macOS|使用 inspector 添加检查器视图
了解如何使用 iOS17 和 macOS 14 上新增的 inspector 组件,为你的应用添加 Panel 页面。

从 iOS17 或 macOS14 开始,SwiftUI 提供了新的inspector() 修饰符,可以更加方便的在需要的任何位置添加检查器视图。
Inspectors in SwiftUI: Discover the details - WWDC23 - Videos - Apple Developer
Meet Inspectors — a structural API that can help bring a new level of detail to your apps. We’ll take you through the fundamentals of the…


inspector 支持平台与效果
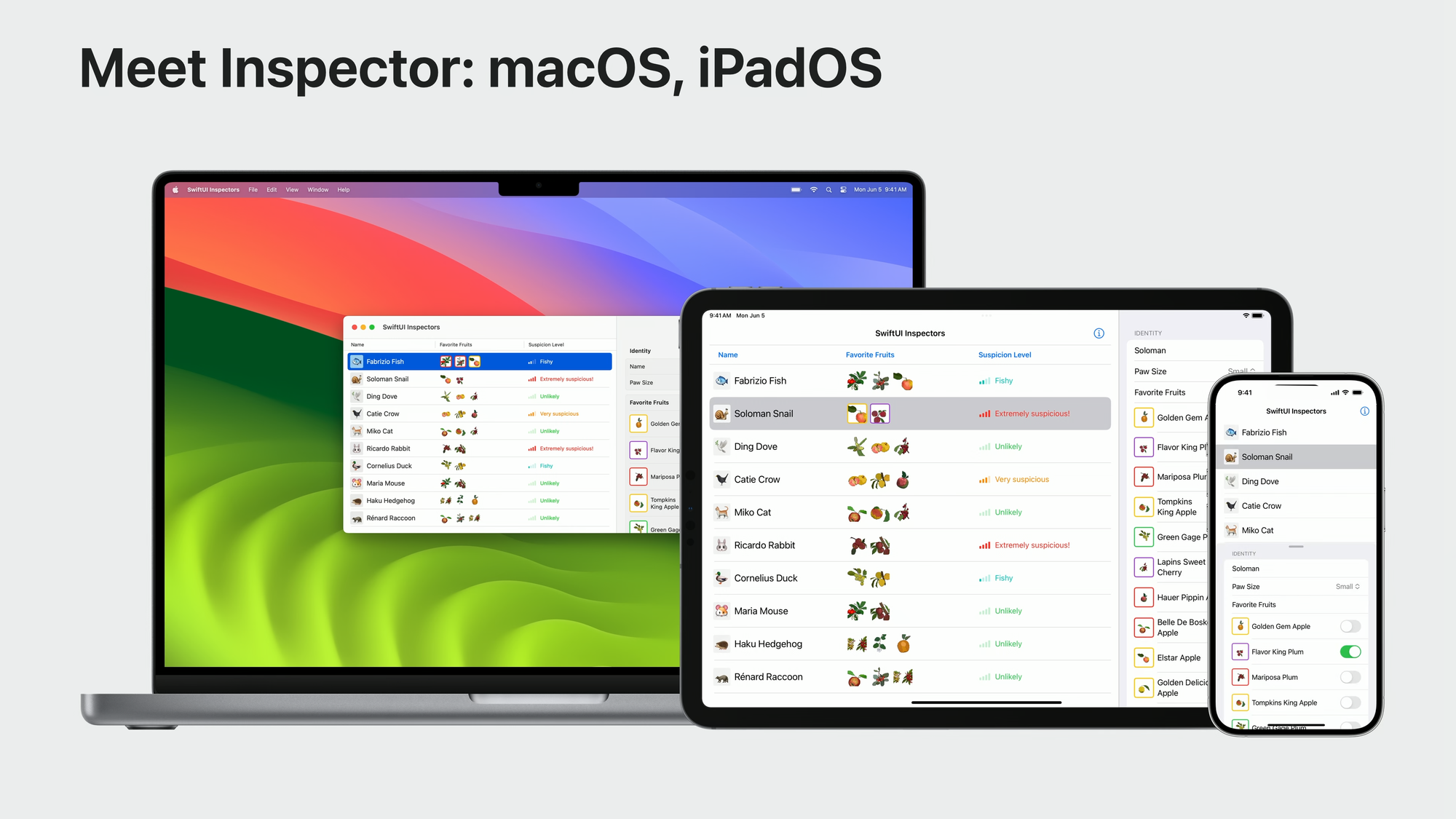
inspector 支持 iOS、iPadOS 和 macOS。
- 在 iOS 上,
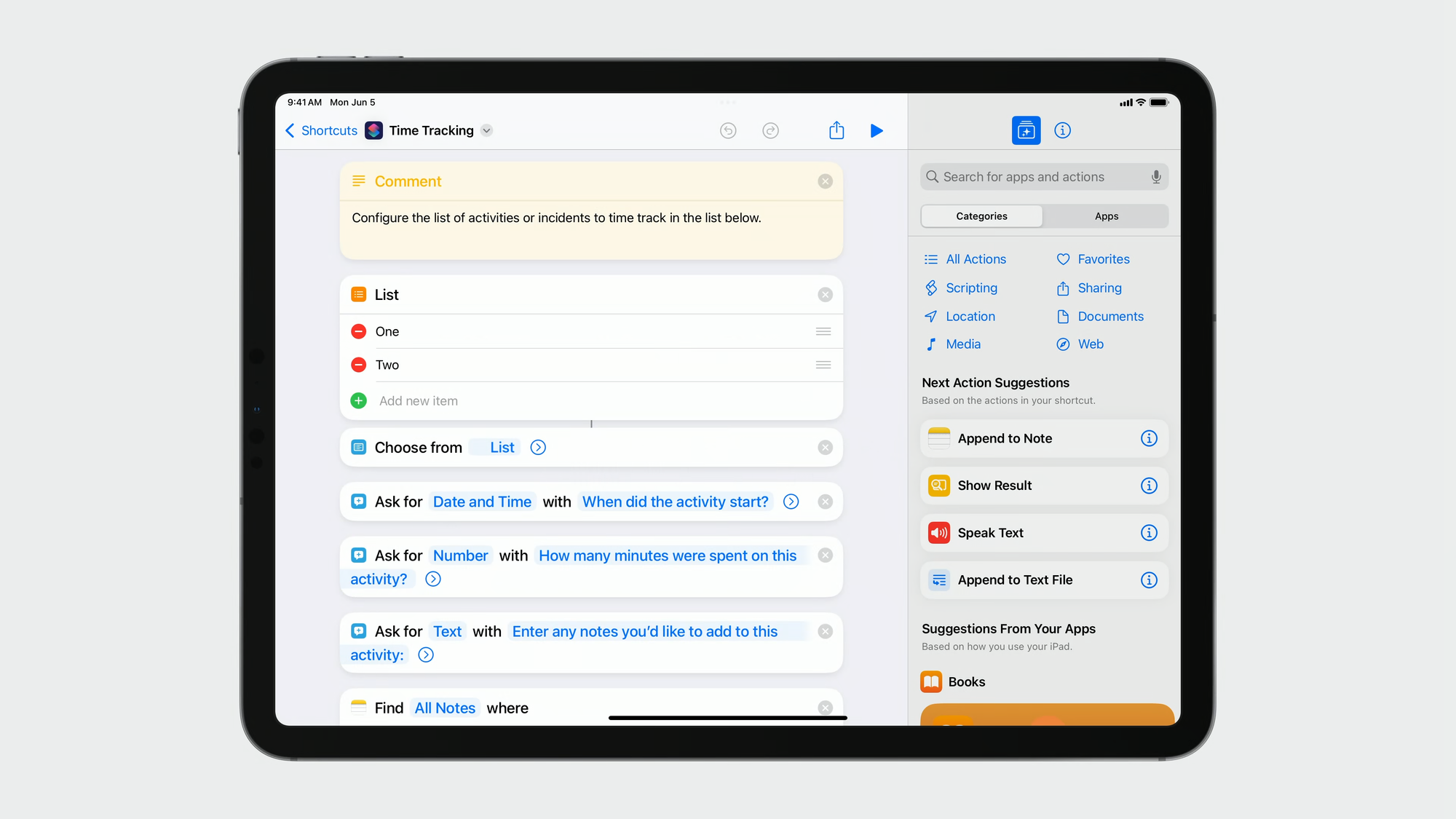
inspector显示为类似.sheet的效果。 - 在 iPadOS 上,和 macOS 上的效果类似。

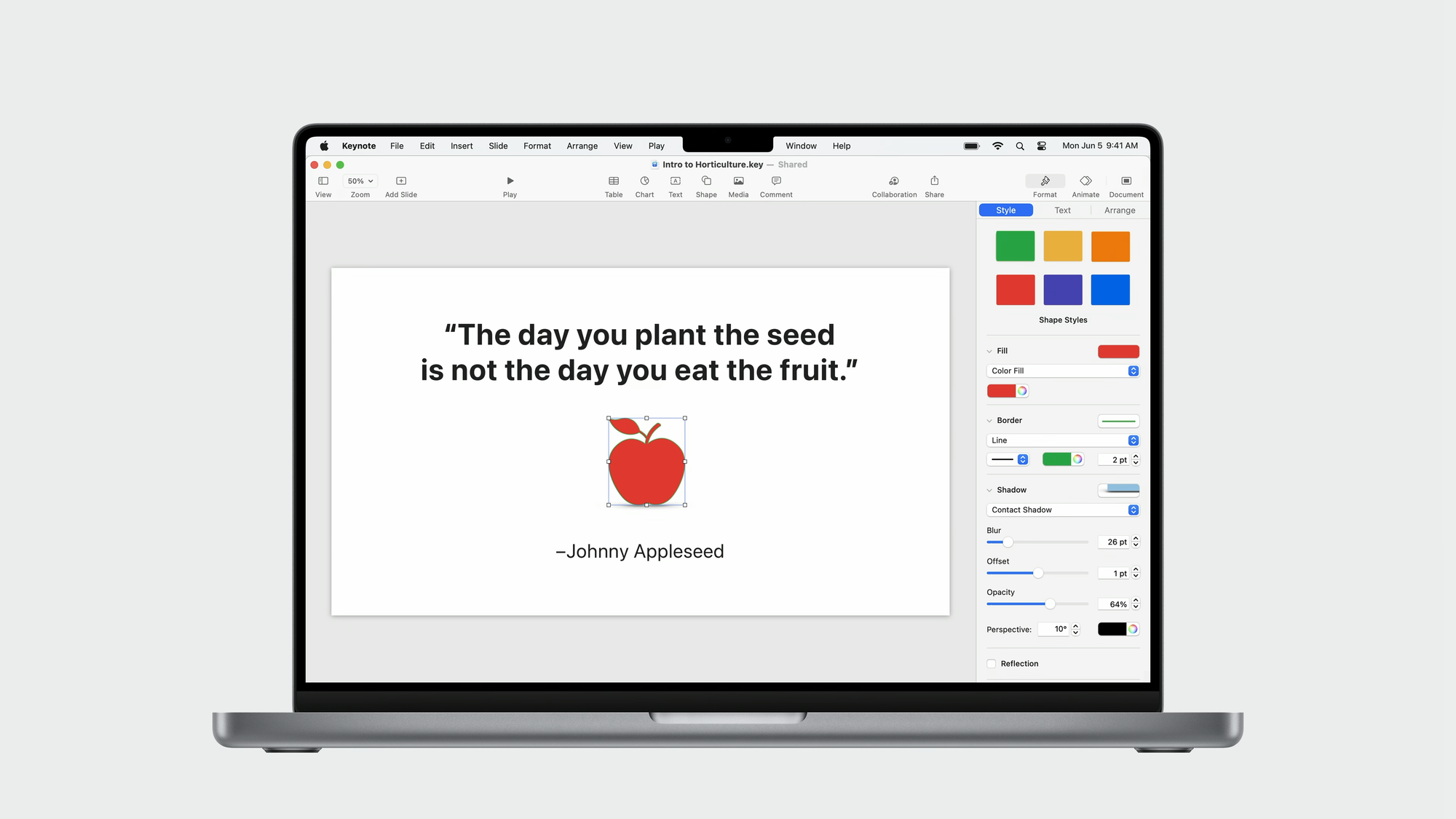
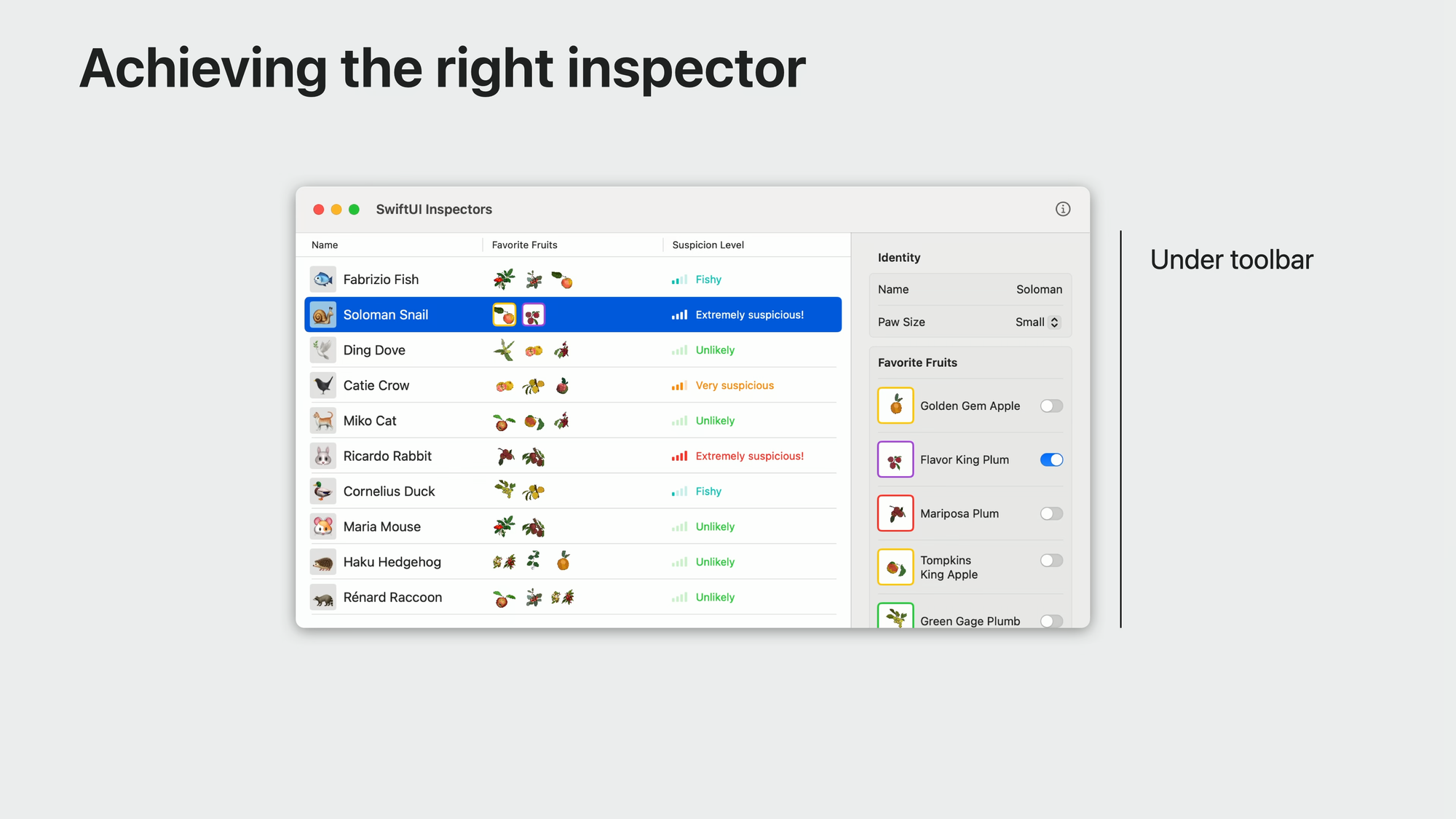
- 在 macOS 上,效果与 Xcode 中的检查器类似,会在 UI 的边缘滑入。

可以根据需要与NavigationStack 或 NavigationSplitView 一起工作。
inspector 使用案例
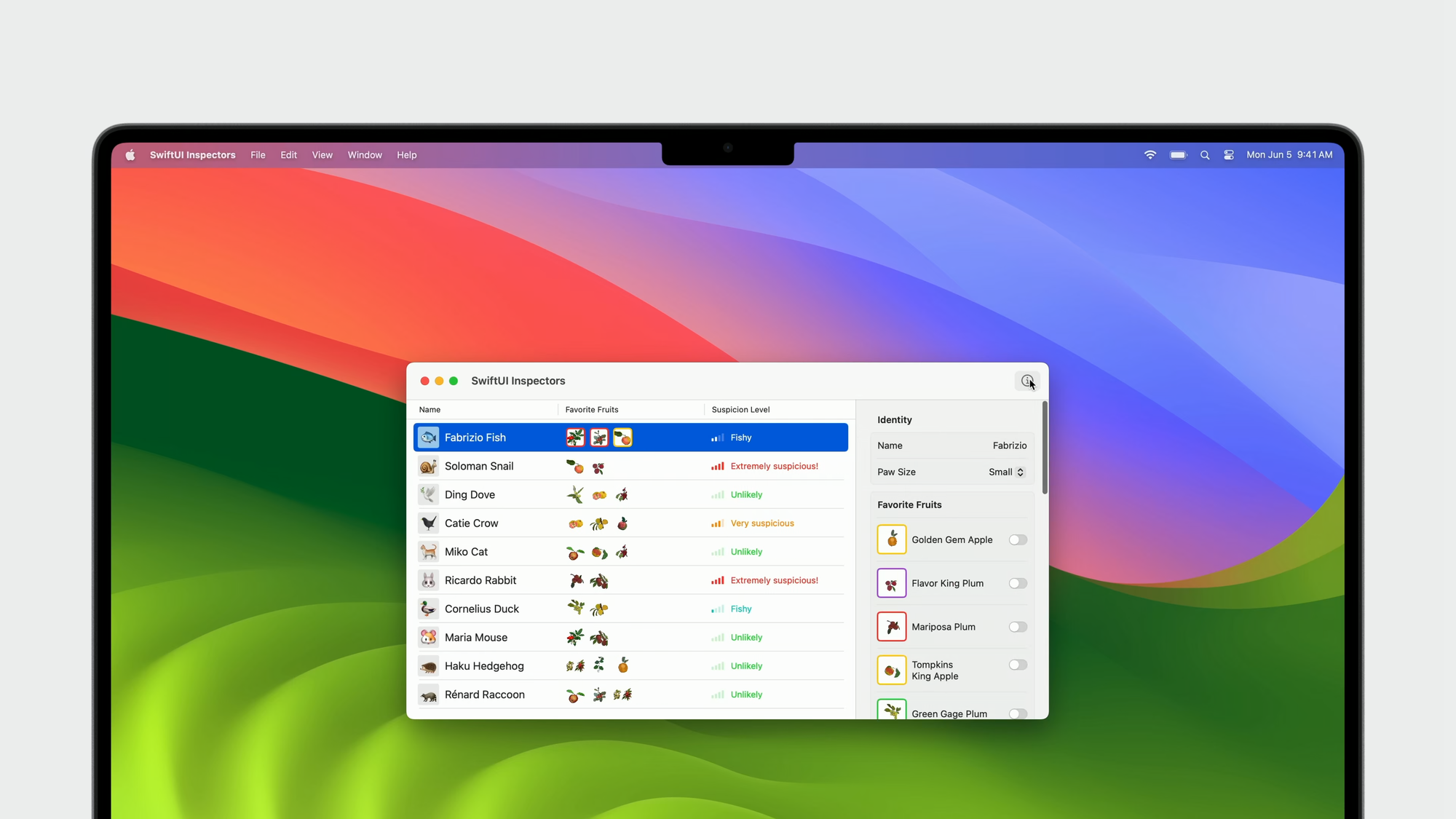
使用 inspector 显示设置页面
一种常见的使用方式是,在 Toolbar 中添加一个 Icon,在用户点击时打开设置或编辑页面。
- 编辑页面通常是全局的
- 编辑页面通常和具体对象无关

使用 inspector 显示对象详情
另一种使用方式是,点击某个对象,使用 inspector 显示对象详情:
- 这种使用方式和 .sheet 类似
- 通常和一个具体的对象相关

inspector 使用方式
inspector 使用方式和 .sheet 组件类似,此处不再赘述。
常见问题
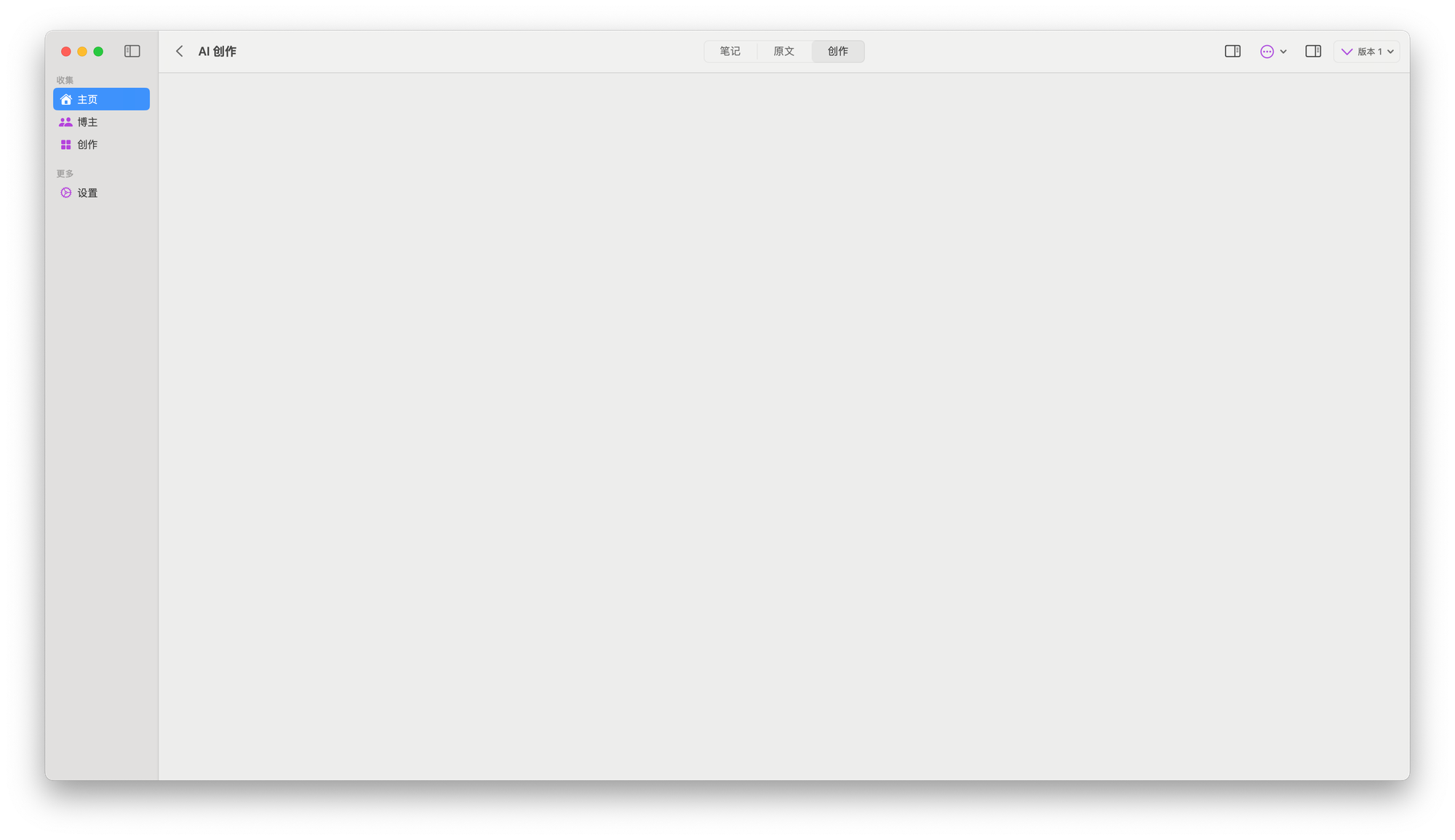
在 macOS 上,inspect 导致内容被覆盖

在创作页面添加 .inspect 修饰器之后,创作页面内容在短暂显示之后,会被下面出现的遮罩遮蔽,无法显示。
经过排查发现两个原因:
.inspect被放置在ForEach组件中。在 CreationsView 组件中,使用 ForEach 显示 CreationView,而.inspect被放在 CreationView 中 —— 这可能导致结构出现问题。- ScrollView 组件的嵌套使用。在 CreationsView 和 CreationView 中均使用了 ScrollView 组件。
解决方案:
- 将
.inspect移动到 CreationsView 中,而不是 CreationView 中。 - 移除嵌套的 ScrollView 组件 —— 我在执行该操作后,问题消失。


