前端开发 / 常见 CSS 框架和组件库详细对比
前端开发中的不同框架和工具,探讨了从基础 HTML/CSS/JS 开发模式,过渡到 CSS 框架开发模式。

随着各种前端开发框架和工具不断涌现,你是否困惑于它们之间的区别,以及各自的适用场景?这篇文章将带你解决这个问题。
分层理解前端技术的不同抽象程度
按照不同的抽象程度,我们可以将常见的前端开发技术分成 4 个类别:
| 分类 | 抽象程度 | 描述 | 示例 |
|---|---|---|---|
| 基础技术开发 | 低 | 直接编写 HTML 、 CSS 、 JS 进行页面开发 | HTML 、 CSS 、 JavaScript |
| 工具类框架开发 | 中 | 提供预设功能的框架,简化开发过程 | Bootstrap, Tailwind CSS 等 |
| 预设的 UI 组件(代码片段)开发 | 高 | 提供预构建的代码片段,可进行个性化定制 | Tailwind UI, DaisyUI 等 |
| 预设的 UI 组件(封装组件)开发 | 最高 | 高度封装的组件,可直接导入使用 | Material Tailwind, Chakra UI 等 |
第一类:基础技术开发
抽象等级:低
这是最传统的 Web 页面开发方式,需要分别编写 HTML 、 CSS 和 JavaScript 代码。 其中 HTML 控制内容, CSS 定义样式, JavaScript 负责用户交互。
在 2010 年之前,这是主流的开发方式。
第二类:工具类框架开发
抽象等级:中
这类工具类框架包括 Bootstrap 、 Foundation 、 Tailwind CSS 等。
相对于最初的需要分别编写 HTML 、 JS 和 CSS ,这些框架提供了大量的预设功能,使得开发过程更为简洁高效。通过在开发的时候使用预定义的参数,会自动转换成预设的 CSS 和 JS 代码。
例如, Bootstrap 中的一个简单的蓝色按钮可以这样实现:
<button class="btn btn-primary">Click me!</button>在代码运行时, btn 和 btn-primary 会自动转换成以下样式:
.btn {
display: inline-block;
font-weight: 400;
color: #212529;
text-align: center;
/* ... 更多属性 ... */
}
.btn-primary {
color: #fff;
background-color: #007bff;
border-color: #007bff;
/* ... 更多属性 ... */
}你还可以通过类似的方式来添加 JavaScript 代码,为组件增加点击动效等效果,例如:
<!-- 模态触发按钮 -->
<button
type="button"
class="btn btn-primary"
data-toggle="modal"
data-target="#myModal"
>
Open Modal
</button>data-toggle 和 data-target 用于触发特定的 JavaScript 效果(篇幅优先,这里不再详细讲解。)
另外,这类框架通常还支持响应式设计(根据不同大小的屏幕设备自动调整布局),从而极大地加速了开发流程和提高了开发效率。
第三类:预设的 UI 组件(代码片段)开发
抽象程度:高
这类 UI 组件包括 Tailwind UI 、 DaisyUI 、 Flowbite 等。
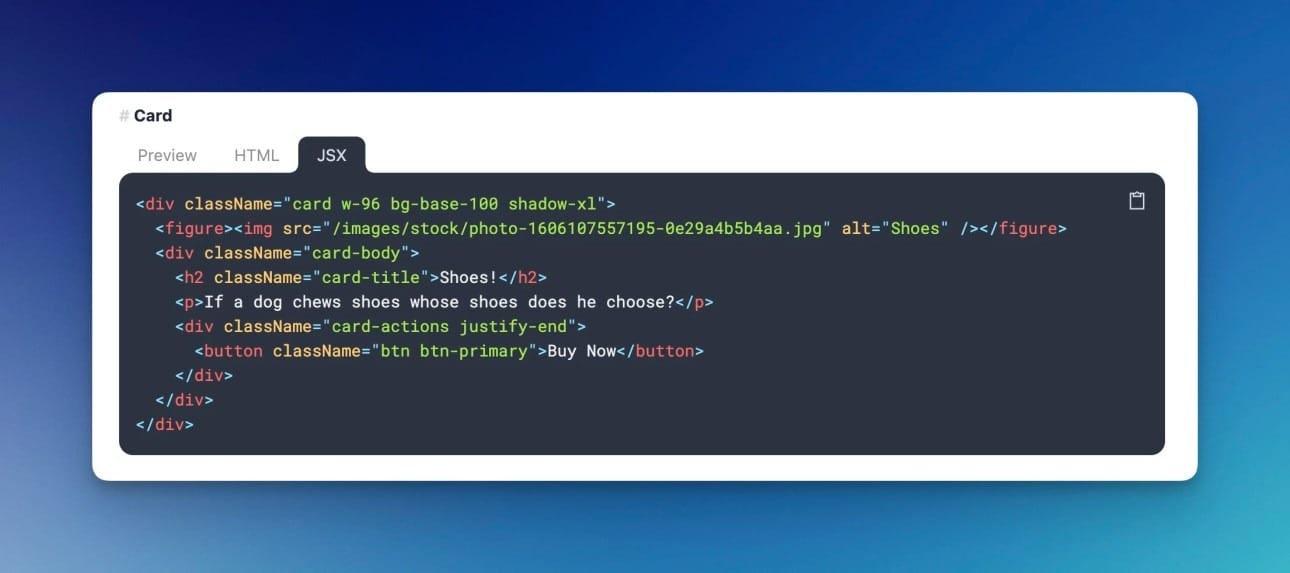
它们主要提供预先构建和样式化的 JSX 代码片段,开发者可以在次基础上进行调整和定制这些代码片段,从而进一步加快开发速度。
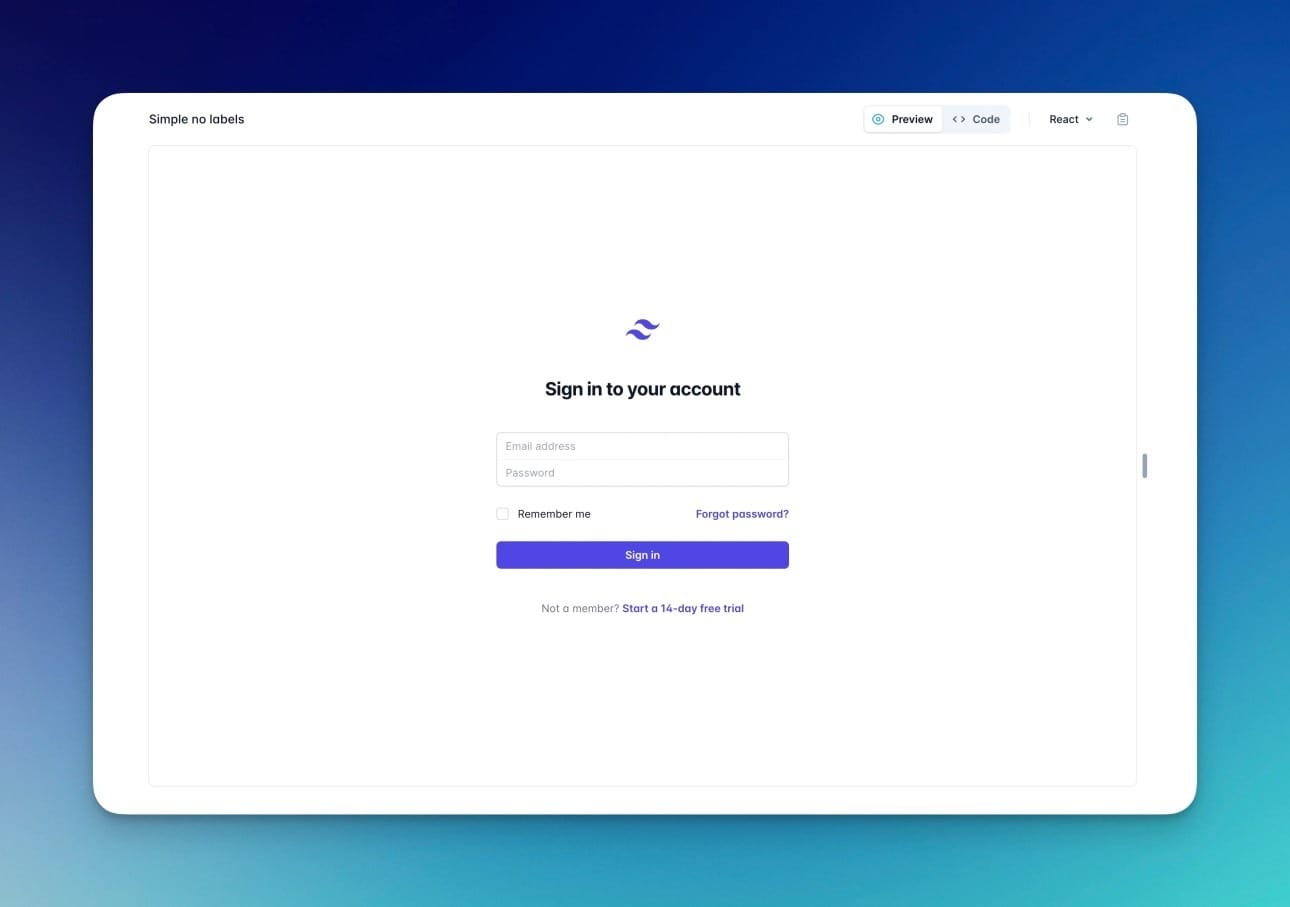
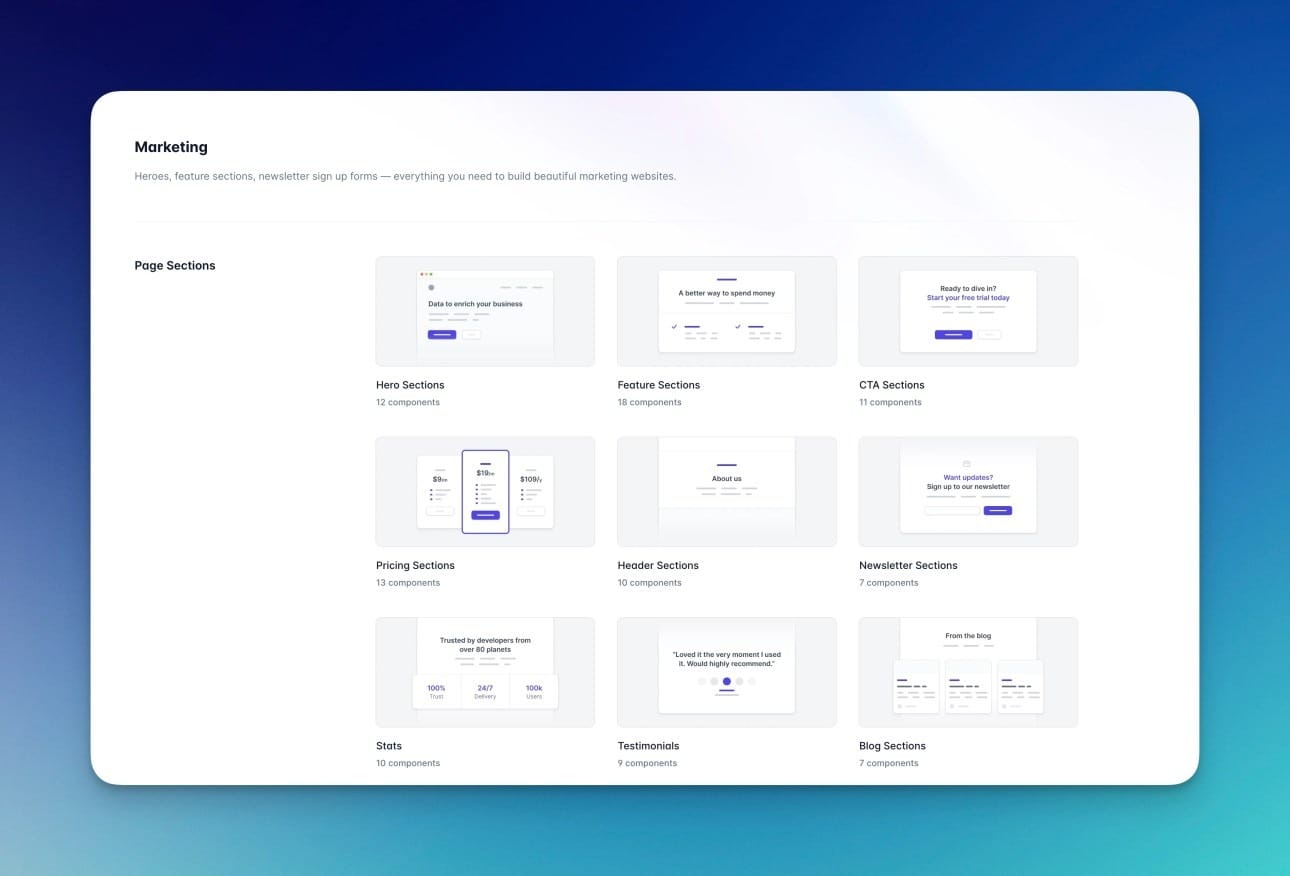
比如 Tailwind UI ,如果你需要实现一个登录框, Tailwind UI 提供了多种构建好的美观的组件:

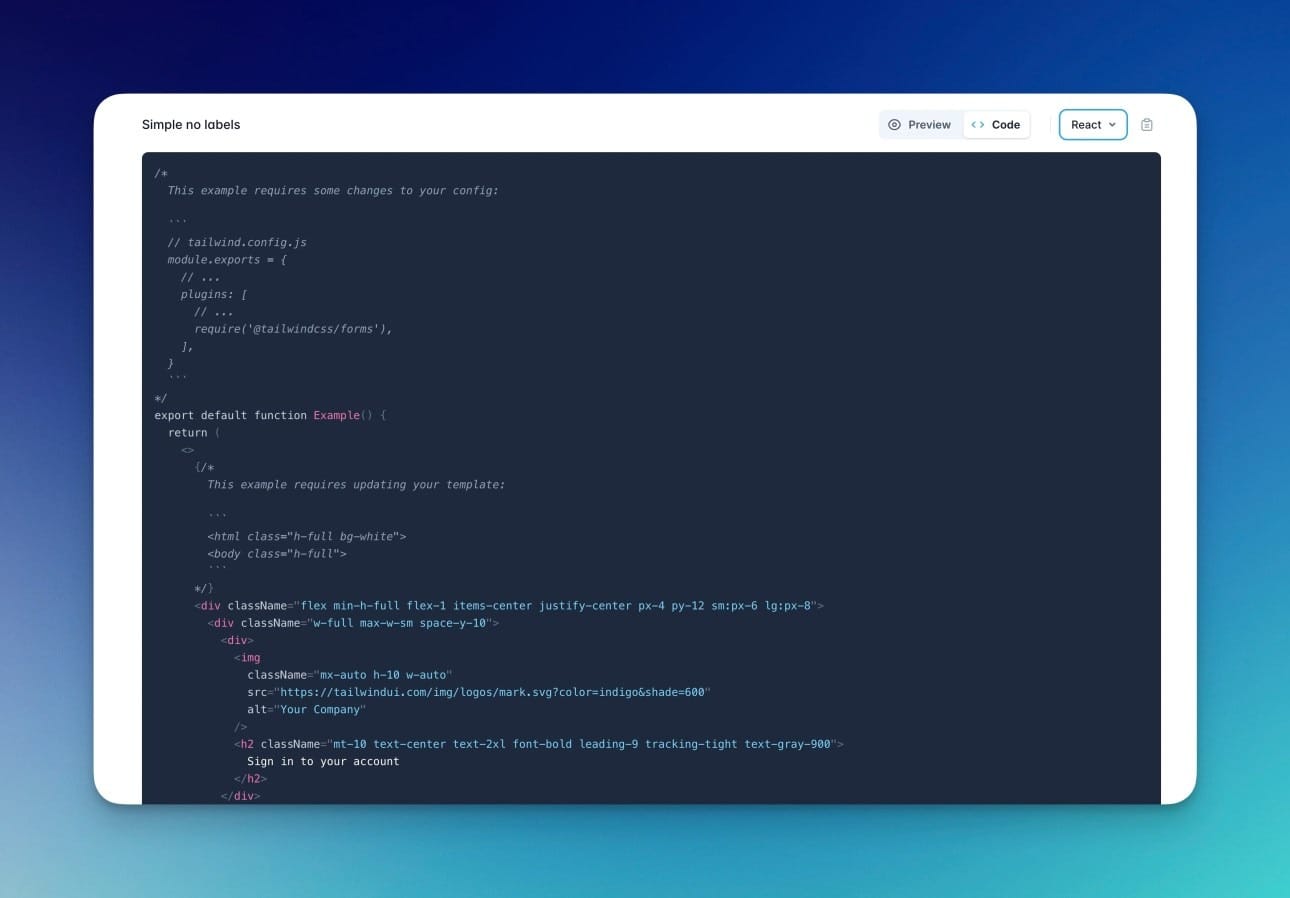
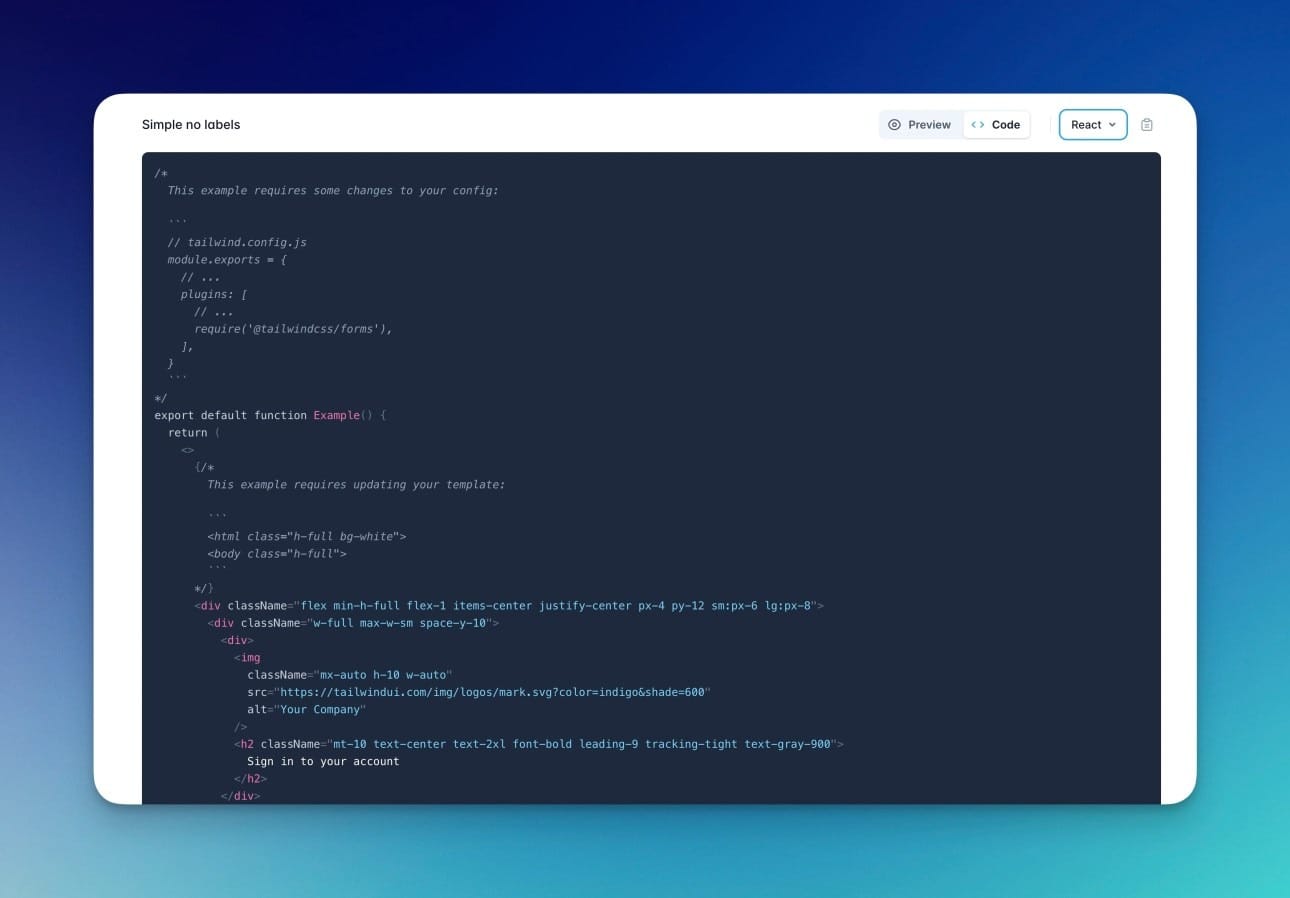
并提供对应的 JSX 代码,可以在此基础上进行修改和调整,进一步提高了开发效率:

第四类:预设的 UI 组件(封装组件)开发
抽象程度:最高
这类 UI 组件包括 Material Tailwind 、 Chakra UI 、 Ant Design 等。
它们提供了一组预制的、遵循某种设计原则的 UI 组件。相对于第三类 UI 组件提供的是 HTML 或 JSX 代码,这类 UI 组件进行了更高程度的封装,可以通过 import 语句直接导入对应的组件使用,并通过参数来调整组件的样式、内容和行为。
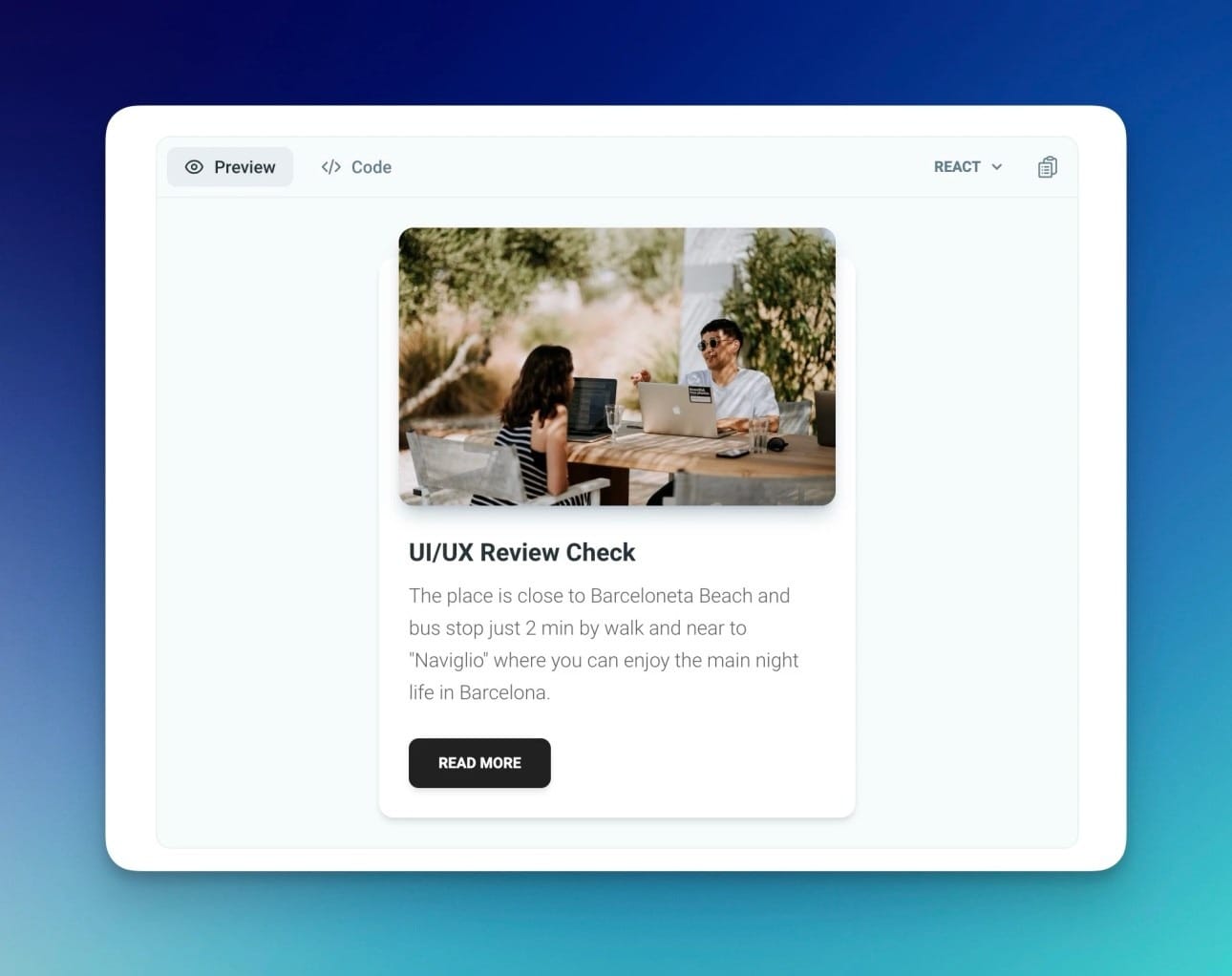
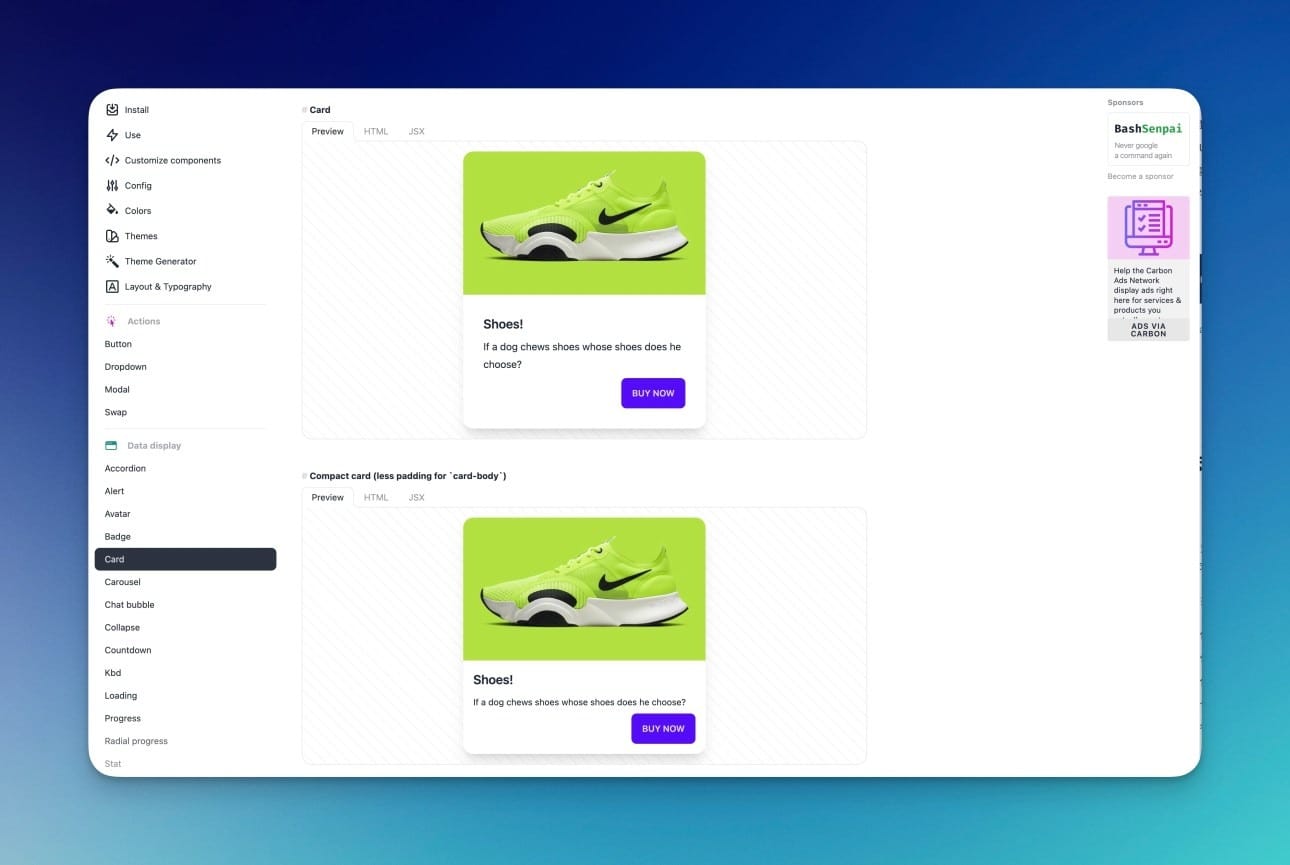
那 Material Tailwind 来说,如果你想实现一个这样的 Card 组件:

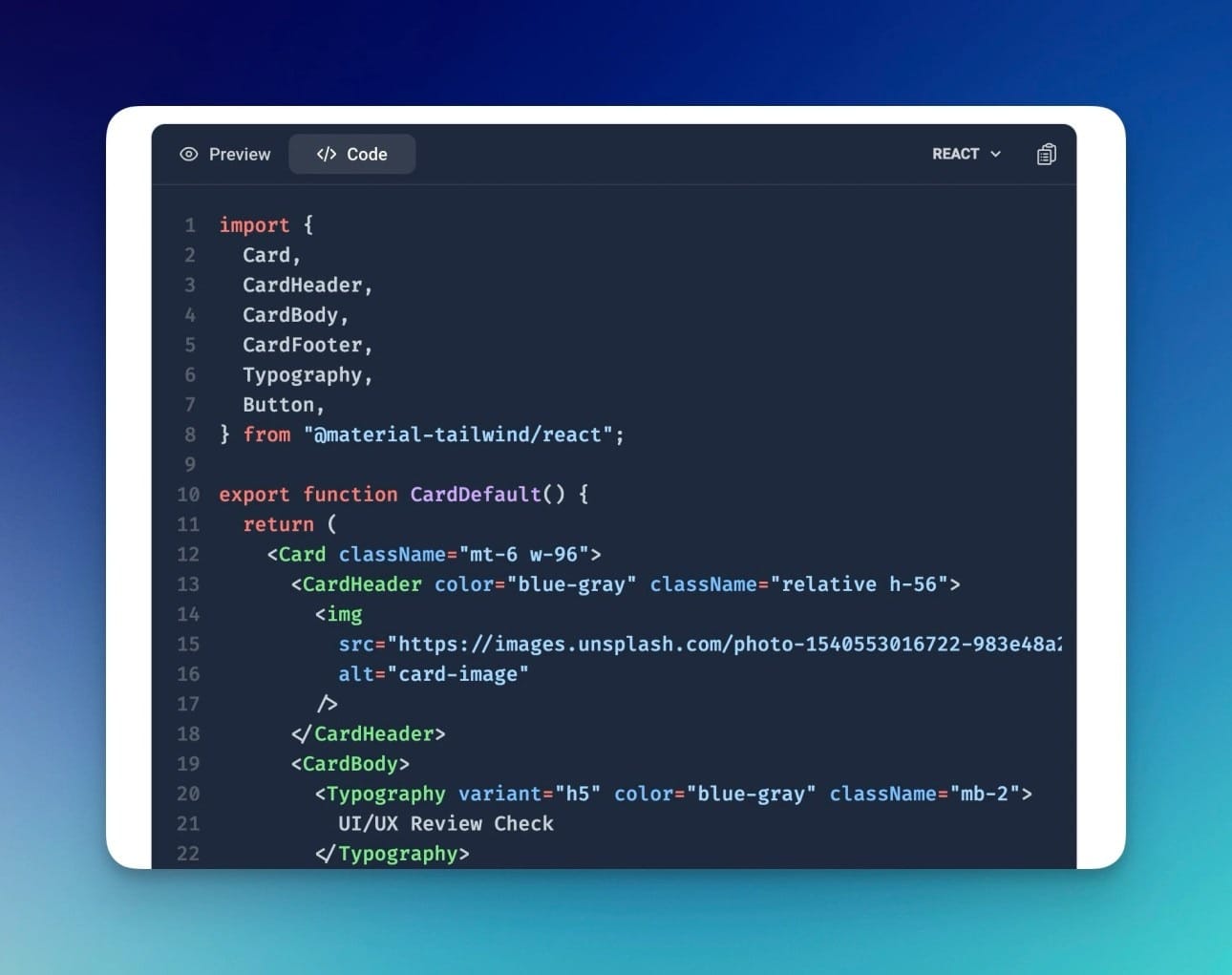
可以通过导入 Card、 CardHeader 、 CardBody 等组件来快速、按需构建 UI 界面:

抽象程度越高的技术越好?
并非如此,通常是在开发效率和开发灵活程度之前进行取舍。
通常来说,抽象程度越高,开发效率越高,当灵活性会更低。例如,第四类开发拥有最高的抽象程度,相较于第三类开发更加快速,但是相对的灵活性上不如第三种。如果你使用 Tailwind CSS 进行开发,几乎可以实现任何你想实现的效果,但如果使用 Chakra UI 进行开发, UI 风格会相对比较固定。
另外,由于每个 UI 库都有自己的一套规则(命名、参数、方法),在不同组件库之前迁移难度会较高。例如,你精通了 Chakra UI 的一套开发逻辑,如果像使用 Material Tailwind 组件库进行开发,必须要重新学习 Material Tailwind 的规则。
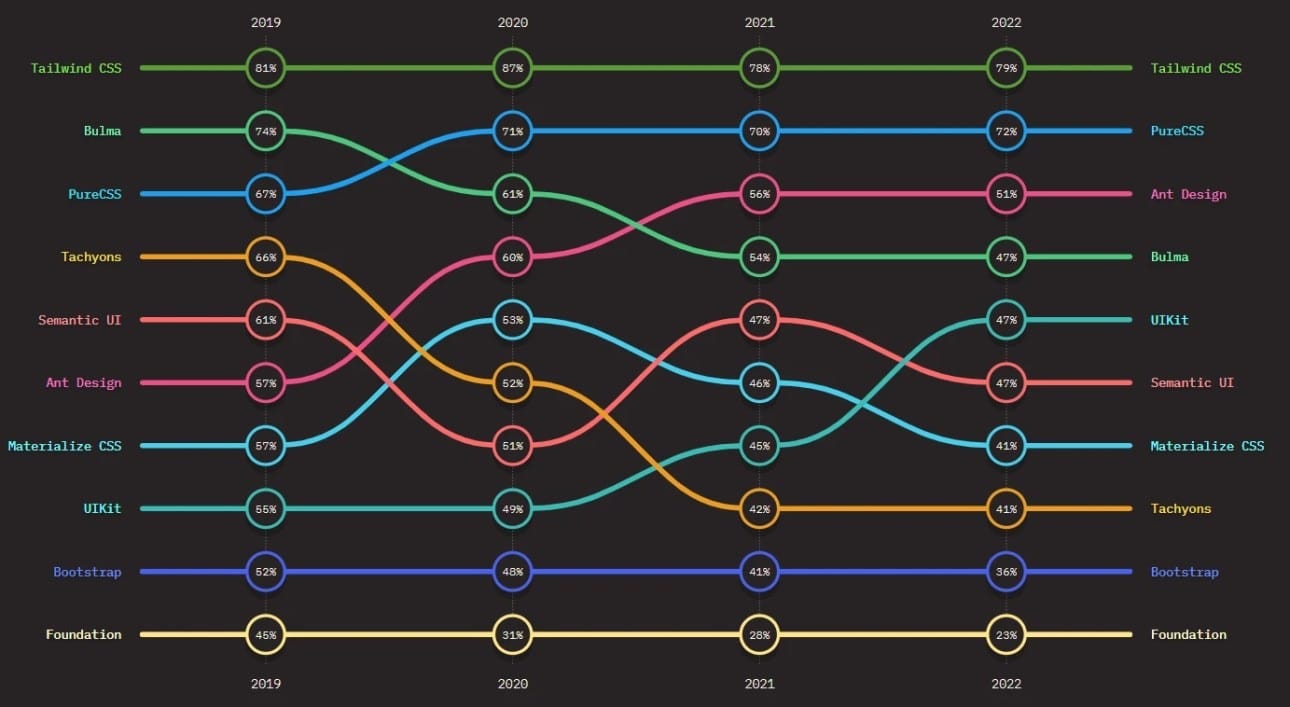
最近几年,第三类开发技术在市面上的市场占有率是最高的:

第三类开发组件产品
Tailwind UI
Tailwind UI 是 Tailwind CSS 官方出品的 UI 组件库,专为开发者提供高质量、专业级别的 HTML 和 React 组件设计。它的设计旨在帮助开发者快速构建现代的、完全响应的前端界面。

主要特点包括:
- 专业级设计:组件是由 UI/UX 专家精心设计,确保其视觉吸引力和用户友好性。
- 完全响应式:所有组件均经过精心设计,确保在各种设备和屏幕尺寸上都能正常工作。
- 定制性:使用 Tailwind CSS 的实用程序类,开发者可以轻松调整每个组件的外观和功能。
- 组件丰富:从基本的按钮到复杂的导航和模态框, Tailwind UI 提供了大量组件选择。
每个组件都有详细的 JSX 示例代码:

Tailwind UI 官网:https://tailwindui.com
DaisyUI
DaisyUI 是基于 Tailwind CSS 的组件插件,它在原始的 Tailwind CSS 实用程序的基础上提供了丰富的 UI 组件。
主要特点包括:
- 轻量级:作为一个插件, DaisyUI 非常轻巧,易于集成到任何 Tailwind CSS 项目中。
- 完全可定制: DaisyUI 使用 Tailwind CSS 的 theming 功能,可以轻松地更改颜色、尺寸和其他样式。
- 组件化:提供了丰富的预构建组件,如按钮、卡片、模态框等,支持 JSX 和 HTML 。
- 无障碍访问:所有的组件都是根据无障碍标准设计的,确保对所有用户都友好。


DaisyUI 官网:https://daisyui.com
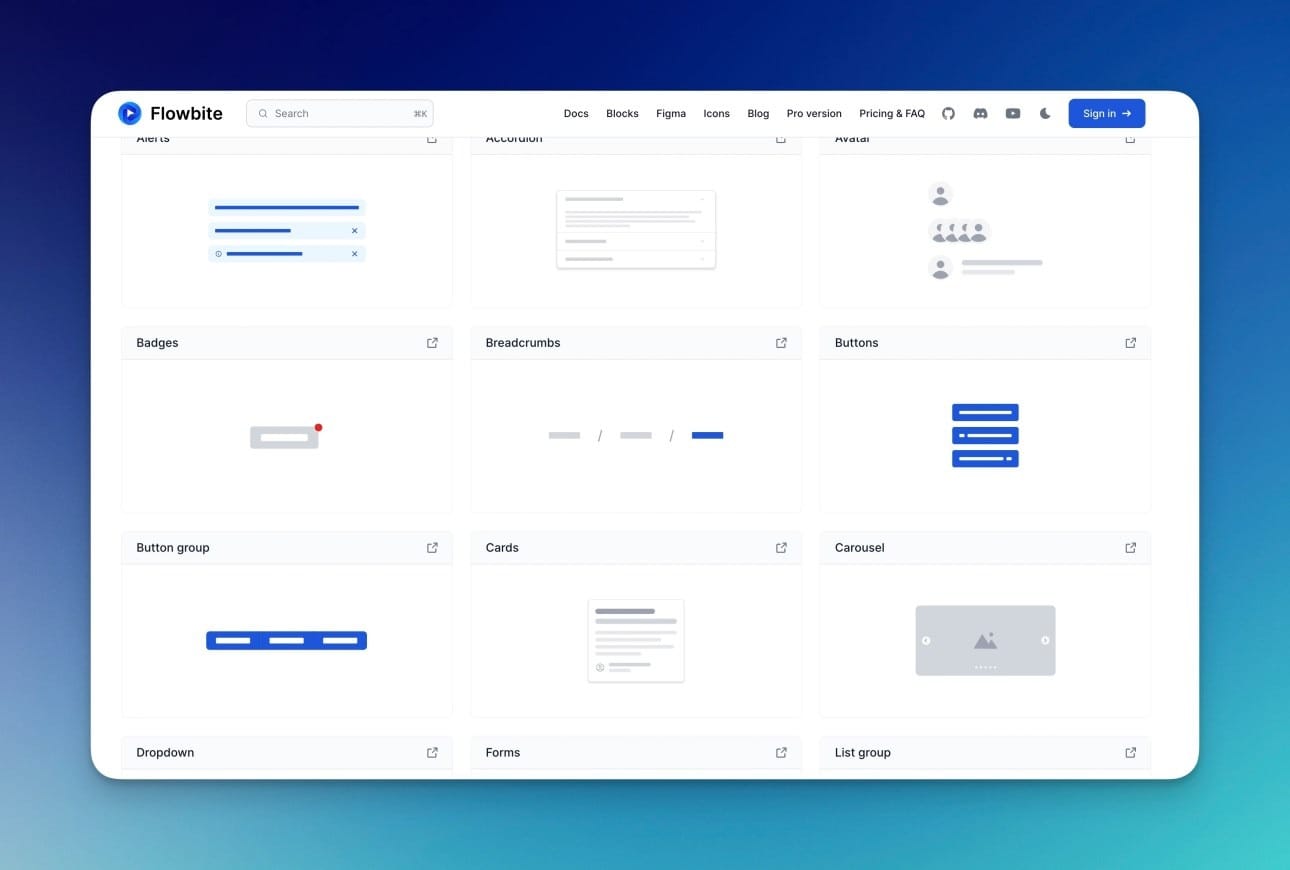
Flowbite
Flowbite 是一个开源的、基于 Tailwind CSS 的组件库,它旨在为开发者提供一套简单、模块化、易于扩展的 UI 组件。
主要特点包括:
- 模块化设计:每个组件都是为了特定的 UI 需求而构建的,可以单独使用或与其他组件组合。
- 高度可定制:与 DaisyUI 和 Tailwind UI 类似, Flowbite 充分利用了 Tailwind CSS 的特性,允许用户自定义组件的外观。
- 开源: Flowbite 是完全开源的,这意味着你可以自由地修改、定制和扩展其功能。
- 现代化:它提供了一系列现代的 UI 设计,使你的应用看起来更加时尚。

当 Flowbite 只提供 HTML 代码,不提供 JSX 代码。
Flowbite 官网:https://flowbite.com
第四类开发组件产品
Chakra UI
Chakra UI 是一个非常受欢迎的、构建在 React 上的组件库,它不仅提供了大量的预制组件,还设计得非常灵活和模块化,以适应大多数 UI 需求。
Chakra UI 的主要特点包括:
- 完全可访问: 所有组件都符合 WAI-ARIA 标准,确保它们在无障碍环境中工作得很好。
- 模块化: 你可以导入你需要的任何组件而不是整个库,这有助于减少你的应用程序的大小。
- 可定制性: 虽然它提供了预置的样式,但 Chakra UI 允许你非常容易地覆盖这些样式,以匹配你的品牌或设计。
- 内置主题: 提供了一个主题对象,你可以轻松地修改以适应你的设计系统。
- 组合: 多个组件可以很容易地组合在一起,创建复杂的用户界面。
使用 Chakra UI ,你可以直接导入组件并在你的 React 应用中使用它们,就像这样:
import { Button } from "@chakra-ui/react";
function MyApp() {
return <Button colorScheme="teal">Click me</Button>;
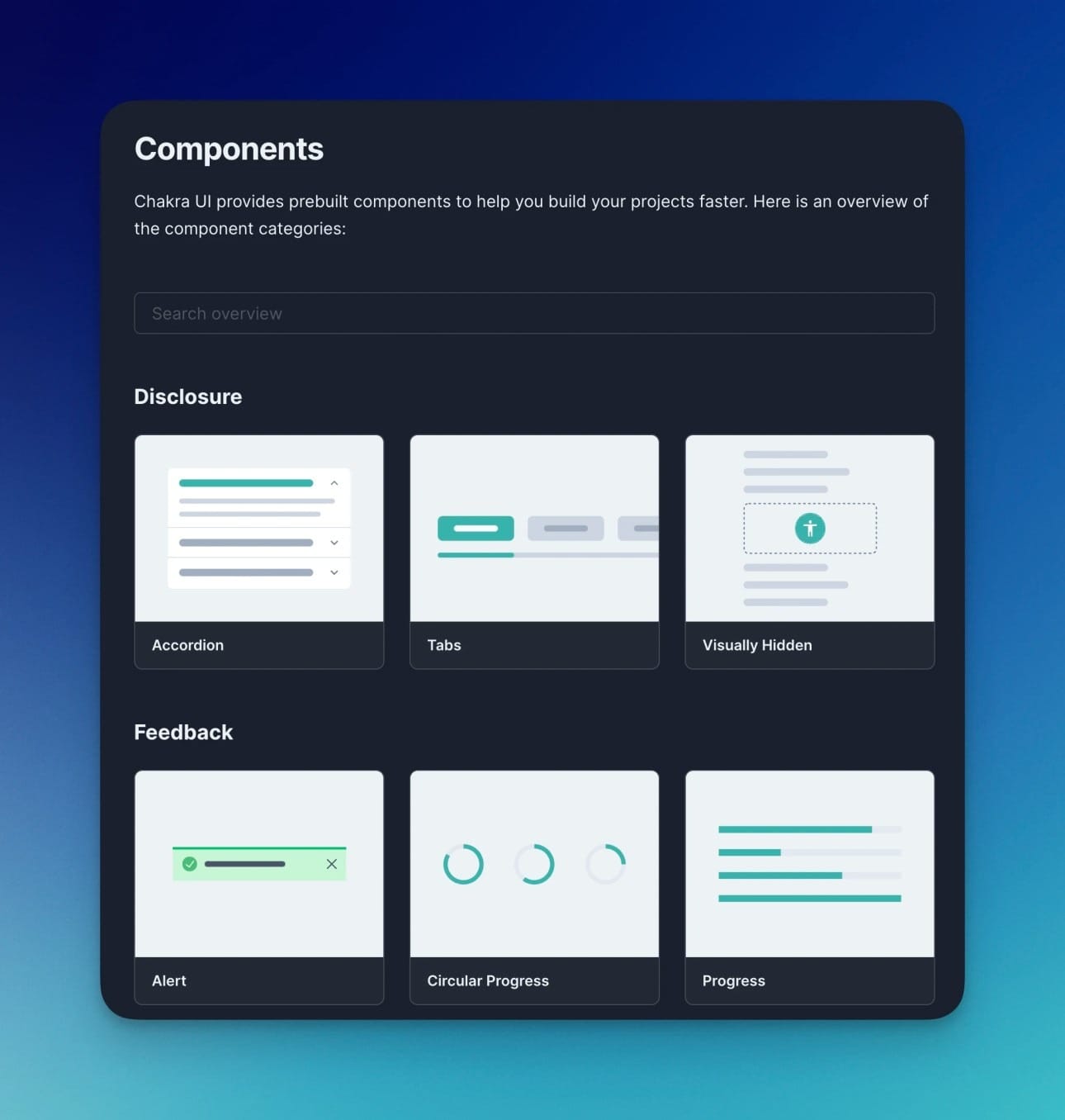
}Chakra UI 还提供了非常丰富的组件可以选择:

Chakra UI 官网: https://chakra-ui.com/docs/components
Chakra UI Pro
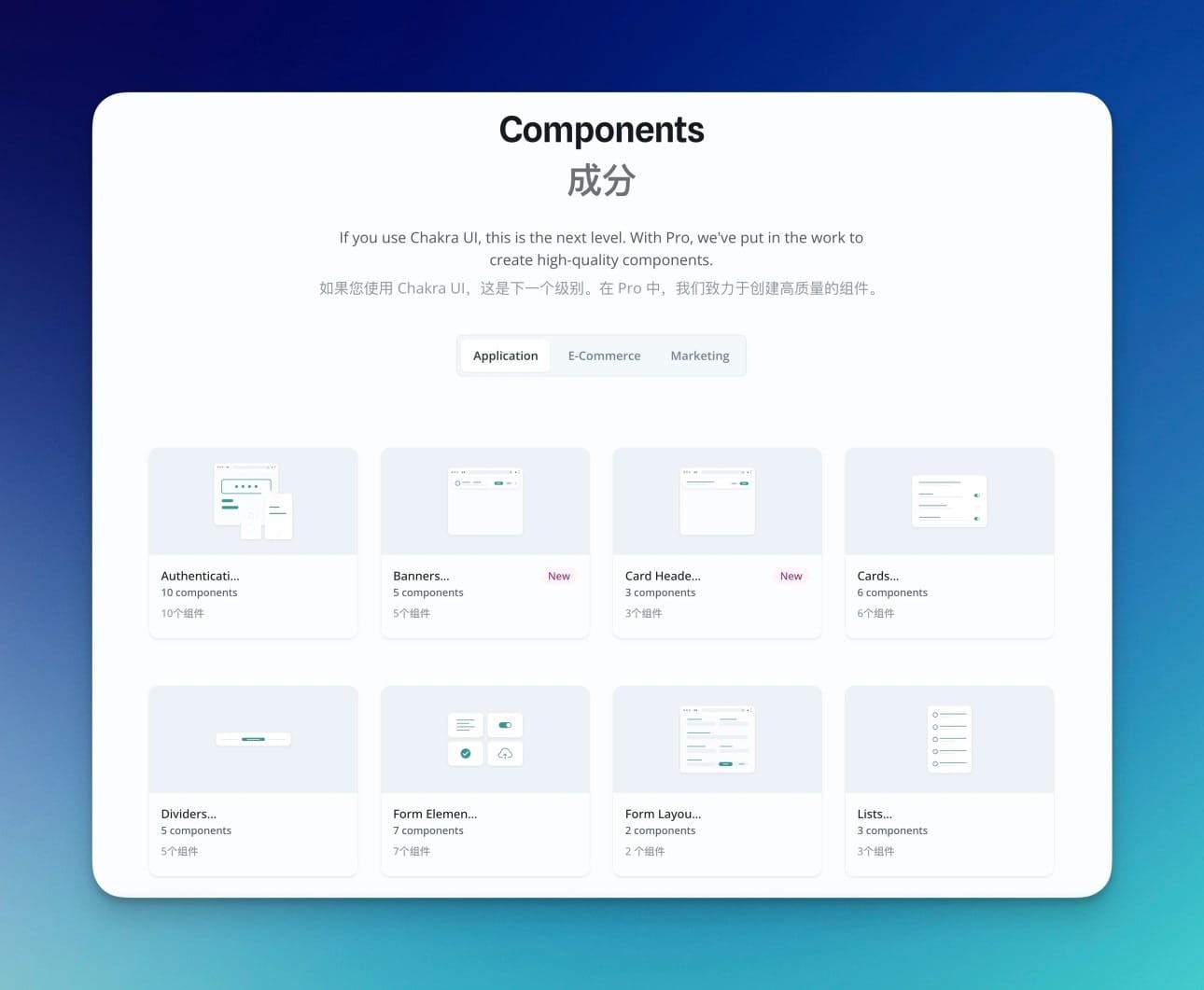
Chakra UI Pro 是一个基于 Chakra UI 核心开发的付费产品,提供了更多的专业级别的组件和模板。
除了核心库中的基础组件外, Pro 版本还包含了一些预制的、复杂的和常用的模板和布局,如仪表盘、登录页面、定价表等。

Chakra UI Pro 是一套非常优秀的组件,建议购买官方正版支持开发者。
如果你只是想体验一下,也可以 点此购买试用。
Chakra UI Pro 官网: https://pro.chakra-ui.com/components
Ant Design
Ant Design 起源于阿里巴巴,是该公司为其内部产品开发的一套设计指导和组件库。后来,它被开放给了公众,并迅速成为了最受欢迎的 React 组件库之一
这是一个非常全面的 React UI 组件库,拥有丰富的组件和工具。它的设计语言清晰而现代,并有一个非常活跃的社区。
import { Button } from "antd";
function MyApp() {
return <Button type="primary">Click me</Button>;
}Ant Design 官网: https://ant.design/index-cn
Material-UI
受到 Google 的 Material Design 指导思想的启发,它为 React 提供了一套丰富、强大的组件。
import Button from "@material-ui/core/Button";
function MyApp() {
return (
<Button variant="contained" color="primary">
Click me
</Button>
);
}Material-UI 官网: https://mui.com/material-ui/
Semantic UI React
基于 Semantic UI 的 React 集成。它提供了许多用户友好的组件,以及对于组件的详细描述和自定义。
import { Button } from "semantic-ui-react";
function MyApp() {
return <Button primary>Click me</Button>;
}Semantic UI React 官网: https://react.semantic-ui.com/
Rebass
与 Chakra UI 有许多相似之处, Rebass 是一个微型的 React 组件库,允许快速构建高质量、可定制的 Web 应用程序。
import { Button } from "rebass";
function MyApp() {
return <Button variant="primary">Click me</Button>;
}Rebass 官网: https://github.com/rebassjs/rebass

