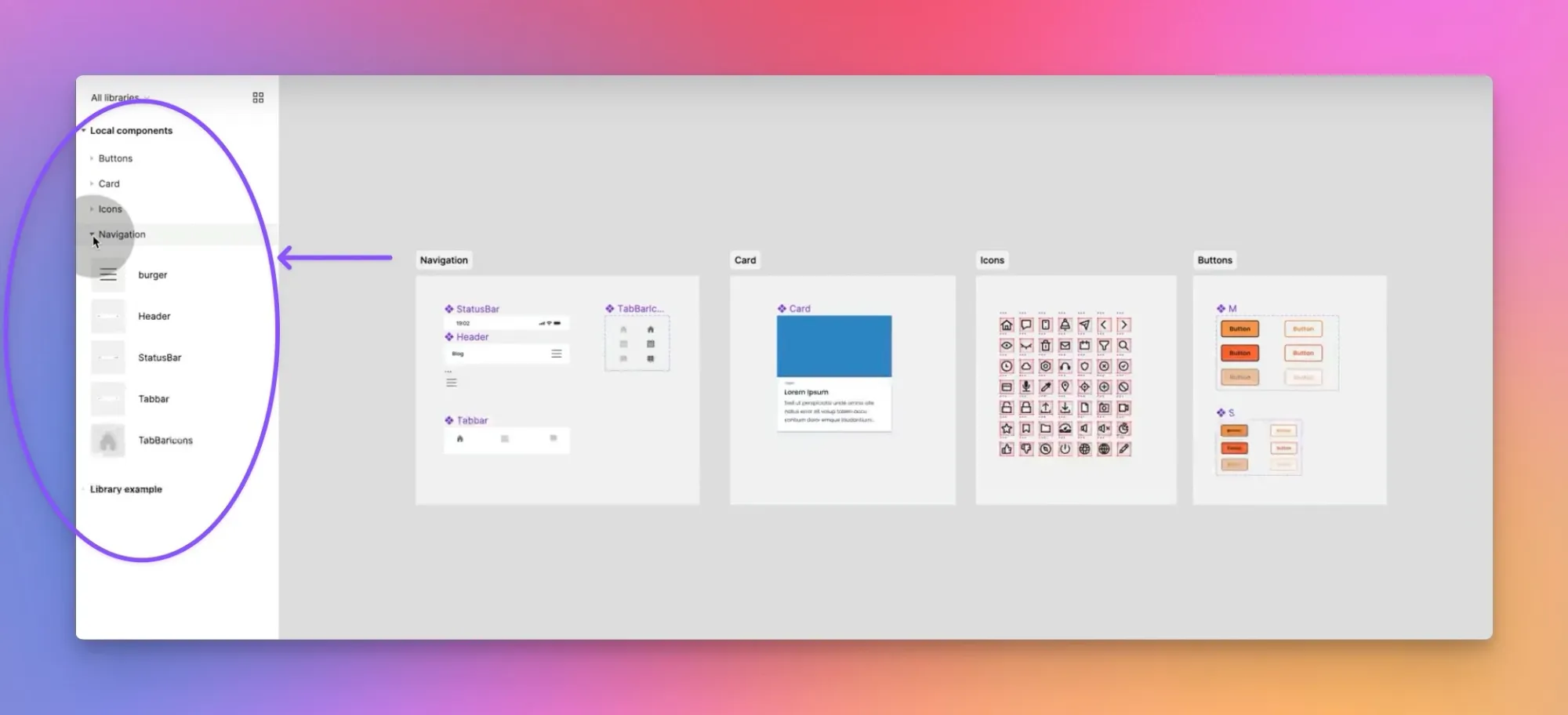
在 components 页面中,我们可以进一步使用 Section(注意避免使用 Frame) 来进行分类:

Section 会自动在 Assets 面板中创建子文件夹,当组件数量很多时,这会对我们如何管理组件起到很大的帮助。
常见的分类
| Category | Description |
|---|---|
| Navigation | 用于导航的组件,例如菜单栏、侧边栏等。 |
| Card | 用于展示信息的卡片,可以包含文本、图片、链接等元素。 |
| Icons | 各种图标,用于增强视觉识别或节省空间。 |
| Buttons | 用于触发操作的按钮,可定制样式和行为。 |
| Form Elements | 包括所有表单相关的组件,如输入框、选择器、开关按钮、复选框和单选按钮等。 |
| Modals and Popovers | 包括模态窗口、弹出框、提示框和其他临时出现的UI元素。 |
| Lists and Grids | 用于展示列表或网格视图的组件,例如新闻列表、产品网格或用户头像列表等。 |
| Tabs | 用于创建导航的标签页,允许用户在不同的视图或内容区域间切换。 |
| Progress Bars and Loaders | 显示进度或加载状态的组件,可以是线形进度条、圆形加载指示器或者自定义动画效果。 |
| Tooltips and Help Elements | 提供额外信息或者引导用户的小帮手,如工具提示、帮助图标或信息气泡。 |
| Banners and Alerts | 用于显示警告、提示或其他重要信息的横幅和警告框。 |
| Headers and Footers | 页面或应用的头部和底部组件,通常包含导航链接、徽标、版权信息等。 |
| Avatars and Images | 用户头像、图片展示或其他图像相关的组件。 |
Variant
Variants 简介
在 Figma 中,Variants 允许设计师将具有不同属性或状态的组件整合到一个更加有序的 Component Set(称为一个组件集)中。

例如,一个按钮可能有多种变体,如不同的颜色、尺寸或状态(如正常、悬停、点击)。通过使用 Variants,设计师可以在一个组件集内管理这些不同的按钮,而不是分散管理多个单独的组件,使得组件的查找、修改和重用变得更加便捷和直观。这样一来,设计师可以更有效地展示和应用组件的不同版本,提高工作效率。
为什么需要使用 Variants?
