List|使用原生 selection 机制
学习如何在 SwiftUI 中使用 List 组件的原生 selection 机制实现高效的列表选择功能。

SwiftUI 的 List 组件原生支持选择功能,只需使用 selection 添加绑定即可。
List(items, selection: $selectedItem) { item in
Text(item.name)
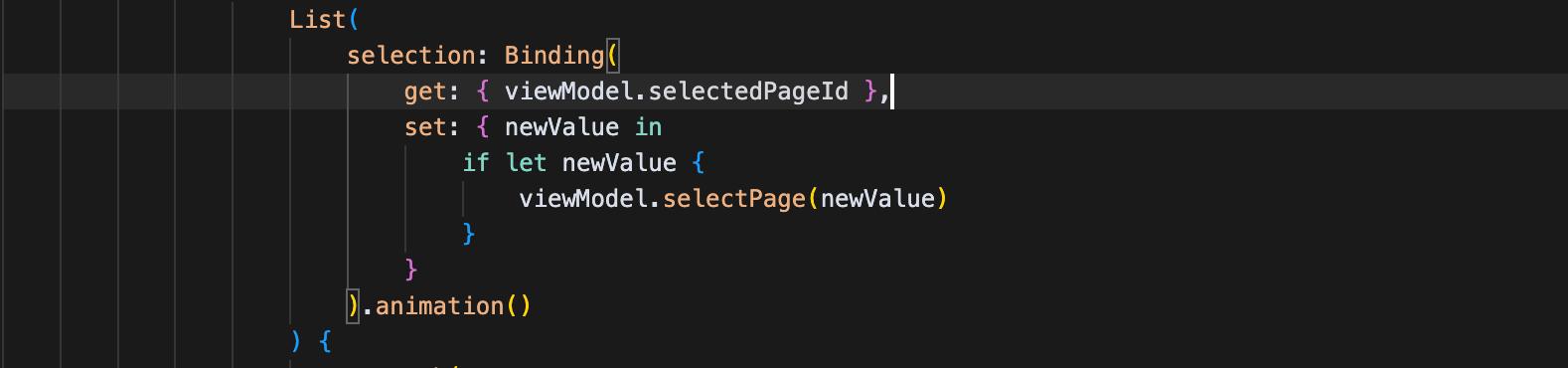
}除了使用 $ 添加双向绑定,也支持 get 和 set 自定义绑定:

避免使用 onTapGesture
应当优先使用 selection 方法,避免使用 .onTapGesture 来实现选择功能。
使用 .onTapGesture 会导致多个问题,例如修饰器冲突(如 .onMove 方法无法工作),还会缺失 List 默认已选项的颜色标识功能。
NavigationLink vs selection
在实践中,List 也经常和 NavigationLink 结合使用。
使用 NavigationLink 的情况(导航跳转)
- 每个列表项都有对应的详情页面
- 用户点击的主要目的是查看更多信息
使用 selection 的情况(选择操作)
- 需要多选功能
- 选择后要执行操作(删除、移动、分享等)
- 选择本身就是目的,而非导航
实践建议
- 移动端优先考虑 NavigationLink:移动设备上导航跳转更符合用户习惯
- 桌面端多考虑 selection:桌面应用中选择操作更常见
选定项的背景色
默认蓝色背景
List 的 selection 会为已选项添加默认的蓝色背景,该功能不支持关闭:

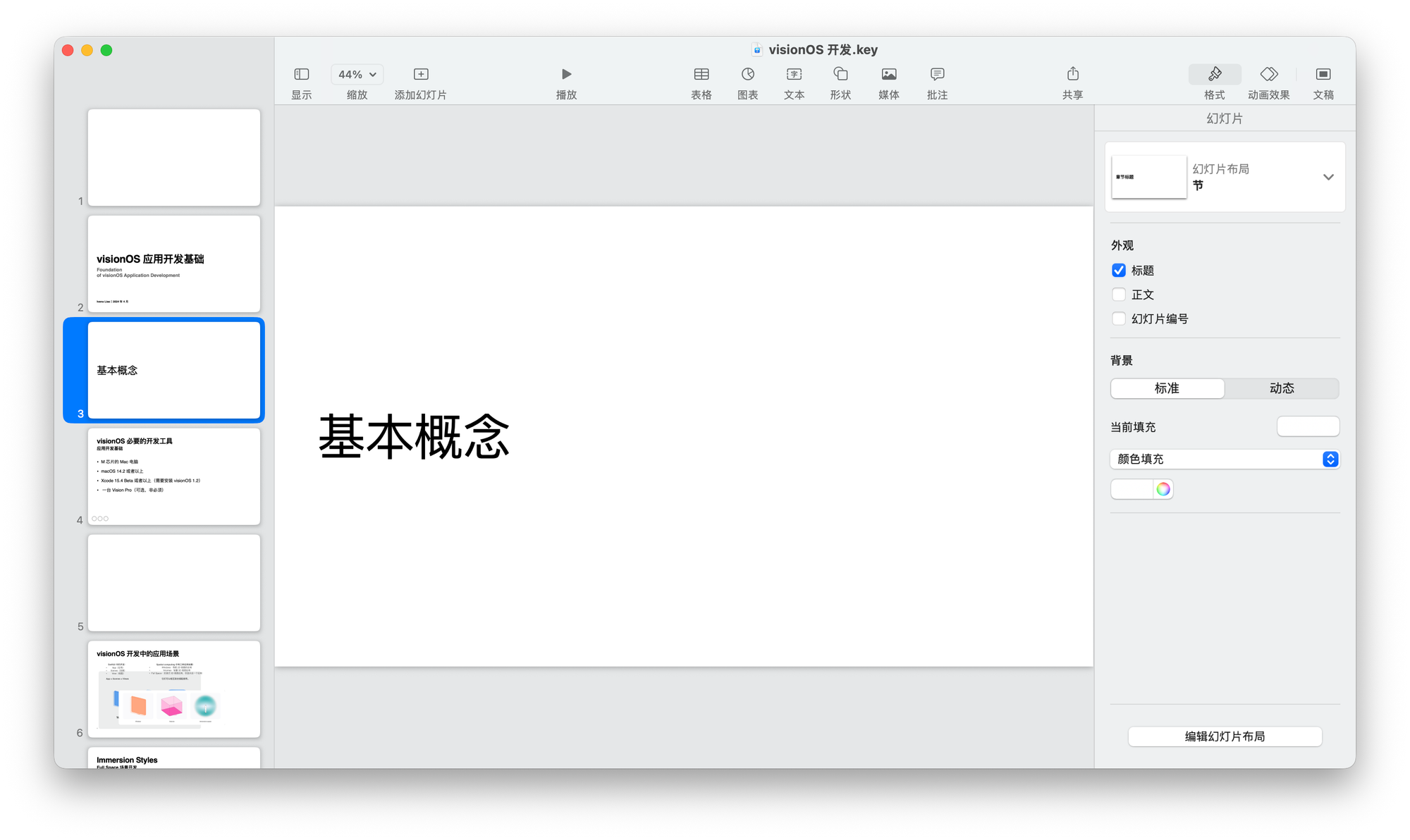
在 Keynote 应用中,也具有相同的特征:

自定义背景色
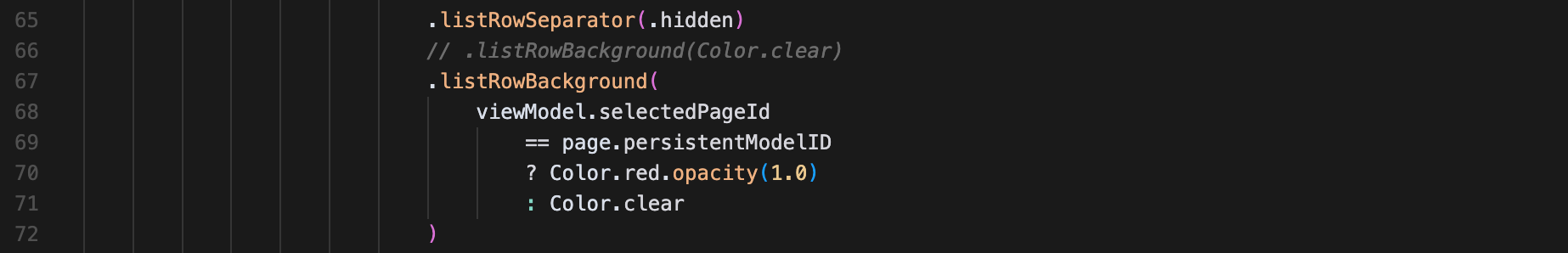
可以使用 .listRowBackground 设置颜色:


避免设置透明度
由于本质是在默认的 Background 上叠加颜色,因此建议将 opacity 设置为 1.0,否则就会出现颜色叠加。
以下是设置 red.opacity(0.15)的效果: