使用 LazyVGrid 创建网格布局
了解如何使用 SwiftUI 提供的 LazyVGrid 创建惰性网格布局。

设置对齐方式
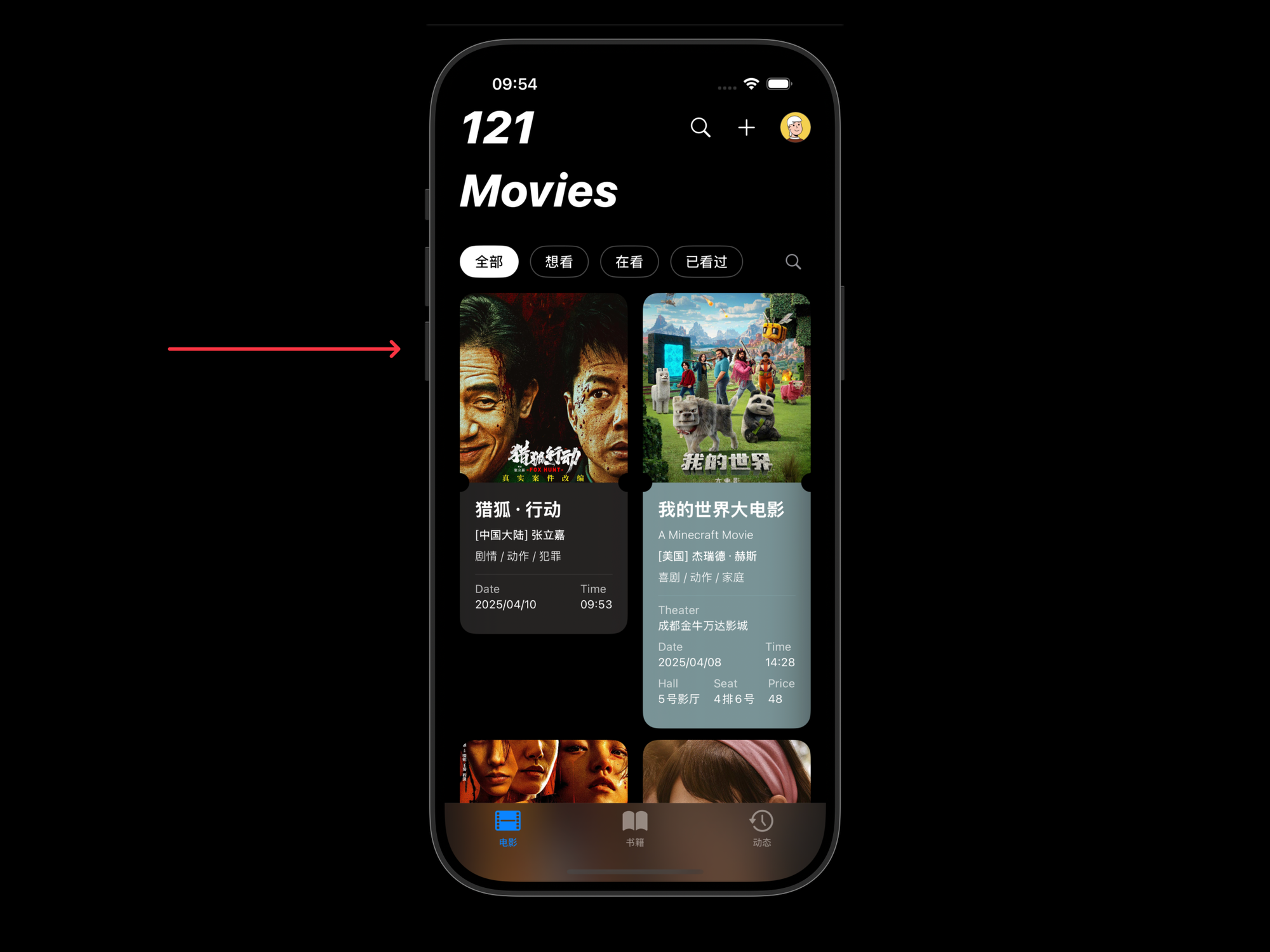
默认情况下,LazyVGrid 中每一行的对象采用中心对齐:

要设置对齐方式,可以在 GridItem 中通过 alignment 参数设置:
let columns = [
GridItem(
.adaptive(minimum: 160, maximum: 180), spacing: 16,alignment: .top)
]注意,不是在 LazyVGrid 的 alignment 参数上设置 —— 它用于设置 LazyVGrid 的整体对齐方式。
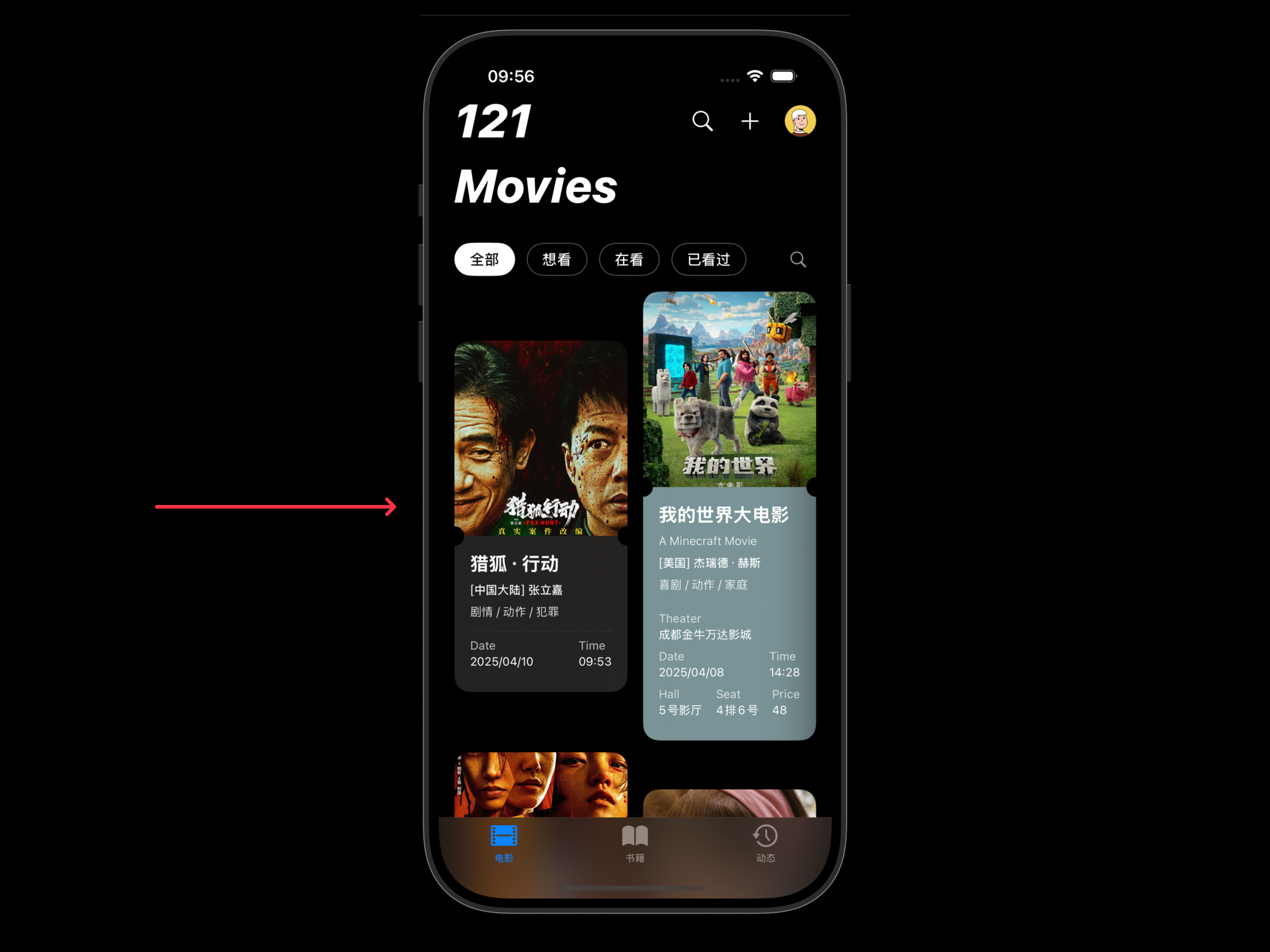
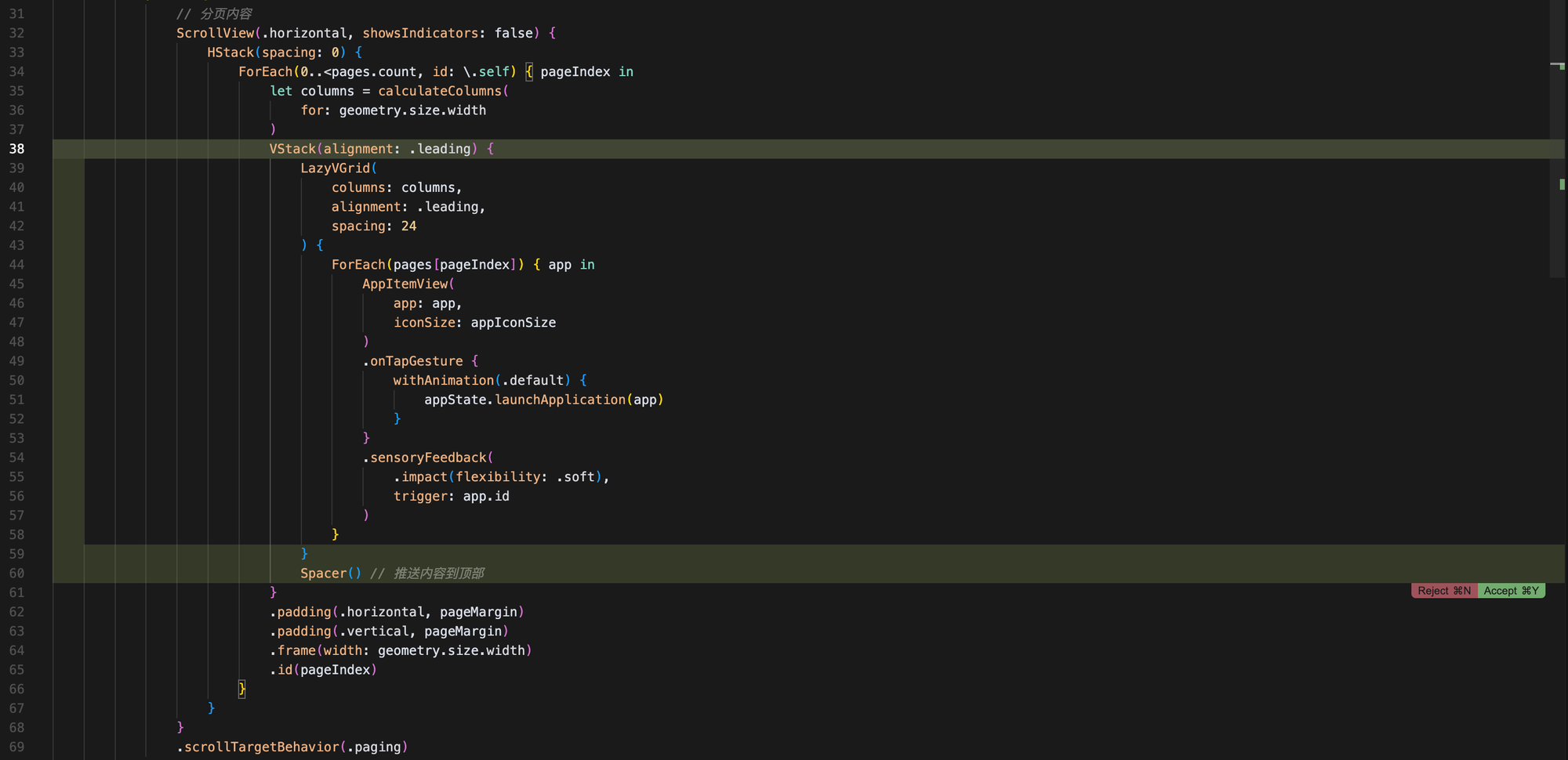
如果仍然不生效,可以尝试结合 VStack + Space():

创建瀑布流布局
瀑布流布局通常被称为Waterfall Flow、Masonry Layout 或 staggered Grid 。
- Masonry Layout:通常被用在 Web 前端开发中。
- Staggered Grid:常用于 Android 开发中。
遗憾的是,LazyVGrid 目前尚不支持创建瀑布流布局。
创建瀑布流布局(WaterfallGrid)
注意:WaterfallGrid 不支持懒加载,只适合用于固定且较少数量的对象展示:
使用 WaterfallGrid 实现瀑布流布局
了解如何使用 WaterfallGrid 在 SwiftUI 中创建瀑布流布局,解决 LazyVGrid 组件高度固定的问题。



