visionOS 开发 / 使用 RealityKit 播放动画(一)
了解如何使用 RealityKit 在 3D 模型上播放动画。

创建引人入胜的增强现实体验,通常需要为对象指定动画行为。这可以将静态元素转化为增强环境中的动态组件。
RealityKit 提供了强大的工具,可以在 3D 模型上播放内置动画和自定义动画。
动画的两种形式
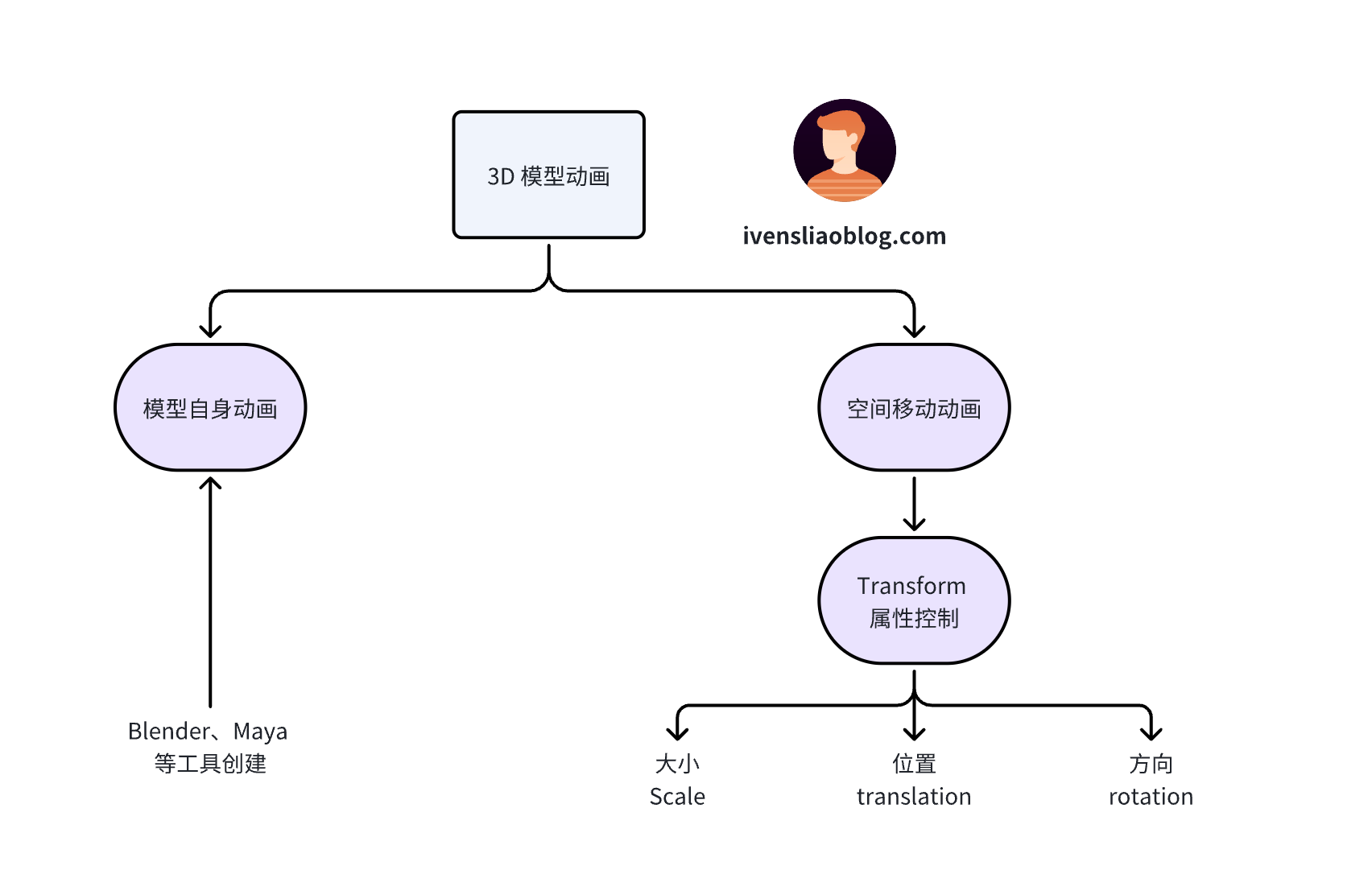
在使用 RealityKit 开发 visionOS 软件时,3D 模型的动画可以分为模型自身的动画和模型在空间中移动的动画。

模型自身的动画
模型自身的动画是指模型内部的动作,例如一条鱼的游动姿势、一个人物角色的行走或跑步动作、一架飞机螺旋桨的转动等。
这些动画通常是在建模软件(如 Blender、Maya)中创建的,并作为模型的一部分导出。在 RealityKit 中,这些动画可以通过 availableAnimations 属性获取,并使用 playAnimation 方法进行播放。
for anim in modelEntity.availableAnimations {
modelEntity.playAnimation(anim.repeat(duration: .infinity),
transitionDuration: 1.25,
startsPaused: false)
}
模型在空间中的移动动画
模型在空间中的移动动画是指模型在 3D 空间中的位置、缩放和旋转等变换。
这些动画可以通过设置模型的 transform 属性来实现,包括 translation(位置)、scale(缩放)和 rotation(旋转)。这些变换可以使用 RealityKit 中的动画控制功能,例如 move(to:relativeTo:duration:) 方法。
// 设置模型的位置、缩放和旋转
modelEntity.transform.translation = SIMD3(x: 0, y: 0, z: -1)
modelEntity.transform.scale = SIMD3(x: 0.5, y: 0.5, z: 0.5)
modelEntity.transform.rotation = simd_quatf(angle: .pi / 4, axis: [0, 1, 0])
// 动画地移动模型到新的位置
let newPosition = SIMD3(x: 1, y: 0, z: 0)
modelEntity.move(to: Transform(translation: newPosition, rotation: .identity, scale: .one), relativeTo: nil, duration: 1.0)
掌握这两类动画的控制方法,可以让你在使用 RealityKit 开发 3D 应用时灵活地实现各种动画效果。
播放 USDZ 模型的内置动画
对于模型自身的动画,这篇文章主要讲解如何播放模型内置动画。至于如何为 3D 模型创建或添加内置动画,我们将在后续文章中详细介绍。
有些模型带有预嵌入的动画,在 RealityKit 中播放这些动画非常简单,以下是具体步骤。
检查内置动画
检查 USDZ 模型是否包含动画,最简单的方式是使用 macOS 自带的 QuickLook / 预览工具,如果包含动画则会自动播放。
播放内置动画
如果 USDZ 模型包含动画效
果,我们可以使用 RealityKit 方便的播放它。使用 RealityKit 加载 USDZ 文件时,内置动画会被自动添加到 .availableAnimations 数组中,使用 .playAnimation() 方法即可调用。
for animation in modelEntity.availableAnimations {
modelEntity.playAnimation(animation.repeat(duration: .infinity),
transitionDuration: 1.25,
startsPaused: false)
}- transitionDuration:动画淡入或交叉淡入淡出的持续时间(以秒为单位)。
- startsPaused:决定了动画在开始时是否处于暂停状态。设置为
false以立即开始动画。当设置为true时,动画会在开始时处于暂停状态。你需要手动调用resume()方法来开始播放动画。
如果你不想自动播放动画,而是希望手动控制动画的播放/暂定,可以像这样来实现:
if let animation = modelEntity.availableAnimations.first {
modelEntity.playAnimation(animation.repeat(duration: .infinity),
transitionDuration: 1.25,
startsPaused: true)
// 在需要的地方,手动调用 resume() 方法来开始播放动画
modelEntity.animations.resumeAll()
}添加空间移动动画
在下一篇文章中,我们会详细介绍如何使用 RealityKit 通过编程的方式,为你的 3D 模型添加空间变化动画。
使用 RealityKit,你可以轻松地播放内置动画或定义自定义动画,以创建动态和引人入胜的增强现实体验。