当我们在 Figma 中设计 App 原型时,通常一个组件的外观不是固定不变的,而是会在与用户交互过程中,不同状态下有不同的外观。例如,一个 Button 在显示、用户悬停、用户按下、禁用等状态时,应该有不同的外观表现——这在 Figma 中被称为 State。
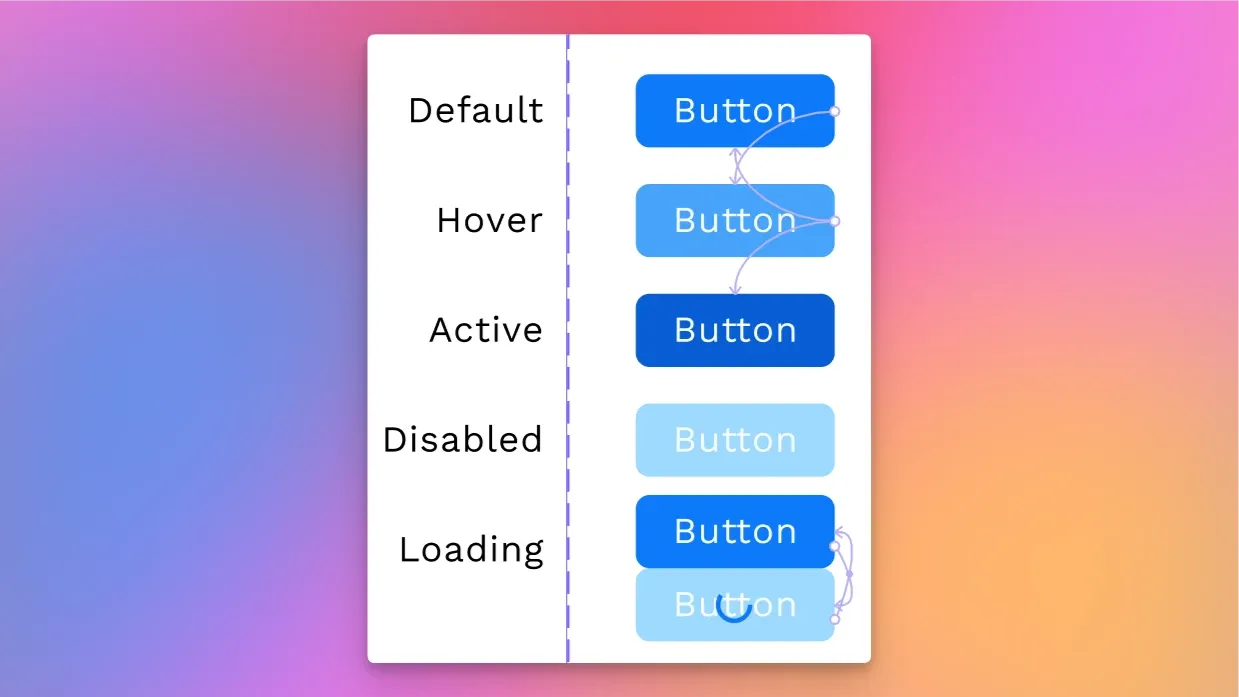
通过 Variants,设计师可以在一个集合中管理这些组件状态,例如,可以创建一个名为“Button”的组件集,并创建一个名为 state 的属性,它包含以下变体:

- Default:默认状态,按钮在普通情况下的外观。
- Hover:悬停状态,当用户将鼠标悬停在按钮上时显示的视觉效果,通常会有颜色或阴影的变化。
- Pressed:按下状态,模拟用户点击按钮时的视觉反馈,通常会有颜色加深或位置微移的效果。
- Disabled:禁用状态,当按钮不可用时的外观,通常会显得更暗或更透明,表示不可交互。
在 Figma 的原型功能中,可以设置当用户点击按钮时从“Default”状态转换到“Pressed”状态,或者当鼠标悬停时从“Default”转换到“Hover”状态。这些交互可以帮助模拟真实的应用行为,为用户提供更加真实的体验测试。
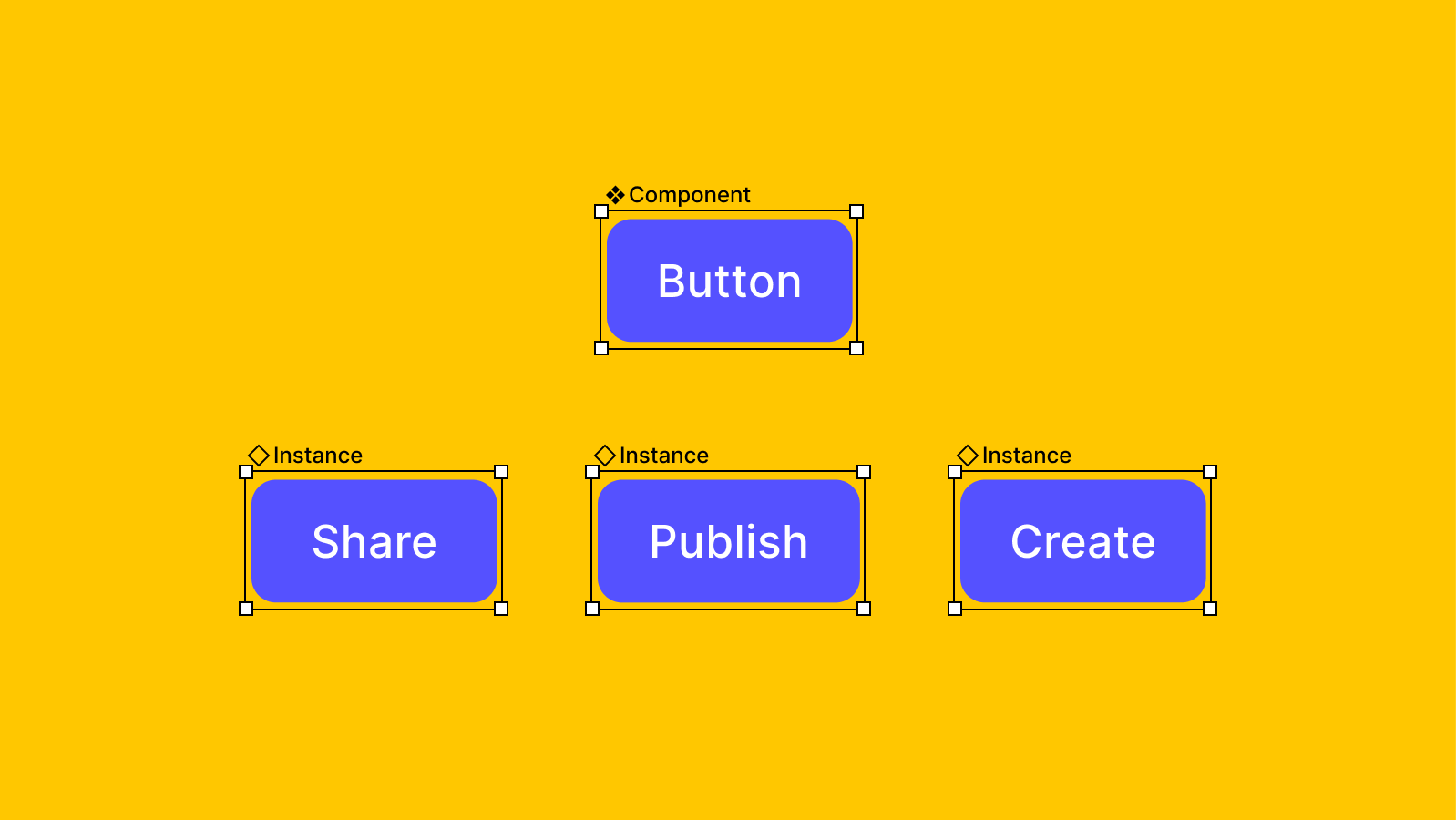
创建 Variants 变体
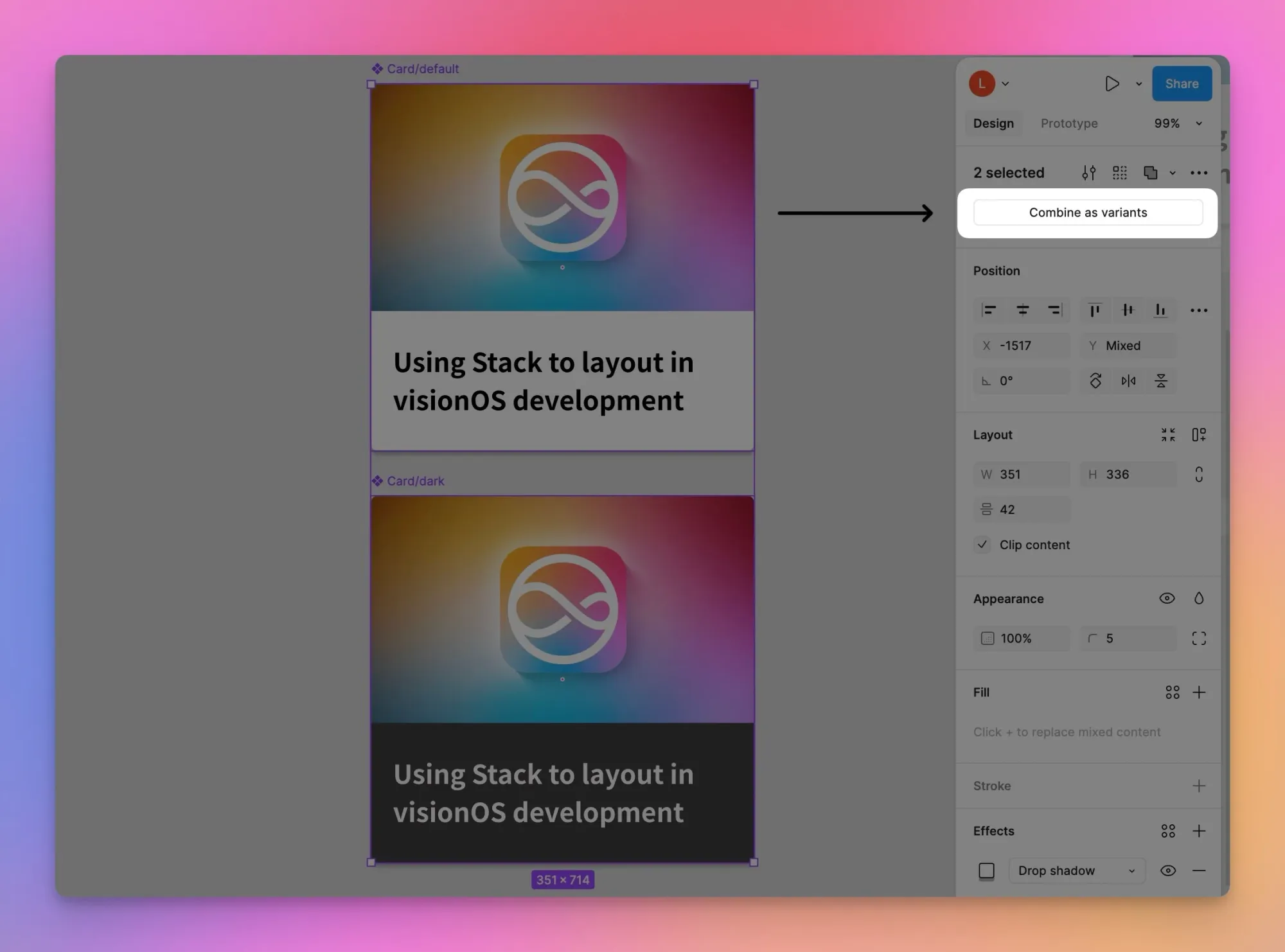
在创建具有变体的 Component 时,最佳实践是使用 ComponentName / VariantsName 的方式来命名 Component。
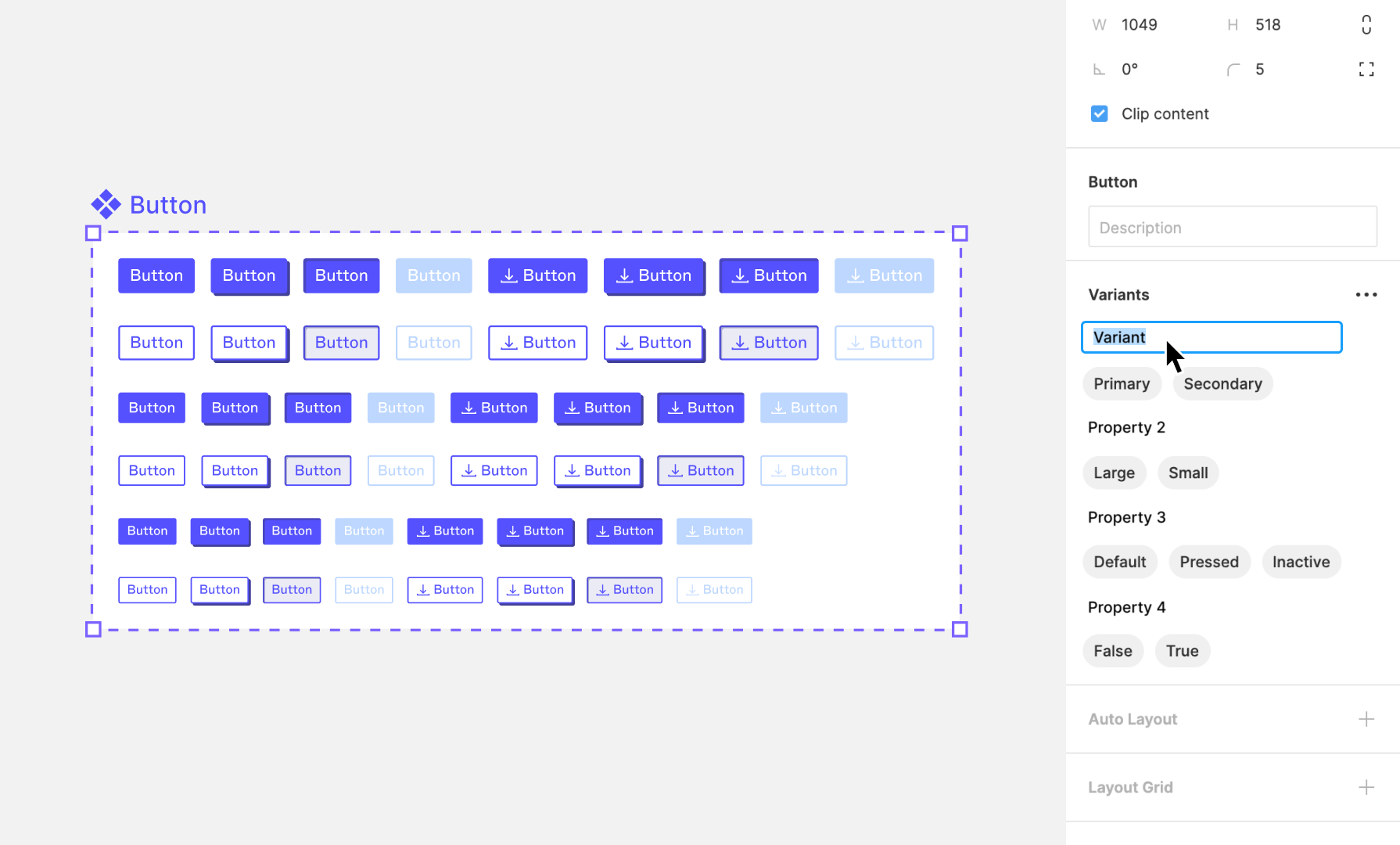
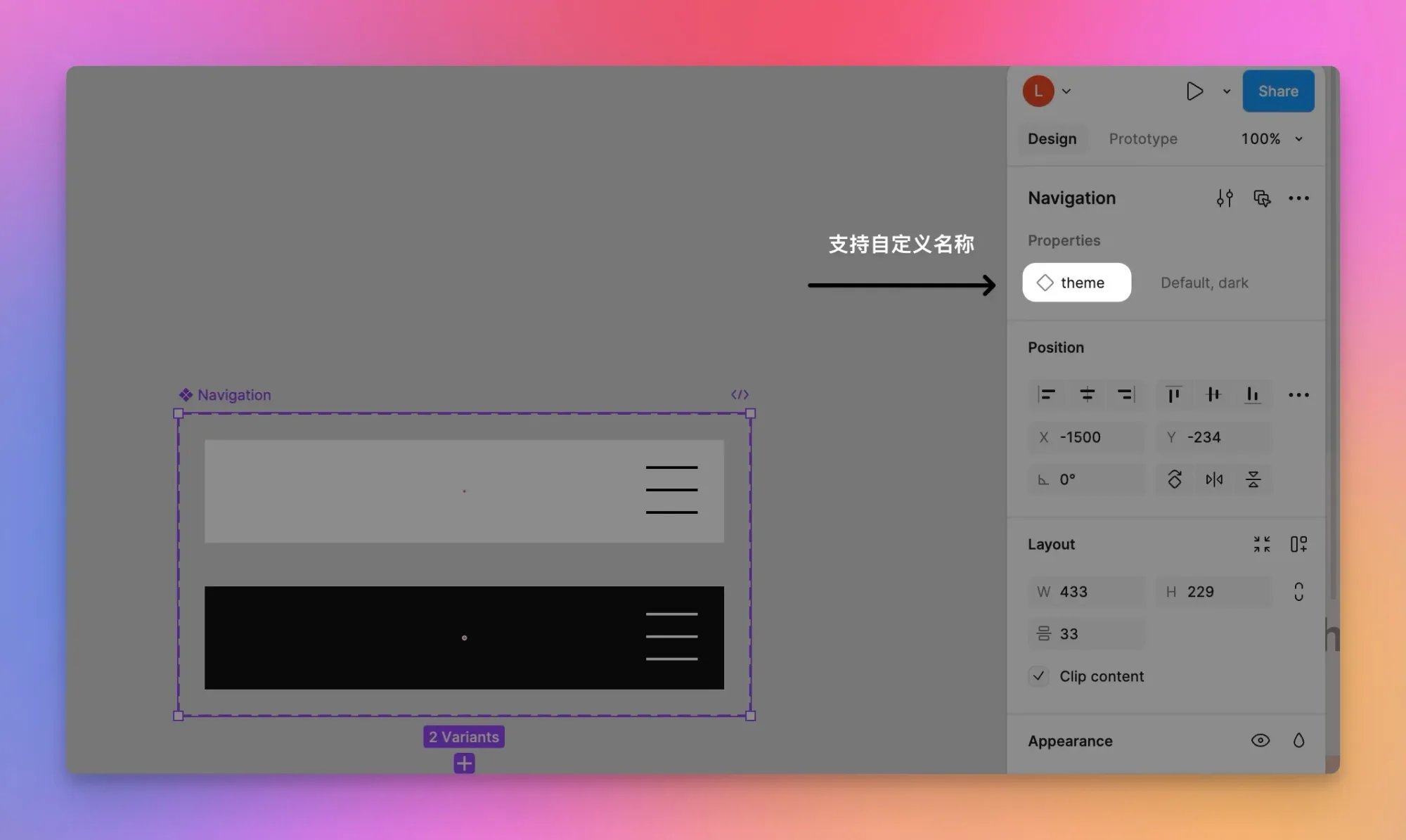
这样当我们选中多个 Component 并创建变体时,Figma 能够自动生成 Master Component 名称以及变体名称:

可以为变体自定义 Properties 属性名称,变体支持创建多个属性。

Properties
Properties 简介
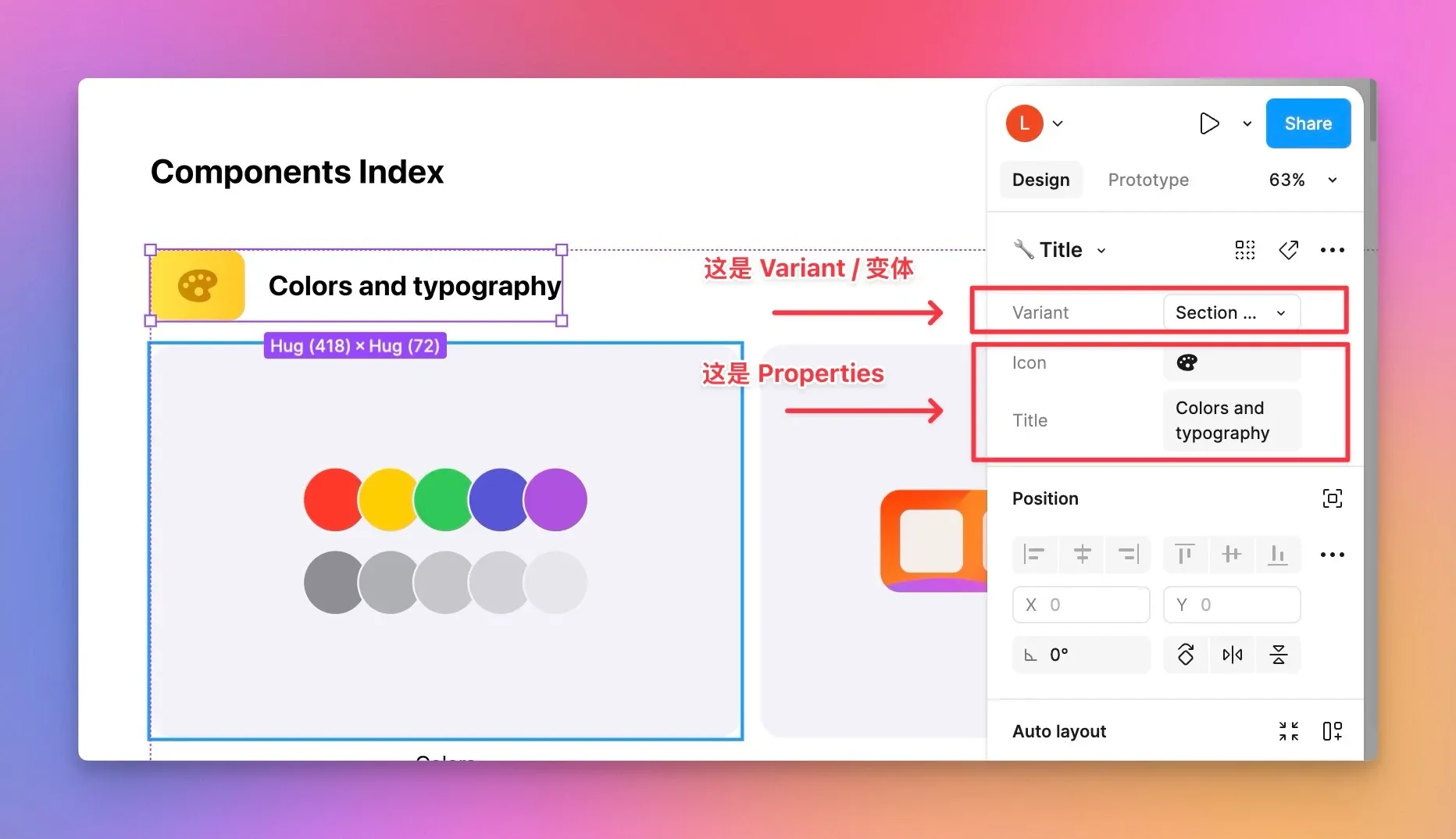
属性(Properties)是定义在变体上的可配置选项,允许设计师在使用组件时设置特定的参数。
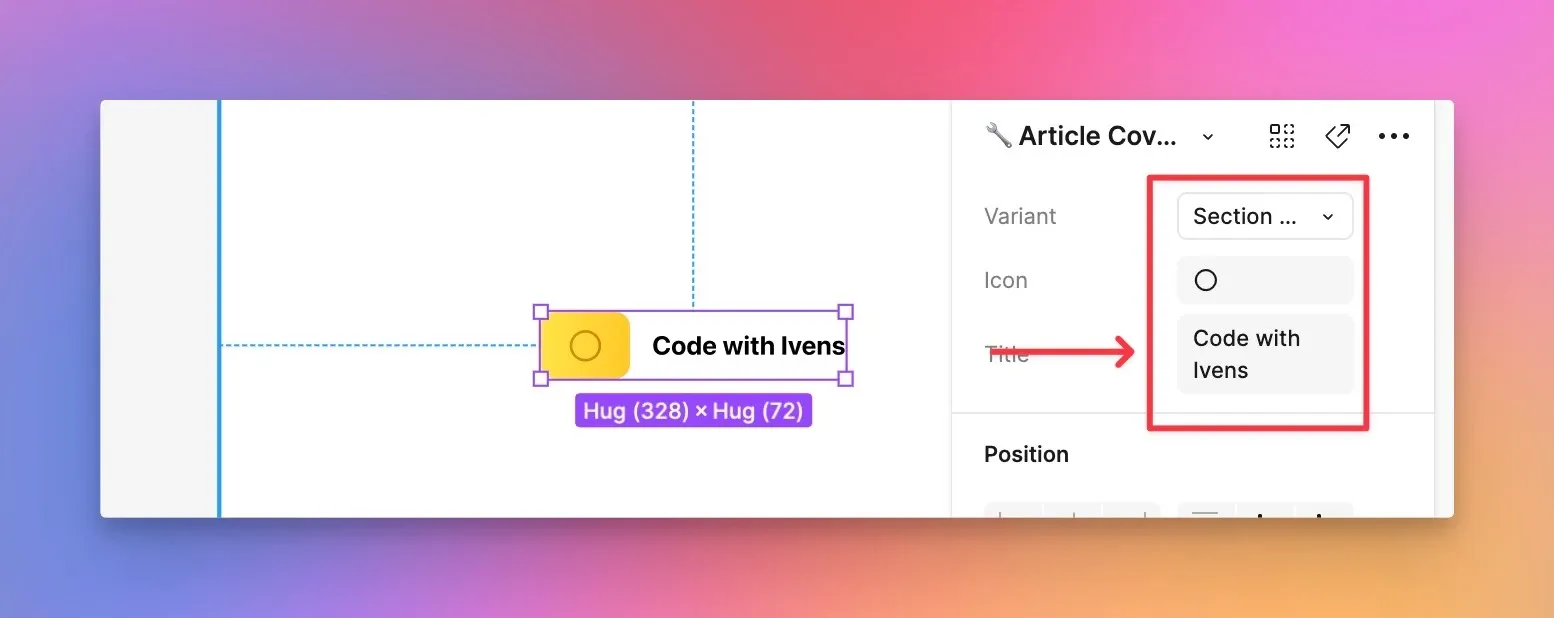
例如,对于下面这个 Title 组件,具有 Icon、Title 两个属性,你可以通过设置属性的值来快速修改对应的组件显示:

Properties 与 Variants 的区别
Variants 是 Properties 的其中一种形式。
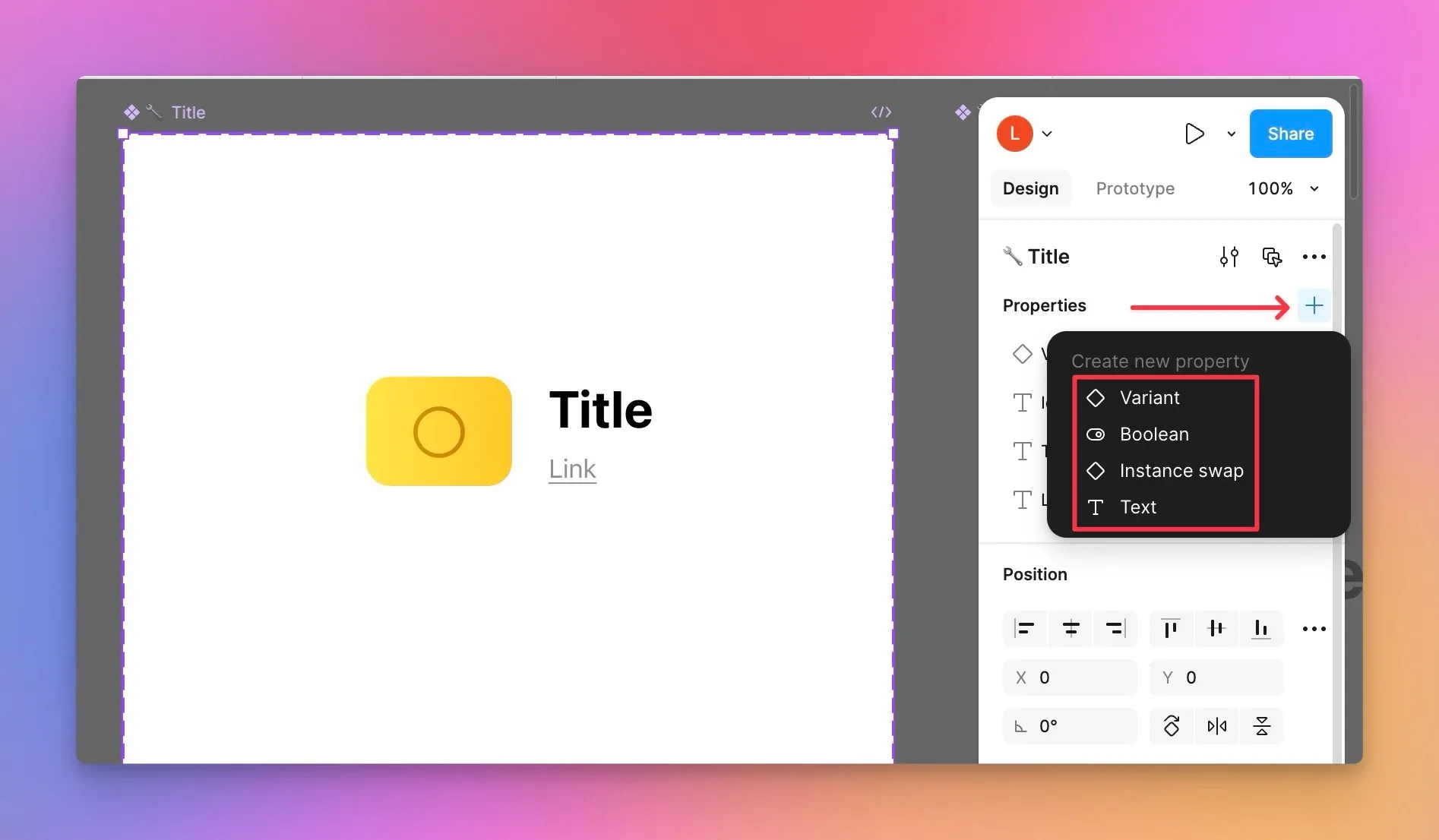
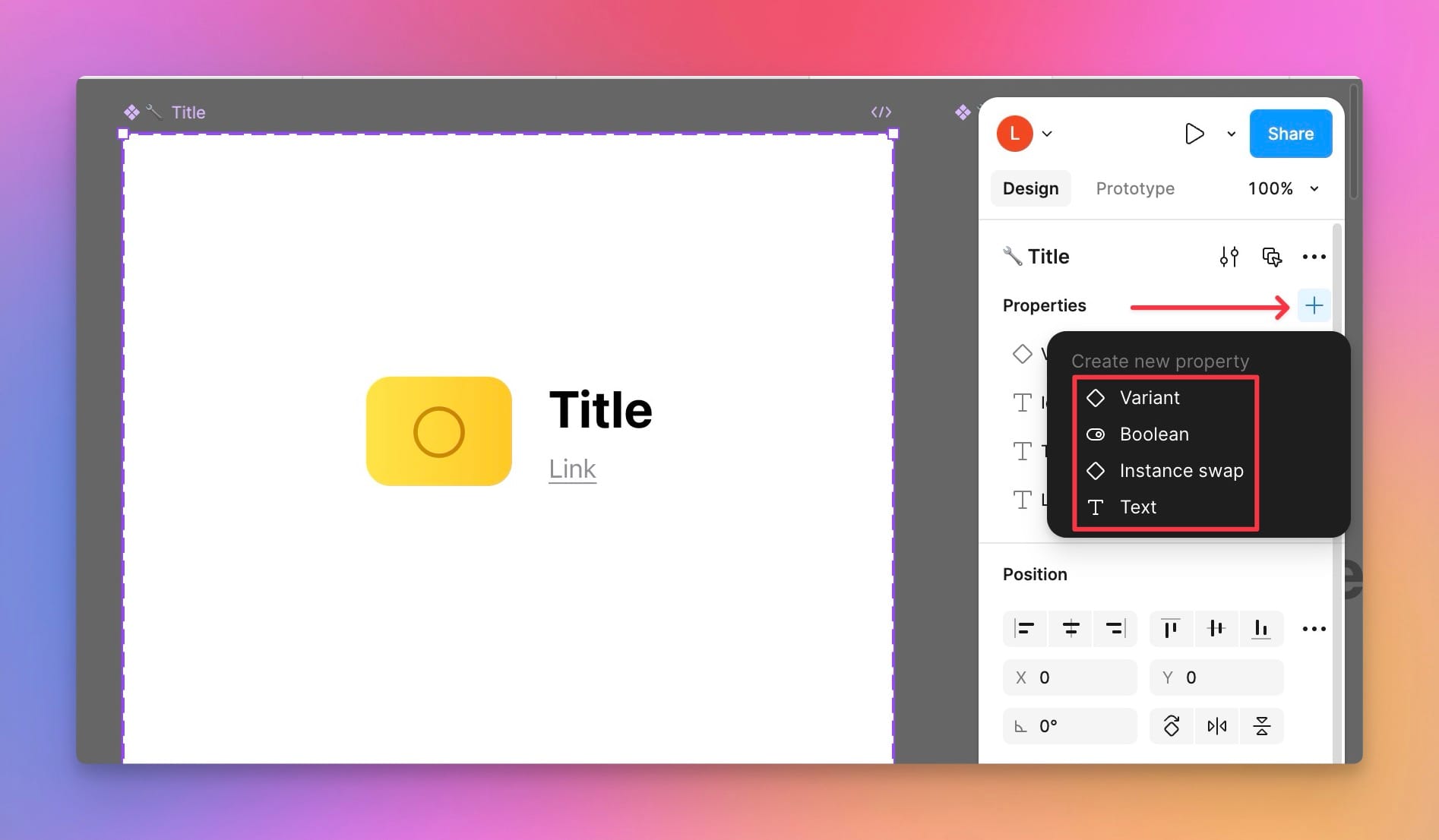
当你选中一个 component ,点击右侧 ➕为它添加 Properties 时,可以看到 Properties 支持 4 种类别:

创建和绑定 Properties
