前端开发 / 使用 react-hot-toast 为应用添加通知功能
如何在 React 中创建一个简洁、美观的 Toast 通知组件并配置其可用功能。

react-hot-toast 简介
什么是 react-hot-toast
react-hot-toast 是一个非常流行的 React 通知库,它提供了简单、快速且用户体验友好的 toast 通知。
它具有以下优点:
- 简洁 & 易用:与许多其他通知库相比,
react-hot-toast的 API 非常简单直观。 - 无需配置:即使是默认设置,它的设计也相当精美。
- 轻量级:它的体积小,所以对你的应用程序的性能几乎没有影响。
- 功能强大:支持多种通知类型,如成功、错误、加载和自定义通知。
- 可访问性:设计时考虑到了无障碍访问性。
- 可定制性:你可以轻松地定制 toast 的样式以适应你的应用程序的设计。
官方文档地址: https://react-hot-toast.com/docs
react-hot-toast 能实现什么效果
官方 Demo 地址: https://react-hot-toast.com/ ( 你可以在这里看到 UI 组件的效果)

安装 react-hot-toast
通过 npm 安装:
npm install react-hot-toast --legacy-peer-deps通过 yarn 安装:
yarn add react-hot-toast使用 react-hot-toast
基础使用实例
在 App 根组件中:
import React from 'react';
import { Toaster } from 'react-hot-toast';
function App() {
return (
<div>
<Toaster />
{/* 其他组件 */}
</div>
);
}
export default App;在其他任何需要显示通知的组件中:
import React from 'react';
import { toast } from 'react-hot-toast';
function MyButton() {
const handleClick = () => {
toast.success('点击成功!');
};
return <button onClick={handleClick}>点击我</button>;
}
export default MyButton;{ Toaster }:
Toaster是一个 React 组件,它负责显示 toast 通知。- 通常推荐在应用的主组件或根组件里放置
<Toaster />。这样确保了无论在哪里触发toast,都可以正确地显示通知。 - 当你触发一个 toast 时,它实际上是被添加到这个
Toaster组件里。
toast
toast是一个函数,用于触发和控制 toast 通知。- 当你想要显示一个新的通知时,就可以调用此函数,你可以在应用的任何地方调用
toast函数。
设置显示位置
react-hot-toast 提供了 position 参数,用于控制通知的显示位置。
你只需要在应用的根组件中的 <Toaster /> 设置 position 属性即可。
例如,如果您想在屏幕的右上角显示 toast ,可以这样做:
import { Toaster } from 'react-hot-toast';
function App() {
return (
<div className="App">
{/* ...其他组件 */}
<Toaster position="top-right" />
</div>
);
}
export default App;可选位置:
| 位置 | 说明 |
|---|---|
top-left | 通知出现在屏幕的左上角。 |
top-center | 通知出现在屏幕的顶部中心。 |
top-right | 通知出现在屏幕的右上角。 |
bottom-left | 通知出现在屏幕的左下角。 |
bottom-center | 通知出现在屏幕的底部中心。 |
bottom-right | 通知出现在屏幕的右下角。 |
设置通知显示样式(预设样式)
toast.success('Successfully toasted!')
toast.error("This didn't work.")react-hot-toast 提供了几种内置的样式可以直接使用:
| 样式 | 描述 |
|---|---|
toast('消息') | 默认样式 |
toast.error('错误') | 错误样式 (红色) |
toast.success('成功') | 成功样式 (绿色) |
toast.loading('加载') | 加载样式 (带旋转指示器) |
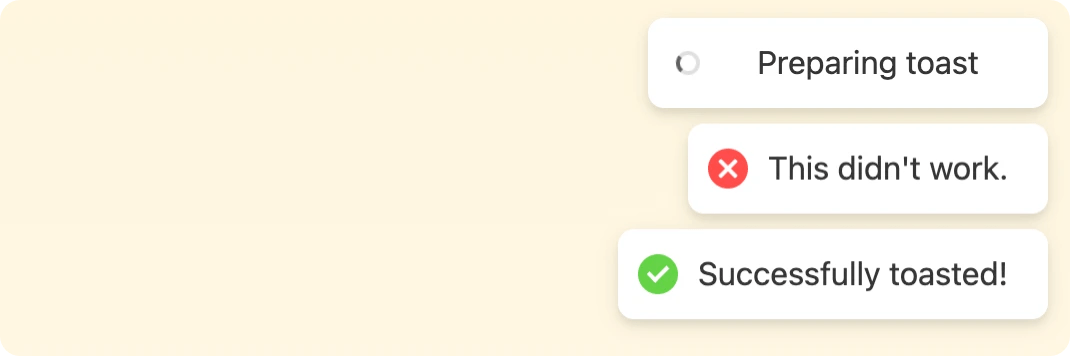
预览效果如下:

除此之外,还有一个特殊的方法 toast.promise,这个方法允许你基于 Promise 的不同状态(解决、拒绝)显示不同的 Toast 通知。
使用 toast.promise 可以使你的用户界面交互更为直观,因为你可以在一个异步操作开始时、成功时和失败时给出清晰的用户反馈。
这是使用 toast.promise 的一个基本示例:
import { toast } from 'react-hot-toast';
const fetchData = async () => {
// 这里是一个返回 Promise 的异步操作,例如 fetch 请求
};
const handleClick = () => {
toast.promise(
fetchData(),
{
loading: '加载中...',
success: '数据加载成功!',
error: '数据加载失败。'
}
);
};在上述示例中:
- 当
fetchData异步操作开始时,会显示 "加载中…" 的 Toast 。 - 如果
fetchData成功解决,会显示 "数据加载成功!" 的 Toast 。 - 如果
fetchData被拒绝或抛出错误,会显示 "数据加载失败。" 的 Toast 。
这种方式简化了处理异步操作的用户反馈逻辑,使你的 UI 反馈更为直观和友好。
设置通知显示样式( Emoji 图标)
可以通过 icon 参数自定义 Toast 消息中显示的图标,使用方法非常简单。
使用 Emoji 图标:
toast('Hello World', {
icon: '😆',
});
# 或者 toast.success 中替换默认 icon
toast.success('Upload complete', {
icon: '✔️',
});
使用 React 元素作为图标:
import { FaBeer } from 'react-icons/fa';
toast('Have a beer!', {
icon: <FaBeer />,
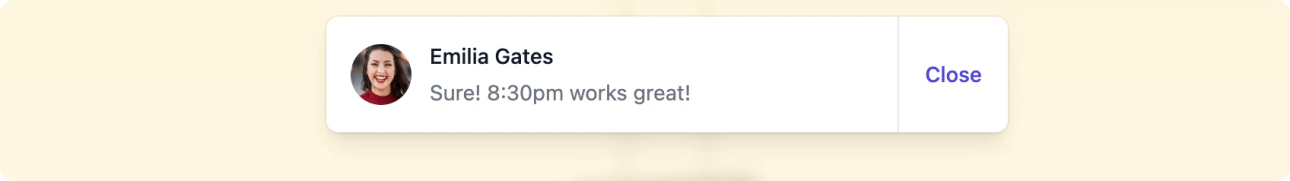
});设置通知显示样式(自定义 CSS )
如果默认样式都不能满足你的要求,你也可以使用自定义的 CSS 文件。
例如,使用 Tailwind CSS 可以使用如下效果:

参考代码如下:
toast.custom((t) => (
<div
className={`${
t.visible ? 'animate-enter' : 'animate-leave'
} max-w-md w-full bg-white shadow-lg rounded-lg pointer-events-auto flex ring-1 ring-black ring-opacity-5`}
>
<div className="flex-1 w-0 p-4">
<div className="flex items-start">
<div className="flex-shrink-0 pt-0.5">
<img
className="h-10 w-10 rounded-full"
src="https://images.unsplash.com/photo-1494790108377-be9c29b29330?ixlib=rb-1.2.1&ixqx=6GHAjsWpt9&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.2&w=160&h=160&q=80"
alt=""
/>
</div>
<div className="ml-3 flex-1">
<p className="text-sm font-medium text-gray-900">
Emilia Gates
</p>
<p className="mt-1 text-sm text-gray-500">
Sure! 8:30pm works great!
</p>
</div>
</div>
</div>
<div className="flex border-l border-gray-200">
<button
onClick={() => toast.dismiss(t.id)}
className="w-full border border-transparent rounded-none rounded-r-lg p-4 flex items-center justify-center text-sm font-medium text-indigo-600 hover:text-indigo-500 focus:outline-none focus:ring-2 focus:ring-indigo-500"
>
Close
</button>
</div>
</div>
))
Change Position设置多行显示内容
可以使用n来实现换行:
toast(
"This toast is super big. I don't think anyone could eat it in one bite.nnIt's larger than you expected. You eat it but it does not seem to get smaller.",
{
duration: 6000,
}
);
设置持续时间
可以使用 duration 属性来设置 Toast 的持续时间,也就是 Toast 在屏幕上停留多长时间之后会消失。
默认情况下, Toast 的持续时间是 3000 毫秒( 3 秒)。如果你想改变这个默认的持续时间,可以在显示 Toast 时设置 duration 属性。例如:
// 设置 Toast 持续 5 秒( 5000 毫秒)
toast('This is a message', {
duration: 5000,
});此外,如果你希望 Toast 永不消失(除非用户手动关闭或者触发其他操作),可以设置 duration 为 Infinity :
// Toast 永不消失
toast('This message will not disappear automatically', {
duration: Infinity,
});
