前端开发 / 使用 react-tooltip 实现 Tooltip 提示效果
在 React 中创建一个简单的 Tooltip 组件并配置其可用功能。

你是否需要在 React 应用程序中,向用户显示有关某个元素的提示信息,而不希望为此导入一个巨大的 UI 库?如果是这样,react-tooltip可能正是你所寻找的!
React-Tooltip 简介
什么是 React-Tooltip
React-Tooltip 是一个工具,允许开发者为网页元素添加小的提示框,当用户将鼠标悬停在元素上时,它会显示额外的信息或解释。
与其他类似工具相比,它具有以下优点:
- 针对 React 定制:它是专为 React 应用程序设计的,因此与 React 组件的集成更为顺畅。
- 高度可自定义: React-Tooltip 提供了多种样式和动画选项,使开发者可以根据需要定制提示框。
- 无依赖性:它不依赖于其他外部库,从而减少了项目的复杂性。
- 响应式: React-Tooltip 可以自适应不同的设备和屏幕大小,确保在多种环境中均有良好的用户体验。
- 轻量级:其文件大小较小,对应用程序的加载时间影响不大。
Github 项目地址: https://github.com/ReactTooltip/react-tooltip
官方文档地址: https://react-tooltip.com/docs/getting-started
react-tooltip是一个相对简洁的工具,如果你需要更高的自定义程度(例如样式、动画、位置等),可以看看另一个 Tooltip 工具—— Tippy.js (我的另一篇文章中也有详细介绍使用方法)。
React-Tooltip 能实现什么效果
当鼠标移动到特定的逐渐上时,显示一段提示信息:

同时内置多种预设的主题:


安装 React-Tooltip
安装非常简单,只需使用 npm 或 yarn 即可:
npm install react-tooltip --legacy-peer-deps或者
yarn add react-tooltip使用 React-Tooltip
基础使用实例
import { Tooltip } from 'react-tooltip';
<a
data-tooltip-id="my-tooltip"
data-tooltip-content="Hello world!"
>
ClickMe!
</a>
<Tooltip id="my-tooltip" />这将创建一个 a 标签,但我们将鼠标移动到 a 标签上时,就会显示一个提示信息。
选择预设样式
Tooltip 提供了variant参数用于控制显示的样式,就像这样:
import { Tooltip } from 'react-tooltip';
<a
data-tooltip-id="my-tooltip"
data-tooltip-content="Hello world!"
>
ClickMe!
</a>
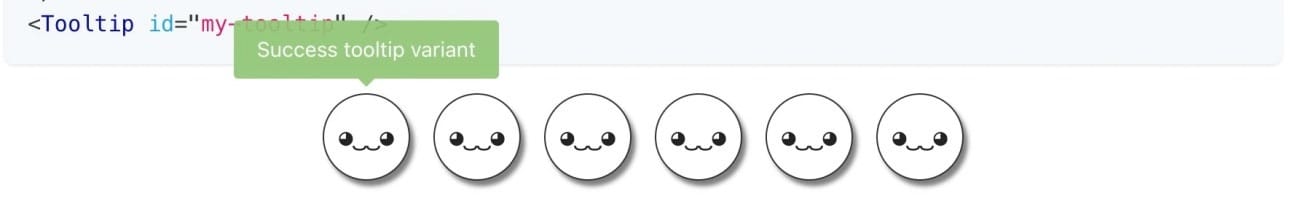
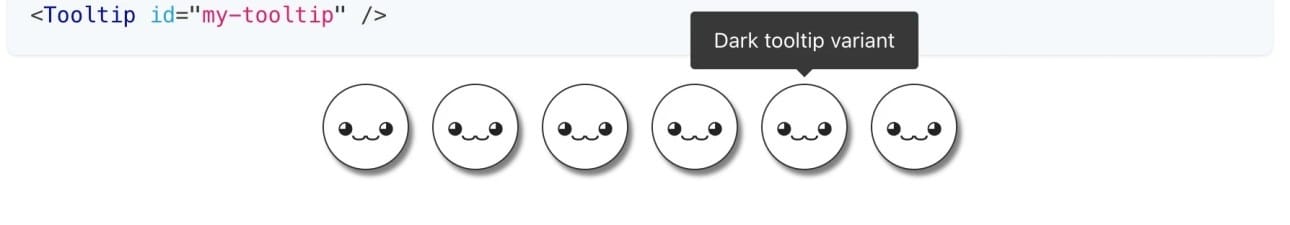
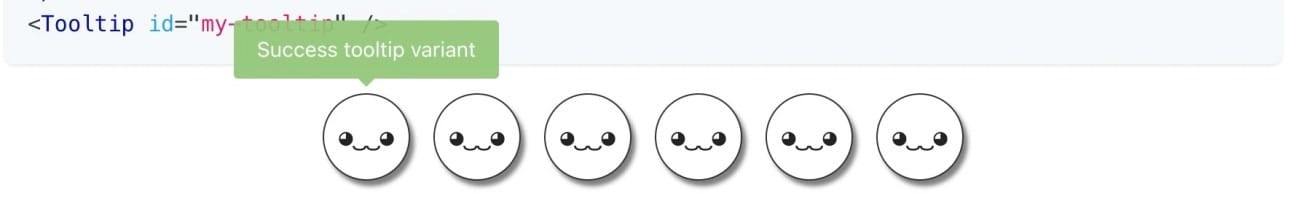
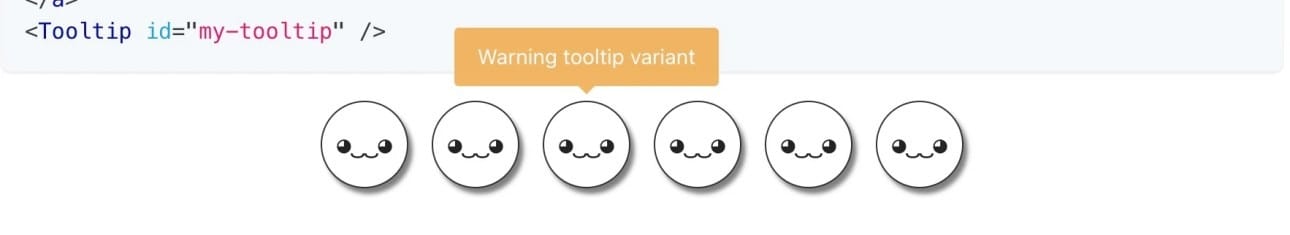
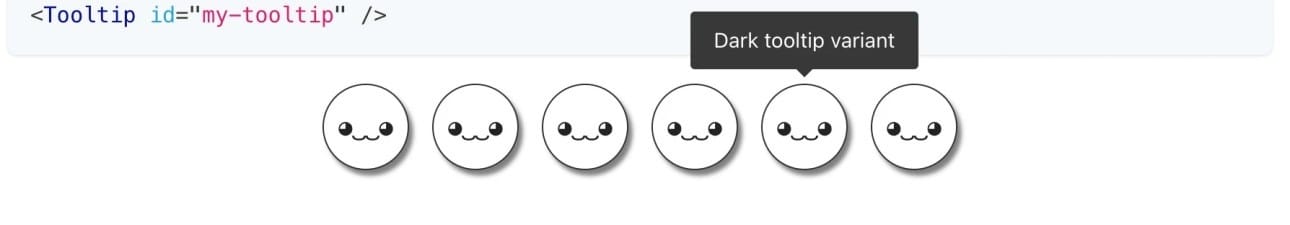
<Tooltip variant="success" id="my-tooltip" />variant 参数的可选值为:
- dark
- light
- success
- warning
- error
- info
对应效果参考:



显示样式 – 使用自定义样式
React-Tooltip 也支持 通过 style 参数自定义显示样式,方法如下:
import { Tooltip } from 'react-tooltip'
<a
data-tooltip-id="my-tooltip-inline"
data-tooltip-content="Hello world!"
>
ClickMe!
</a>
<Tooltip
id="my-tooltip-inline"
style={{ backgroundColor: "rgb(0, 255, 30)", color: "#222" }}
/>注意:目前尚不支持通过 className 参数直接修改样式。
常见问题
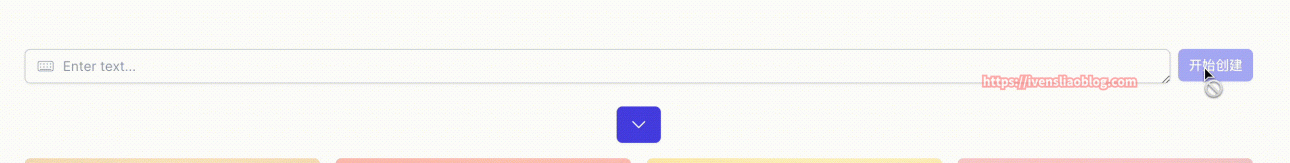
在 disable 状态的组件上使用 Tooltip
假设你想实现:
当某个 Button 处于 disable 状态时,显示 Tooltip 提示。相反,当 Button 处于 active 状态时,不显示 Tooltip 提示。( Button 也可以换成其他组件)
你可能希望通过这种方式实现:
return (
<div>
<button
data-tooltip-id={disabled ? "button-tooltip" : null}
data-tooltip-content={disabled ? tooltipText : null}
type={type}
onClick={onClick}
className={className}
disabled={disabled}
{...props}
>
{buttonText} {/* 使用 buttonText 而不是 text */}
</button>
<Tooltip id="button-tooltip" />
</div>
);当 button 处于 disabled 状态时,会激活 Tooltip 。但实际上,这段代码不会按照预期工作,原因是当 button 组件处于 disabled 状态时,无法监听鼠标是否移动到 button 上方,从而无法显示 toolkit 信息。
解决方法:
将 data-tooltip-id 和 data-tooltip-content 参数移动到 div 中,即可解决该问题:
return (
<div
data-tooltip-id={disabled ? "button-tooltip" : null}
data-tooltip-content={disabled ? tooltipText : null}
>
<button
type={type}
onClick={onClick}
className={className}
disabled={disabled}
{...props}
>
{buttonText} {/* 使用 buttonText 而不是 text */}
</button>
<Tooltip id="button-tooltip" />
</div>
);相关工具
- Tippy.js