如上所述,component 支持 4 种 Properties,除了 Variant 以外,还有 Boolean、Instance Swap 和 Text 类型。

- Boolean
说明:提供了一个简单的布尔开关(是/否),可以用来开启或关闭组件的某个特定功能。
用途:常用于控制组件的可见性或启用特定的配置,如显示/隐藏图标、启用/禁用表单字段等。
- Instance Swap
说明:允许你在同一组件的不同实例之间快速切换。这意味着你可以在不同的组件实例间进行选择,而不需要重新导航到资源库中去查找。
用途:非常适用于需要在多种设计选项(如不同的图标或布局)中快速切换的情况。
- Text
说明:允许用户在组件使用时输入或修改文本。
用途:用于任何需要自定义文本输入的组件,如按钮文字、标签、标题等。
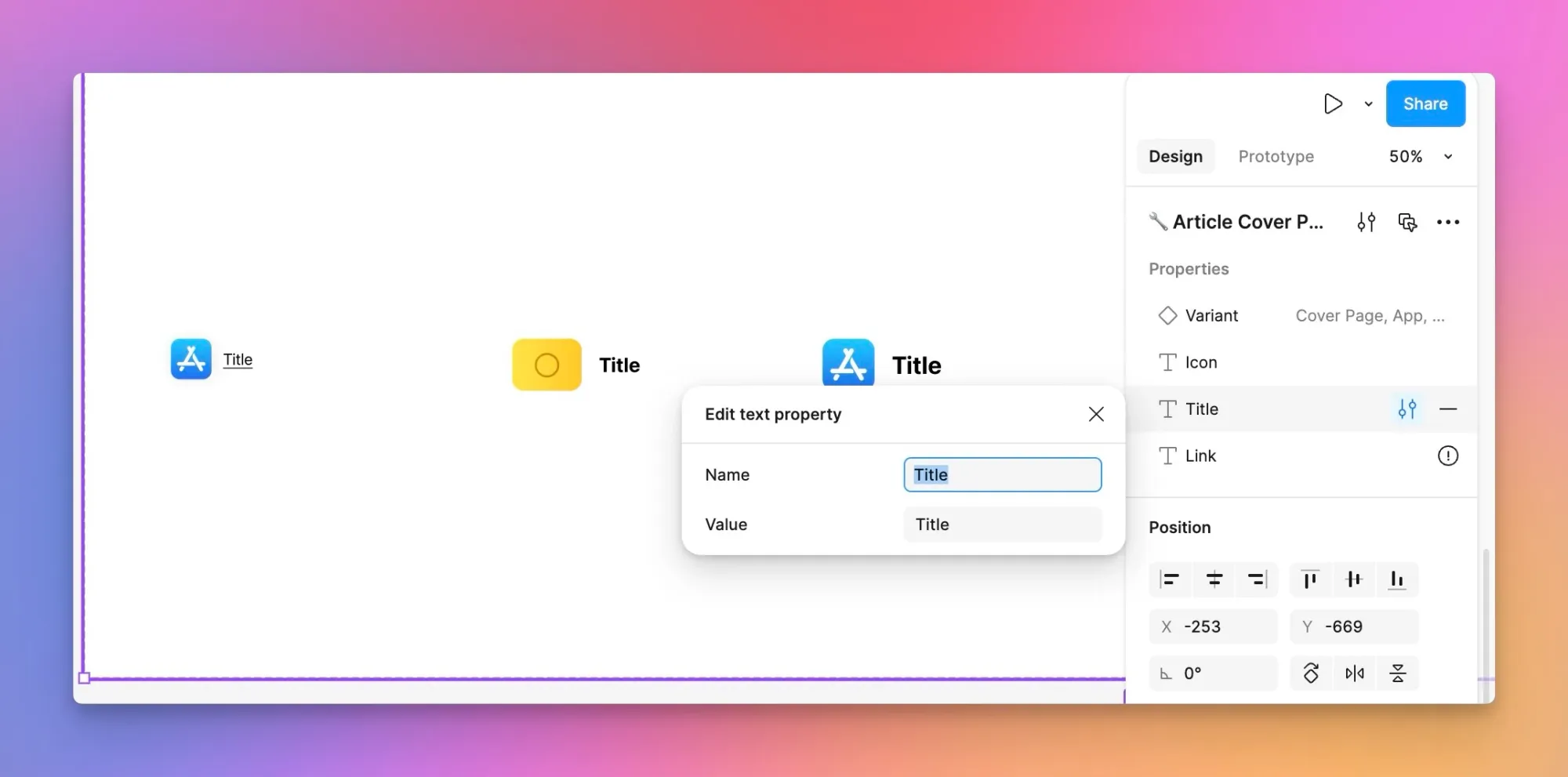
例如,我们创建一个 Text 类型的属性,会要求输入 Name 和 Value。Name 就是属性的名称,Value 是在 component 中显示的默认文本:

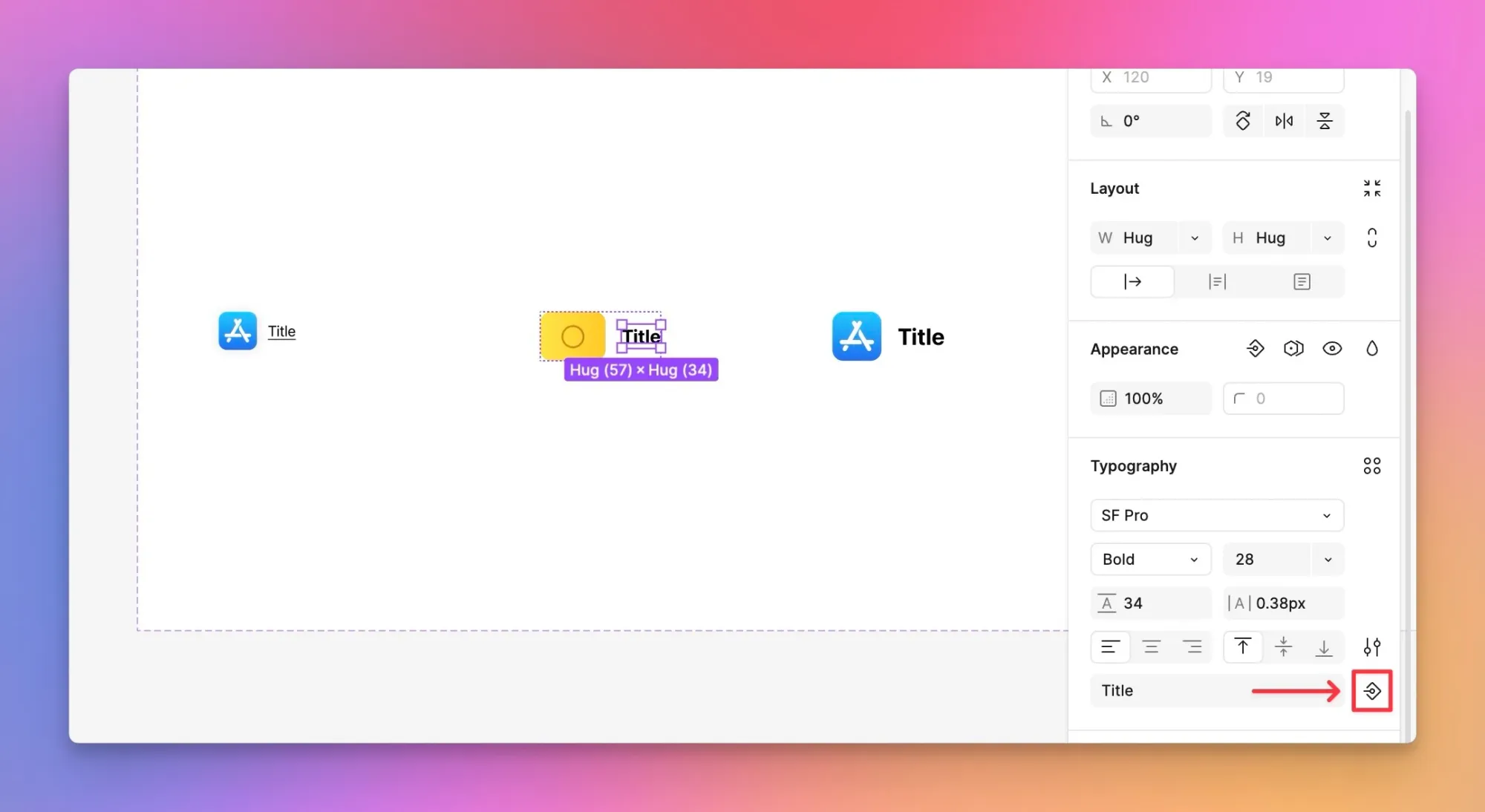
然后在 layers 中,选中一个 Text,并在右侧点击 Apple text property 即可绑定到这个属性:

这样就可以绑定成功了: